แนะนำการต่อ MySQL จาก nodejs
 สามารถดู video ของหัวข้อนี้ก่อนได้ ดู video
สามารถดู video ของหัวข้อนี้ก่อนได้ ดู video
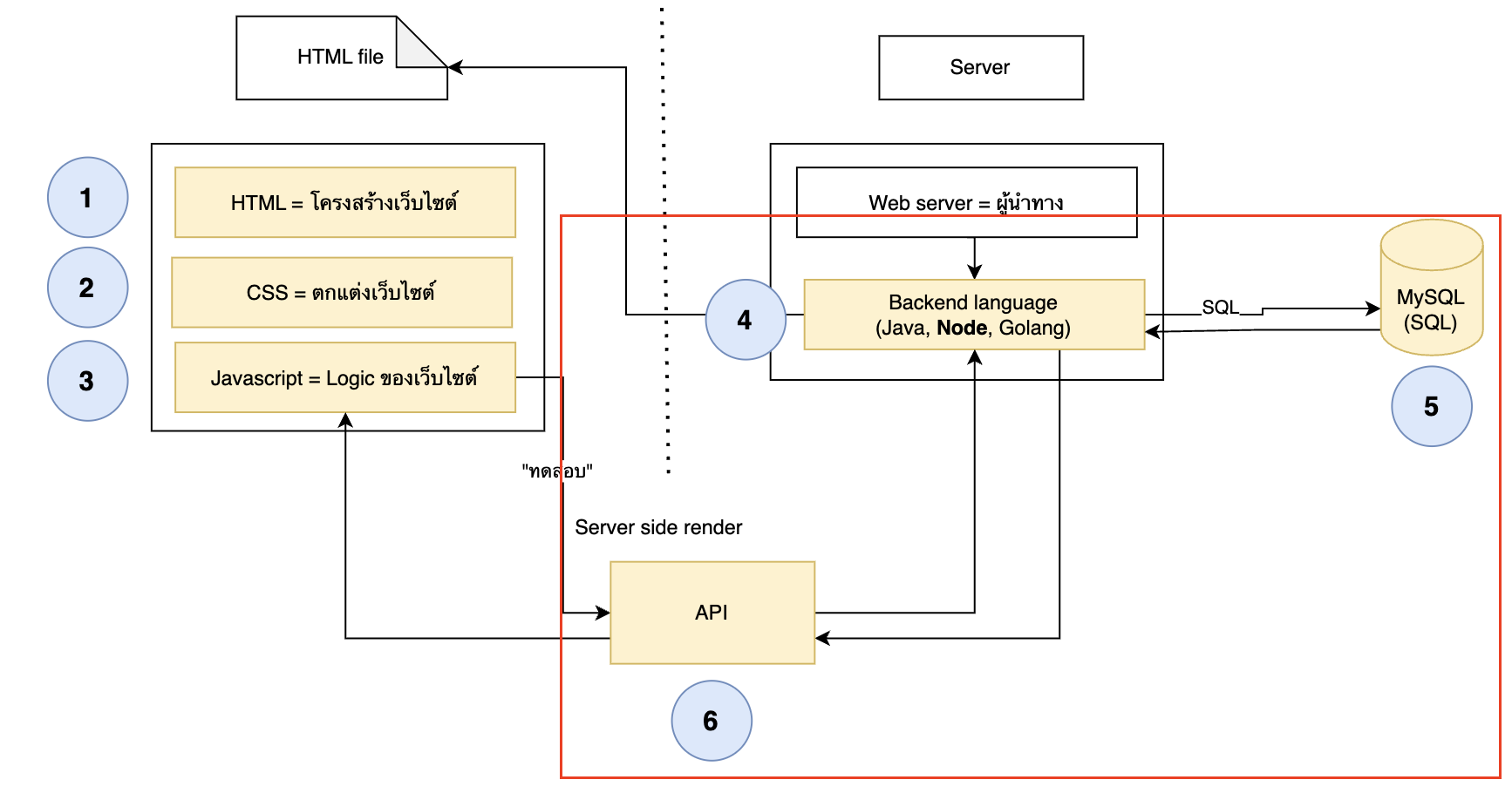
เราสามารถคุยไปยัง Mysql (database) ได้ยังไงบ้าง ?

