แนะนำ โลกของ Web development
 สามารถดู video ของหัวข้อนี้ก่อนได้ ดู video
สามารถดู video ของหัวข้อนี้ก่อนได้ ดู video
มาทำความเข้าใจก่อนว่าเกิดอะไรขึ้นตอนเปิด website กันบ้าง
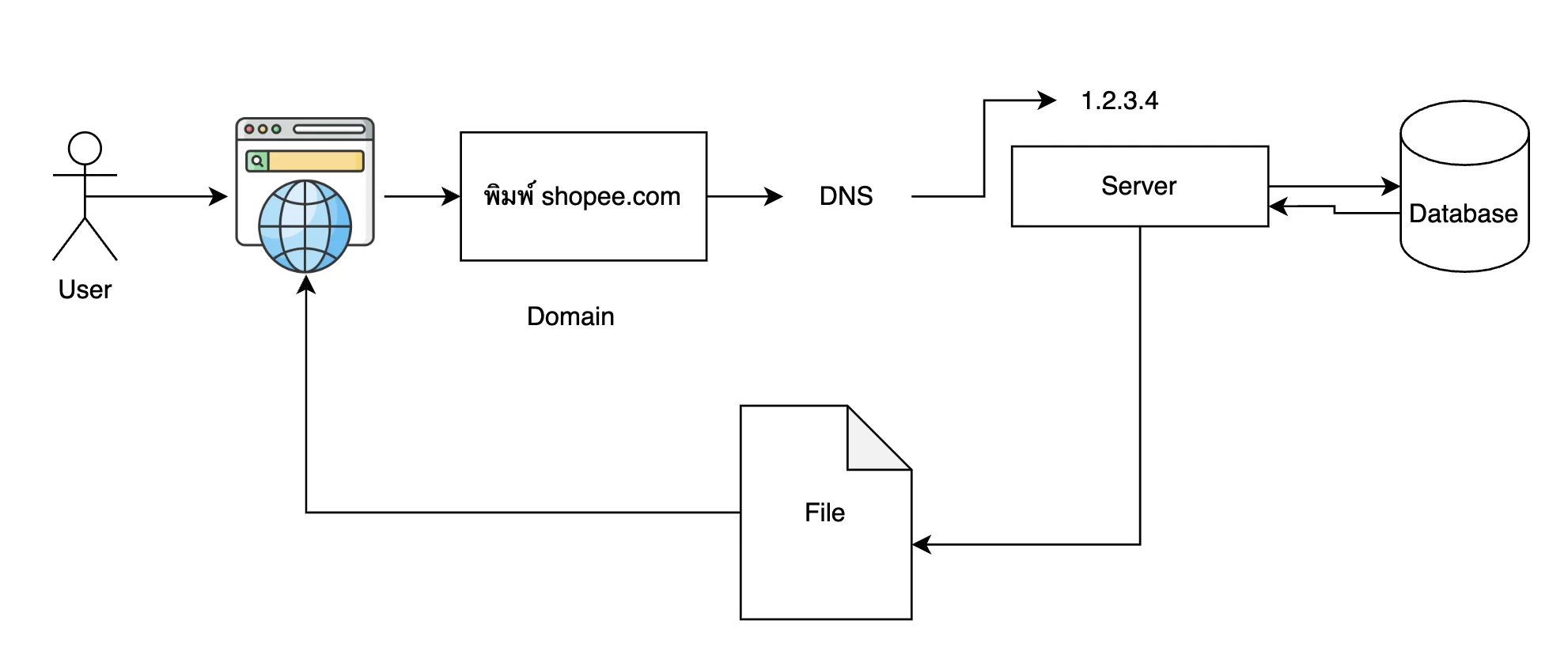
 เรามาลองไล่ step กันตามภาพ
เรามาลองไล่ step กันตามภาพ
- เริ่มต้นจาก user เปิด browser ขึ้นมา
- พิมพ์ url เพื่อเปิดเว็บไซต์
- Domain จะทำการถาม DNS ว่า server ที่ตั้งเว็บไซต์อยู่ที่ไหน ?
