CSS Selector (เพิ่มเติม)
 สามารถดู video ของหัวข้อนี้ก่อนได้ ดู video
สามารถดู video ของหัวข้อนี้ก่อนได้ ดู video
เพิ่มเติม CSS
ในหัวข้อนี้เราจะพูดกัน 2 เรื่องเพิ่มเติมจากหัวข้อก่อนหน้านี้
- CSS Selector เพิ่มเติม / Pseudo Selector และ CSS Advance นิดๆ ที่อยากจะแนะนำไว้
- Responsive design มีหลักการและมีคำสั่งอะไรที่สามารถใช้ได้บ้าง
CSS selector
จะมี 5 วิธีที่ใช้บ่อยๆที่จะขอแนะนำเพิ่มเติม เนื่องจากจะมีการใช้เพิ่มเติมตอนทำ responsive ด้วยเช่นกัน
1. class ใน parent (.container .item)
CSS select ที่สามารถเลือกไปยังตัวลูกได้ เคสนี้จะเหมาะกับต้องการใช้ชื่อ class ที่มีความหมายเดิม แต่ต้องการให้กระทบแค่เพียงตัวลูกใน class นั้นเท่านั้น เคสนี้จะสามารถทำได้
ตัวอย่าง เรามี div class = container อยู่ และ มีลูก (อยู่ใน div container) class = item และต้องการแต่ง item ใน container ให้มีตัวอักษรสีน้ำเงิน และ padding 10px
<html>
<head>
<style>
.container .item {
padding: 10px;
color: blue;
}
</style>
</head>
<body>
<div class="container">
<div class="item">Item 1</div>
<div class="item">Item 2</div>
<div class="item">Item 3</div>
</div>
<div class="item">Item out of scope</div>
</body>
</html>
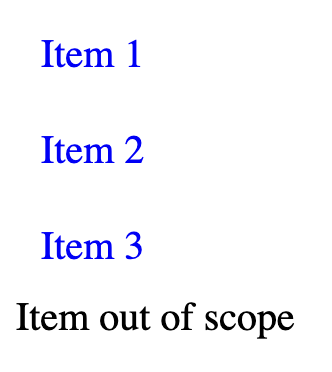
ผลลัพธ์จาก code ดังกล่าว

2. class ติดกัน (.container.item)
CSS Selector ที่สามารถเลือกไปยังตัวที่มี class คู่กันได้ เช่น มี class container และ item อยู่ในตัวเดียวกัน
ปกติ มักจะใช้กับกรณีอยากสร้าง base class แล้วเพิ่ม class style เพิ่มเติมไป ลองดูจากตัวอย่างนี้กัน
ตัวอย่าง สร้าง button ขึ้นมาเป็น base class และเพิ่ม active, warning, danger ให้แยกสีปุ่มออกจากกัน