แนะนำ library: mysql
ใช้ library ใน mysql (เป็นตัวช่วยทำให้ต่อฐานข้อมูลได้)
- mysql = libray ที่ช่วยทำให้คุยกับฐานข้อมูลด้วย ภาษา SQL ได้งยิง่ขึน
- ลง mysql (ผ่าน npm install express)
- ดูผลลัพธ์ผ่าน package.json ได้ ตรง dependency
npm install mysql2
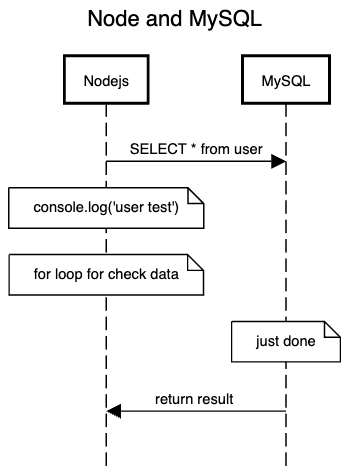
ทดลองต่อ Mysql
ลองนำ Rest API สักอันต่อ โดยที่เราจะมาลองเปลี่ยน /users ให้ดึงผ่านฐานข้อมูลแทน
const express = require('express')
const app = express()
const bodyParser = require('body-parser')
const mysql = require('mysql2/promise')
// Route handler for getting all users
app.get('/users', (req, res) => {
mysql.createConnection({
host: 'localhost',
user: 'root',
password: 'password',
database: 'yourdb'
}).then((conn) => {
// สิ่งนี้เราเรียกกันว่า promise
conn
.query('SELECT * FROM users')
.then((results) => {
res.json(results[0])
})
.catch((error) => {
console.error('Error fetching users:', error.message)
res.status(500).json({ error: 'Error fetching users' })
})
})
})
รู้จักกับ Promise และ async, await
Promise คือ concept ของ Javascript ที่ใช้สำหรับจัดการเหตุการณ์ที่เป็น asynchronous
- asynchronous คือเหตุการณ์ที่เกิดขึ้นมา และจะไปรัน background ต่อเองจนเสร็จ เช่น การขอข้อมูล user จาก database (เนื่องจาก nodejs และ mysql เป็นคนล�ะ service กัน ทำให้มันเกิดเหตุการณ์เกิดขึ้นคนละที่ได้ )

- Promise คือสิ่งที่ทำให้เราสามารถ handle เหตุการณ์แบบนี้ได้ คือ หลังจากที่ข้อมูลส่งกลับมา (จาก asynchrous) จะให้ javascript (ในทีนี้คือ nodejs) จัดการอย่างไรต่อบ้าง
- ท่าปกติของการ handle Promise คือ .then (ต่อหลังจาก function Promise) และ .catch (ต่อหลังจาก .then เพื่อทำการ handle error) เช่น ท่าแบบด้านบน
- ทีนี้ปัจจุบันมีท่า async, await ที่สามารถจัดการ promise ได้แบบเดียวกันกับการใช้ .then และสามารถใช้ try, catch เพื่อทำการ handle error ลองดูตัวอย่าง code ด้านล่างเพ่ือเทียบกับ code .then, .catch
// เพิ่มคำว่า async เข้ามา
app.get('/users', async (req, res) => {
// เปลี่ยนจาก .then เป็น await
const conn = await mysql.createConnection({
host: 'localhost',
user: 'root',
password: 'password',
database: 'yourdb'
})
try {
let results = await conn.query('SELECT * FROM users')
res.json(results[0])
} catch (error) {
console.error('Error fetching users:', error.message)
res.status(500).json({ error: 'Error fetching users' })
}
})
จะสังเกตว่า
- code จะอ่านง่ายกว่าเนื่องจากเป็น code ทีสามารถอ่านจากบนลงล่างได้เหมือนเดิม (แตกต่างกับท่า Promise ที่มันจะค่อยๆ handle ตาม function ที่อยู่ใน .then ไป)
- ดังนั้น หลังจากนี้ตลอดบทความเราจะใช้ท่า async, await แทน (แต่ที่แนะนำท่านี้ เพราะหลายบทความยังคงใช้ท่า Promise .then, .catch อยู่ เพื่อไม่ให้คนที่กำลังศึกษาอยู่สับสน จริงๆแล้วจะสามารถให้ผลลัพธ์ที่เหมือนกันได้)