- ถ้าเจอ ก็เดินทางไปตาม IP นั้น > IP เช็คก่อนว่า มาจากถู domain ไหม
- ถ้าใช่ เช็คว่ามาจากหน้าไหน ต้องการข้อมูลอะไรบ้าง เสร็จแล้วก็ไปคุยกับ Backend Server เพื่อให้ Backend server ส่งข้อมูลไปเอาข้อมูลจาก Database มาประกอบ แล้งส่งข้อมูลกลับมาที่หน้าบ้าน
- เมื่อรวบข้อมูลเสร็จ ทำการส่งไฟล์ออกไปให้แสดงให้ user เห็น
แยกส่วนระหว่าง Frontend และ Backend
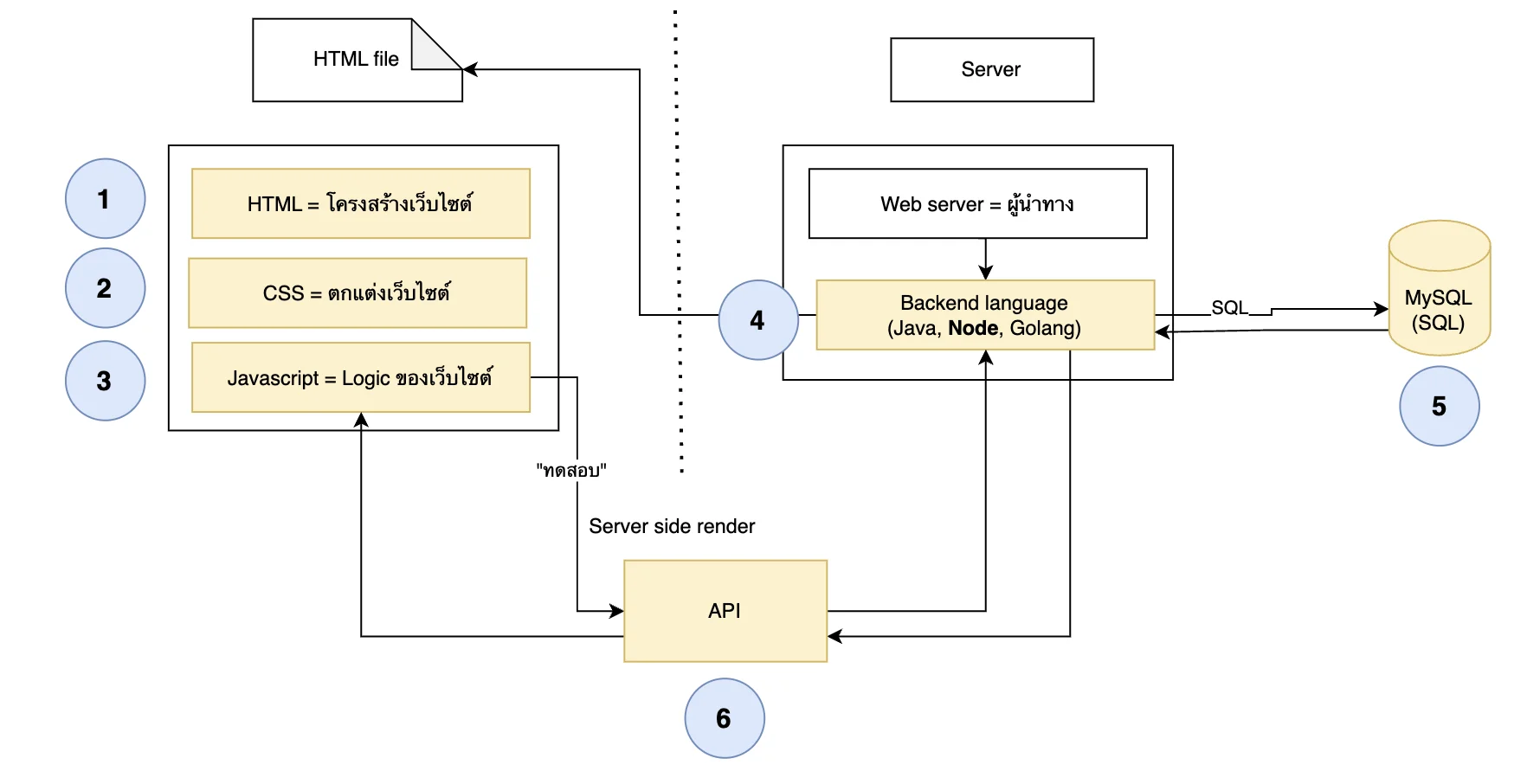
 เมื่อเราลอง Breakdown ภาพจากข้างบนมาเราจะเจอว่า
เมื่อเราลอง Breakdown ภาพจากข้างบนมาเราจะเจอว่า
- File ที่ส่งออกไปให้ Browser มันคือส่วนที่ user จะมองเห็นเราจะเรียกส่วนนั้นว่า Frontend ซึ่งในไฟล์ที่แสดงออกมานั้นจะประกอบออกมาด้วย 3 ส่วนคือ
- HTML = โครงสร้างเว็บไซต์
- CSS = ตกแต่งเว็บไซต์
- Javascript = Logic ของเว็บไซต์
- ส่วน Server ที่ user ไม่สามารถมองเห็นได้ มีเพียงแค่ส่งข้อมูลมาให้ฝั่งหน้าเว็บแสดงผลออกมาแค่นั้น เราจะเรียกส่วนนั้นว่า Backend ซึ่งจะประกอบไปด้วย 3 ส่วนคือ
- Web server = ผู้นำทาง (คนที่น�ำทางจาก IP มาสู่ Backend server)
- Backend server (Backend language) = ระบบหลังบ้านที่จะเป็นตัวกลางที่สื่อสารระหว่างข้อมูลและส่งข้อมูลออกหน้าเว็บ
- Database (MySQL) = ฐานข้อมูลที่เก็บข้อมูลเอาไว้ (สื่อสารกับ Backend server ด้วยภาษาอย่าง SQL)
- Backend language นั้น มีหลากหลายภาษามาก ใน Course นี้เราจะใช้ภาษา javascript ที่ run โดย nodejs
- Database นั้น มีหลากหลายประเภท ใน Course นี้เราจะใช้ MySQL ซึ่งเป็นประเภทหนึ่งของ SQL
ทีนี้ด้านบนที่เราอธิบายมานี้ มันคือการที่ Server ส่งข้อมูลออกมาให้กับฝั่ง Client (ส่วน HTML file) เราจะเรียกว่า Server side render คือการที่ Server เป็นคนส่งข้อมูลทั้งหมดมาให้
 ในเว็บสมัยปัจจุบัน (เช่น google ตามภาพนี้) มีการแลกเปลี่ยนข้อมูลตลอดเวลาเช่น การพิมพ์ search จะต้องมีการแลกเปลี่ยนข้อมูลจาก server เพื่อนำมาแสดงที่หน้าเว็บ (ส่งข้อมูลที่ต้องการ search ไปให้ server และ server ก็จะส่งผลลัพธ์การ search กลับมา) สิ่งนี้เราจะทำผ่านสิ่งที่เรียกว่า API คือ protocal (ช่องทาง) ที่สามารถแลกเปลี่ยนข้อมูลที่ Backend server สามารถเขียนข้อตกลงเพื่อใช้สำหรับแลกเปลี่ยนข้อมูลกันได้ (จะมีอธิบายเพิ่มตอนทำเรื่อง Rest API อีกที)