<html>
<head>
<style>
.button {
padding: 10px;
border: 0;
border-radius: 5px;
background-color: gray;
}
.button.active {
background-color: green;
}
.button.warning {
background-color: orange;
}
.button.danger {
background-color: red;
}
</style>
</head>
<body>
<button class="button">ปุ่มปกติ</button>
<button class="button active">ปุ่มทำงาน</button>
<button class="button warning">ปุ่มเตือน</button>
<button class="button danger">ปุ่มอันตราย</button>
</body>
</html>
ผลลัพธ์ของ code นี้

สังเกตนะครับว่า เราจะไม่ต้องเขียน style ใหม่ เขียนแค่ style ที่ต้องการเขียนทับไป
3. class ใน parent แบบติดกัน (.container > .item)
CSS Selector ที่จะหยิบเฉพาะลูกแค่ level เดียวมา กรณีอยากให้ style มีผลกับลูกที่ติดกันแค่นั้น
ตัวอย่าง เราจะตีกล่อง class=item ที่อยู่ใน class=container แต่จะตีกับแค่กล่องที่เป็นตัวลูกติดกันกับ container เท่านั้น
<html>
<head>
<style>
.container > .item {
border: 1px black solid;
}
</style>
</head>
<body>
<div class="container">
Container
<div class="item">
Item
<div class="item">
Item1
</div>
</div>
</div>
</body>
</html>
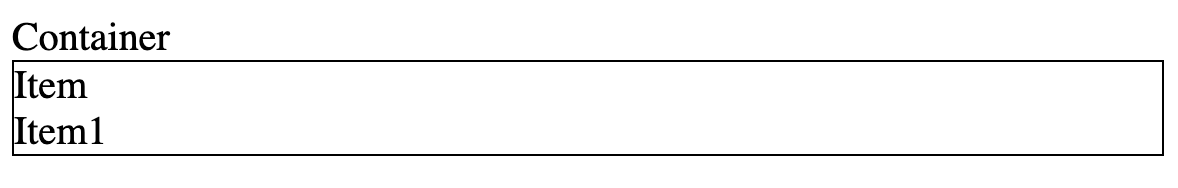
ผลลัพธ์ของ code นี้

จะสังเกตเห็นว่า border จะตีเพียงแค่ item ที่เป็นลูกติดกับ container เท่านั้น แต่จะไม่ติดกับกล่องในสุด
4. class แบบเพื่อนกัน (.item1 + .item2)
CSS Selector ที่จะหยิบตัวที่ติดกันออกมา โดยเงื่อนไขคือ ตัวแรกจะต้องมาก่อนตัวที่สองเสมอ ลองดูตัวอย่างเพิ่มเติ��มกัน
ตัวอย่าง มี item 2 อัน โดยเราจะระบายสีให้กับ class=item1 ที่ติดกับ class=item2 เท่านั้น