ในเว็บสมัยปัจจุบัน (เช่น google ตามภาพนี้) มีการแลกเปลี่ยนข้อมูลตลอดเวลาเช่น การพิมพ์ search จะต้องมีการแลกเปลี่ยนข้อมูลจาก server เพื่อนำมาแสดงที่หน้าเว็บ (ส่งข้อมูลที่ต้องการ search ไปให้ server และ server ก็จะส่งผลลัพธ์การ search กลับมา) สิ่งนี้เราจะทำผ่านสิ่งที่เรียกว่า API คือ protocal (ช่องทาง) ที่สามารถแลกเปลี่ยนข้อมูลที่ Backend server สามารถเขียนข้อตกลงเพื่อใช้สำหรับแลกเปลี่ยนข้อมูลกันได้ (จะมีอธิบายเพิ่มตอนทำเรื่อง Rest API อีกที)
ปัจจุบัน เทคโนโลยีหลายๆอย่างที่เป็น Frontend Framework เช่น Vue, React, Angular, Svelte เลยเลือกที่จะใช้เป็น Client Side render คือการที่ Frontend จะรีบ render ออกมาให้ user เห็นก่อน และค่อยขอข้อมูลผ่าน API ออกมาอีกที เพื่อให้ user สามารถเห็นหน้าเว็บแสดงออกมาก่อนได้
สิ่งที่เราจะเรียนรู��้ตลอด course นี้มีอะไรบ้าง
จากภาพด้านบน เราจะมีการใส่กำกับการเดินทางของเราดังนี้
- 1 = html เรียนรู้ภาษา html กันว่าเราสามารถวางโครงเว็บยังไงได้บ้าง
- 2 = css เรียนรู้ภาษา css ว่าเราสามารถแต่งหน้าเว็บให้เป็นที่เราต้องการยังไงได้บ้าง
- 3 = javascript เรียนรู้ภาษา javascript (js) ว่าเราสามารถควบคุม logic หน้าเว็บยังไงได้บ้าง
- 4 = nodejs (backend) เรียนรู้ภาษา javascript ที่ใช้ในฝั่ง Backend ว่าเราสามารถทำ Backend server เพื่อคุยกับฐานข้อมูลยังไงได้บ้าง
- 5 = mysql (database) เรียนรู้ฐานข้อมูลแบบ SQL ที่เป็นฐานข้อมูลแบบ Relational database ที่จะใช้สำหรับเก็บข้อมูลใน Courese นี้
- 6 = api เราจะนำของทั้ง 5 ข้อมาประกอบเป็นเว็บที่สามารถใช้งานได้จริง
แนะนำ editor ที่จะใช้
 เราจะใช้ vscode กัน ลงกันได้ที่ https://code.visualstudio.com/
เราจะใช้ vscode กัน ลงกันได้ที่ https://code.visualstudio.com/
reference ที่เราจะใช้หลัก
- w3school (https://www.w3schools.com/)
เว็บไซต์สำหรับ reference รวบรวมคำสั่งเอาไว้ (ซึ่งจะ Reference เกือบตลอด Course นี้สำหรับคนที่สนใจเพิ่มเติม)
- web.dev (https://web.dev/)
เว็บไซต์ที่มี tutorial สอนเว็บไซต์อยู่ สำหรับใครที่จบ Course นี้แล้วไม่จุใจข้อมูลที่นี่มีของเล่นให้ลองอีกมากมายเลย