<html>
<head>
<style>
.item1 + .item2 {
background-color: beige;
}
</style>
</head>
<body>
<div class="item1">Item 1 </div>
<div class="item2">Item 2 (ติด)</div>
<div class="item2">Item 2 (ไม่ติด)</div>
</body>
</html>
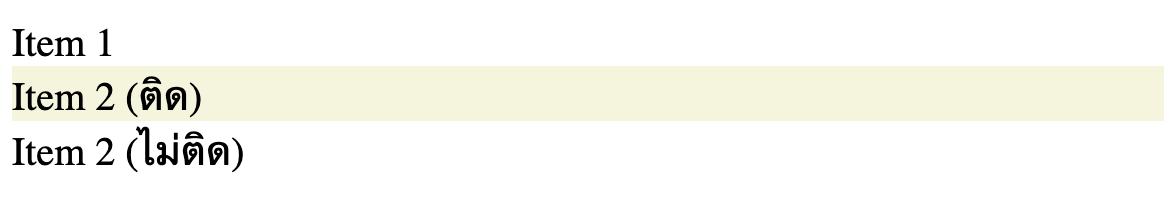
ผลลัพธ์จาก code ดังกล่าว

5. attribute selector
คือ CSS selector ที่เลือกตาม attribute
ตัวอย่าง ทำการเพิิ่ม background สีแดง ใส่ input ที่มี attribute type = text (เพื่อแต่งทุกกล่องที่เป็น text) จะทำการ select ทั้ง 2 ตัวได้
<html>
<head>
<style>
input[type=text] {
background-color: red;
}
</style>
</head>
<body>
<input type='text' name='firstname'> <br>
<input type='text' name='lastname'>
</body>
</html>
ผลลัพธ์จาก code ดังกล่าว
CSS Pseudo selector
CSS Selector ตระกูล Pseudo selector นั้นคือ Selector ที่จะอ้างอิงตาม state หรือ position ของ DOM จะแบ่งออกเป็น 2 ประเภทคือ
1. Pseudo class
เป็น CSS Selector ที่จะอ้างอิงตาม ตาม state หรือ position ของ DOM เป็นหลัก
ตัวอย่างของตัวที่เป็น state คือ
- :hover คือการ Selector เพิ่ม style ไปยังตัวที่กำลังมีเมาส์ (hover) วางอยู่
- :active คือการ Selector เพิ่ม style ไปยังตัวที่กำลังคลิกอยู่
- :focus คือการ Selector ไปยังตัวที่ cursor กำลัง focus อยู่
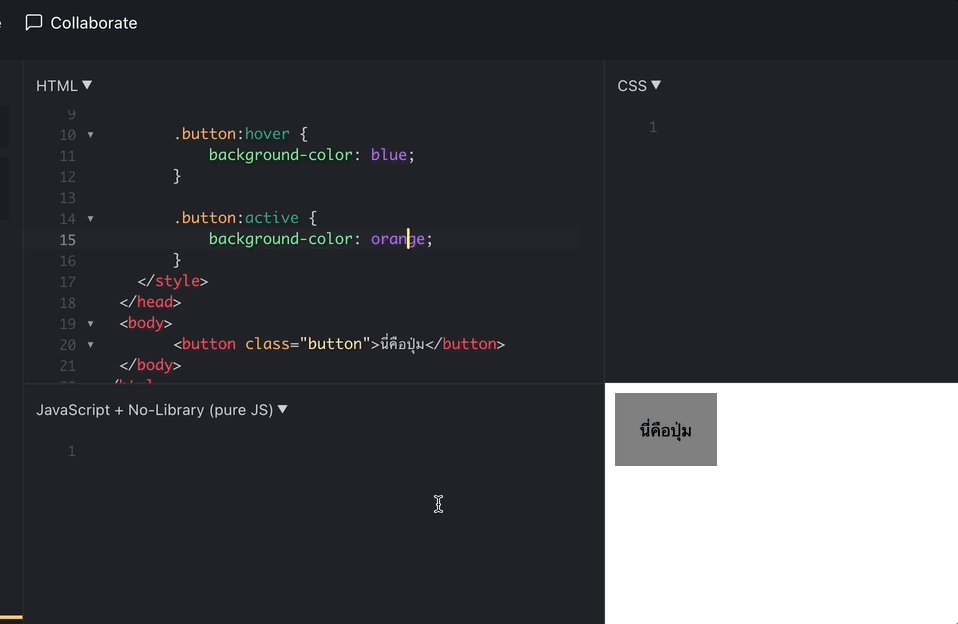
ลองมาดูตัวอย่างผ่าน code กัน เราจะเพิ่ม 3 state นี้ให้กับปุ่มๆนึงไปแล้วลองเปรียบเทียบแต่ละ state กัน
<html>
<head>
<style>
.button {
background-color: gray;
border: 0;
padding: 20px;
}
.button:hover {
background-color: blue;
}
.button:active {
background-color: orange;
}
.button:focus {
background-color: red;
}
</style>
</head>
<body>
<button class="button">นี่คือปุ่ม</button>
</body>
</html>
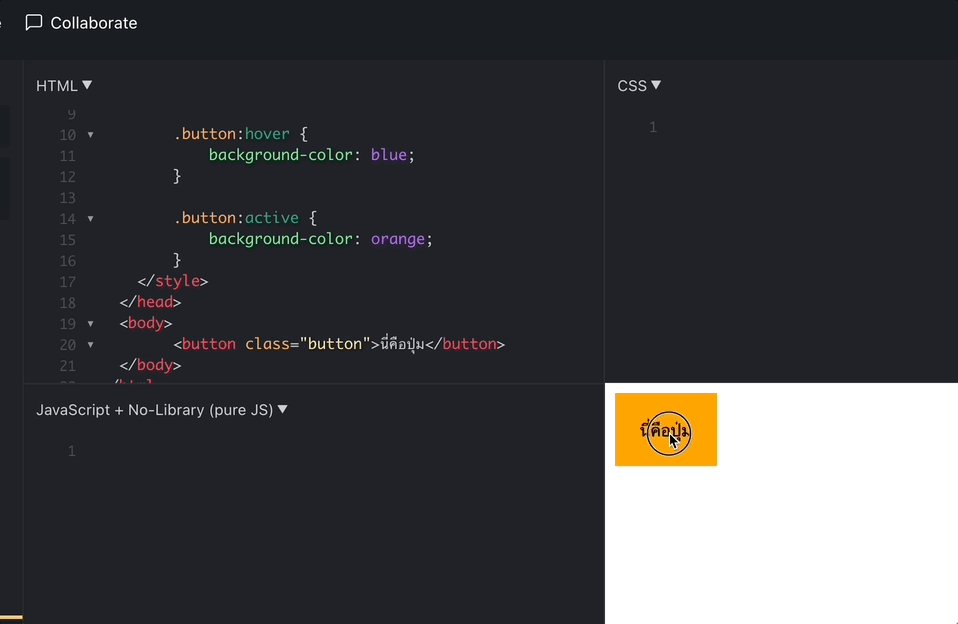
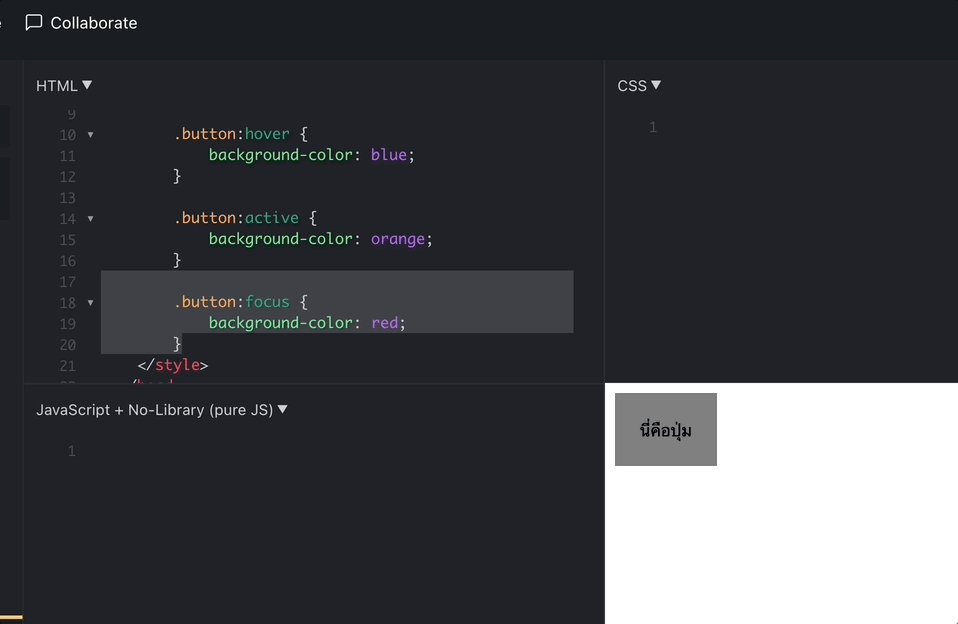
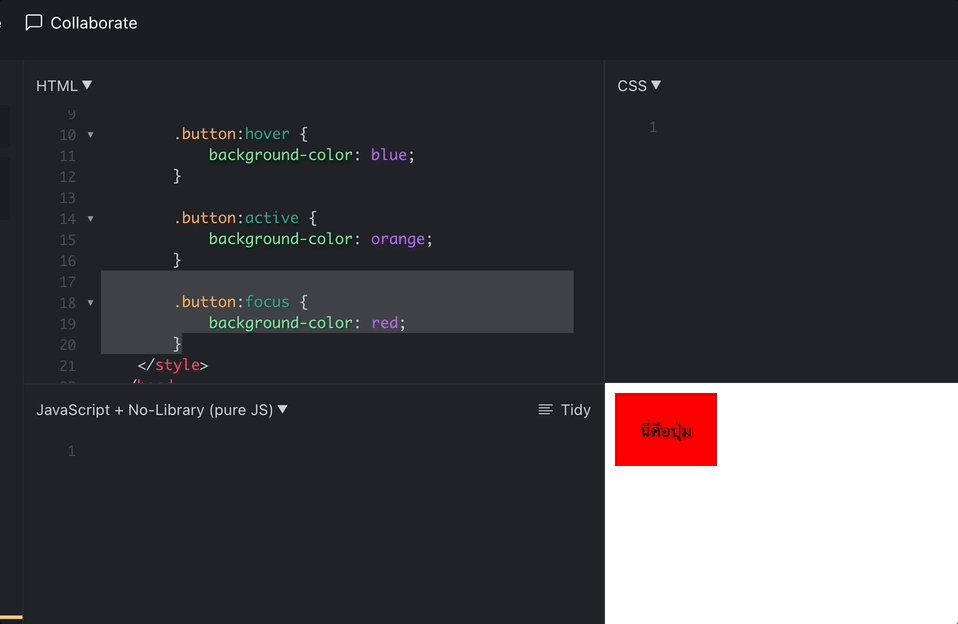
ผลลัพธ์ของ code นี้จะออกมาเป็นทรงนี้

จะสังเกตเห็นว่า
- ก่อนเพิ่ม focus เข้าไป ตอนเอาเมาส์วาง = สีน้ำเงิน, ตอนกดเมาส์ = สีส้ม
- หลังเพิ่ม focus เข้าไป ตอนเอาเมาส์วาง = สีน้ำเงิน, ตอนกดเมาส์ = สีส้ม และกลายเป็นสีแดงทันที (เนื่องจากตอนจังหวะที่กดปุ่ม ชิ้นนั้นจะเป็นสิ่งที่ cursor ทำการ focus อยู่)
- focus จะเป็นเคสที่มักจะใช้กับเคสอย่าง input เพื่อให้รู้ว่า user กำลังอยู่ที่ input ตัวไหนอยู่ สามารถลองไปเพ��ิ่มดูได้
ตัวอย่างของตัวที่เป็น position คือ
- :first-child เลือกไปยังลูกตัวแรกของ CSS Selector ตัวนั้น
- :last-child เลือกไปยังลูกตัวสุดท้ายของ CSS Selector ตัวนั้น
- :nth-child(1) เลือกไปยังลูกตัวที่ n ของ CSS Selector ตัวนั้น
ลองมาดูตัวอย่างผ่าน code กัน เราจะลองระบายสีให้กับตัวแรก, ตัวที่ 3 และตัวสุดท้ายของ container ดู
<html>
<head>
<style>
.container .item:first-child {
background-color: blue;
}
.container .item:nth-child(3) {
background-color: green;
}
.container .item:last-child {
background-color: orange;
}
</style>
</head>
<body>
<div class="container">
<div class="item">Item 1</div>
<div class="item">Item 2</div>
<div class="item">Item 3</div>
<div class="item">Item 4</div>
</div>
</body>
</html>
ผลลัพธ์ของ code นี้

2. Pseudo element
เป็น CSS Selector ที่จะแทรก element (DOM) พิเศษเข้าไป ปกติมักจะใช้กับเคสที่อยากเพิ่มของพิเศษ หรือตกแต่งของพิเศษบางอย่างเข้า html ไปโดยไม่อยากไปเพิ่มกับ html ตรงๆ
ตัวอย่างของตัว Pseudo element
- ::first-letter CSS Selector เลือกไปยังตัวอักษรตัวแรกของตัวนั้
- ::before เพิ่มตัวอักษรข้างหน้า CSS Selector ตัวนั้น
- ::after เพิ่มตัวอักษรไปข้างหลัง CSS Selector ตัวนั้น
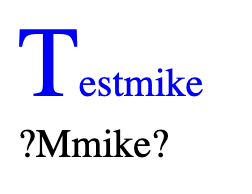
ตัวอย่าง เราจะมี 2 class text, text-new
- text จะเพิ่มขนาดตัวอักษรตัวแรกให้ใหญ่เป็น 40px และเพิ่มสีน้ำเงินเข้าไป
- text-new จะเพิ่ม ? ต่อหน้าและต่อท้าย โดยจะไม่เพิ่มใน html เรามาลองดูตัวอย่าง code กัน
<html>
<head>
<style>
.text {
color: blue;
}
.text::first-letter {
font-size: 40px;
}
.text-new::before {
content: '?';
}
.text-new::after {
content: '?';
}
</style>
</head>
<body>
<div class="text">Testmike</div>
<div class="text-new">Mmike</div>
</body>
</html>
ผลลัพธ์ของ code

CSS Transition / Transform / Animation
ทั้ง 3 CSS นี้คือ CSS ที่เล่นกับเรื่องของ Animation
1. CSS Transition
คือ CSS ที่เพิ่ม transition (animation แบบค่อยๆเปลี่ยน) เข้าไปเพื่อให้การเปลี่ยนของ CSS จากค่าหนึ่งไปยังค่าหนึ่งดู smooth ขึ้น
ตัวอย่าง จะลองเพิ่ม button ที่มีสีน้ำเงิน แล้วเปลี่่ยนจากสีน้ำเงินเป็นสีน้ำเงินอ่อน (lightblue) แล้วลองเพิ่ม transition ให้ดู smooth ขึ้นตอนเอาเมาส์วางแล้วเปลี่ยนสี
<html>
<head>
<style>
.button {
background-color: blue;
transition: background-color 0.3s ease;
border: 0;
padding: 10px;
color: white;
}
.button:hover {
background-color: lightblue;
}
</style>
</head>
<body>
<button class="button">
ปุ่มทดสอบ
</button>
</body>
</html>
ผลลัพธ์ของ code นี้

ดูข้อมูล Transition อีกตัวอย่างได้จากที่นี่เช่นกัน
2. CSS Transform
คือ CSS ที่ใช้สำหรั��บการเปลี่ยนตำแหน่งและการหมุน Element (DOM)
code ตัวอย่าง
<html lang="en">
<head>
<style>
.box {
width: 100px;
height: 100px;
background-color: teal;
transition: transform 0.3s ease;
}
.container {
display: flex;
justify-content: space-around;
align-items: center;
height: 100vh;
}
.box:hover {
transform: rotate(45deg) scale(1.2);
}
.box:nth-child(2):hover {
transform: translateX(50px);
}
</style>
</head>
<body>
<div class="container">
<div class="box"></div>
<div class="box"></div>
</div>
</body>
</html>
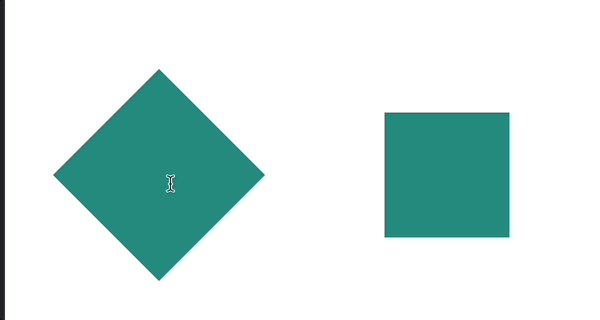
ผลลัพธ์ของ code

ดูข้อมูล Transform อีกตัวอย่างได้จากที่นี่เช่นกัน
- https://www.w3schools.com/css/tryit.asp?filename=trycss3_transform_rotate
- https://www.w3schools.com/css/css3_transitions.asp
3. Animation
คือ CSS ที่สามารถใช้ทำควบคุม Animation ได้
<html lang="en">
<head>
<style>
.circle {
width: 100px;
height: 100px;
background-color: teal;
border-radius: 50%;
position: relative;
animation: bounce 2s infinite;
}
@keyframes bounce {
0%, 100% {
transform: translateX(0);
}
50% {
transform: translateX(200px);
}
}
</style>
</head>
<body>
<div class="circle"></div>
</body>
</html>
ผลลัพธ์ของ code

ดูตัวอย่าง Animation เพิ่มเติมได้ที่นี่
Reference อื่นๆเพิ่มเติม
สำหรับใครที่สนใจเรียน CSS แบบเต็มๆ แนะนำที่นี่ https://web.dev/learn/css/