แนะนำโลกของ Javascript
 สามารถดู video ของหัวข้อนี้ก่อนได้ ดู video
สามารถดู video ของหัวข้อนี้ก่อนได้ ดู video
ทำความรู้จักกับ Javascript ว่ามันคืออะไร ?
Javascript คือภาษาทาง Programming ระดับ high level อีก 1 ภาษาที่สามารถใช้สำหรับควบคุม web page และ application ได้
- เป็นภาษาที่ถูก design มาเพื่อใช้งานร่วมกับภาษา html และ CSS ในการจัดการ Event (เหตุการณ์บนหน้าเว็บ) ได้
- ปัจจุบัน ทุก browser support javascript เรียบร้อย เนื่องจา�กเป็น standard ที่มีบน browser มาอย่างยาวนานแล้วเช่นกัน
เริ่มต้นการใช้งาน javascript
เราจะมาลอง hello world javascript กันก่อน
- เราสามารถเริ่มใช้งานภาษา javascript โดยการเพิ่ม tag
<script>เข้าไป และใส่ภาษา javascript ระหว่างนั้นได้
<body>
<!-- ... -->
<script>
console.log('Hello world')
</script>
</body>
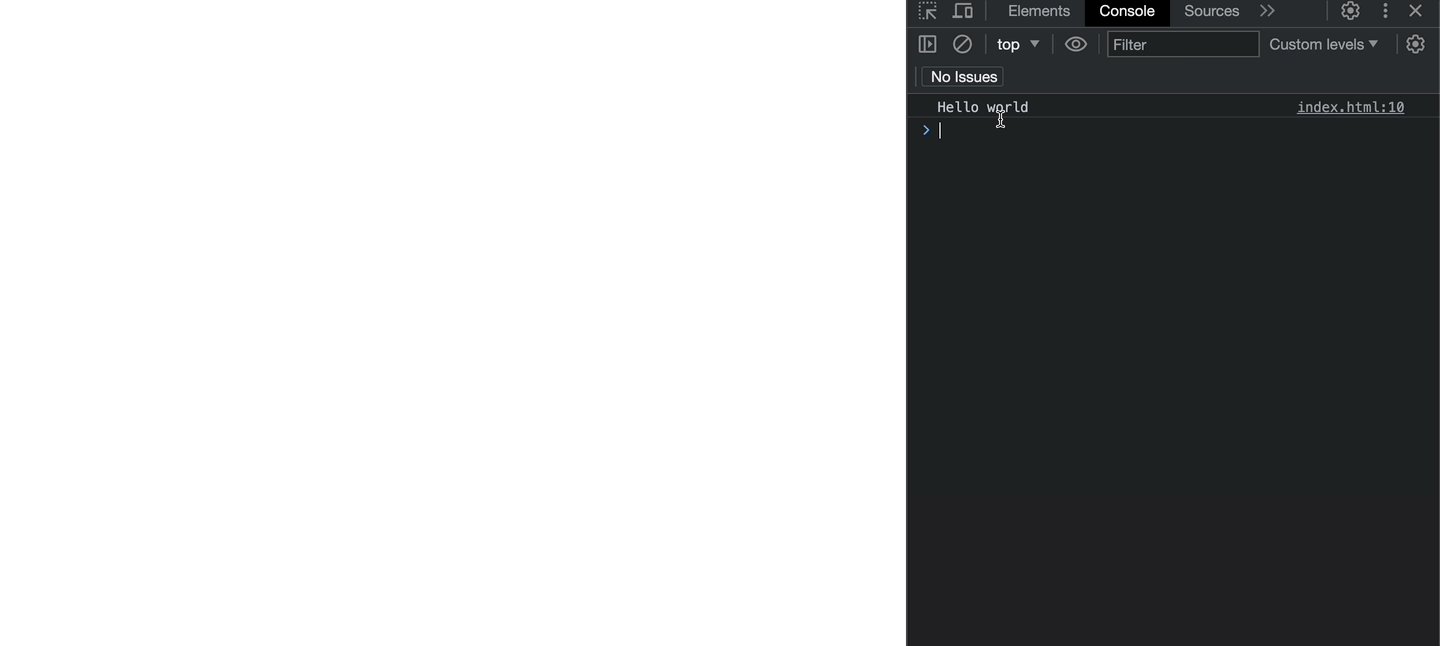
แล้วให้ทุกคนเปิด inspect element ขึ้นมา (คลิกขวาที่ browser > Inspect element) แล้วดูตรง tab: Console
ถ้าได้ผลลัพธ์ออกมาตามนี้ถือว่า Hello world ออกมาผ่าน console javascript เรียบร้อยแล้ว

สำหรับใช้งาน javascript นั้นปกติจะมี 2 ตำแหน่งที่สามารถวางได้
- การวางไว้ใน head = ให้ script run ก่อนโดยยังไม่สนใจว่าหน้าจอแสดง DOM ส่วนเนื้อหาเสร็จไหม
<head>
<script>
console.log('Hello world')
</script>
</head>
<body>
<!-- ... -->
</body>
- การวางไว้ใน body (เหมือนเคสตัวอย่างด้านบน) = ให้ script run หลังจาก DOM ออกมาครบแล้ว (ส่วนใหญ่จะวางไว้ตรงนี้)
ซึ่งการจะวางที่ 1 หรือ 2 นั้นจะขึ้นอยู่กับว่า เราจะทำอะไรกับ HTML ด้วยหรือไม่ใน javascript ซึ่งส่วนใหญ่ถ้าต้องจัดการ HTML ก็มักจะวางในตำแหน่ง body เพื่อให้สามารถ access HTML element (DOM) ได้
รวมถึง javascript เองก็สามารถแยกไฟล์และ import เข้ามาจากไฟล์ข้างนอกได้
เช่น ถ้าเราสร้างไฟล์ index.js และในไฟล์มี
console.log('Hello world')
และที่ index.html ให้เปลี่ยน tag script เป็นการนำเข้าผ่าน src มาแทน
<body>
<!-- ... -->
<script src="index.js"></script>
</body>
ก็จะได้ผลลัพธ์เหมือนกันกับด้านบนออกมาได้
เราจะทำอะไรกันใน Session นี้บ้าง
ใน Session นี้เราจะปูพื้นฐานของ Basic programming กันก่อน เนื่องจาก ภาษา Javascript นั้นเป็นภาษา programming ที่จะมีการทำงานเป็นลำดับ และมีรูปแบบการเก็บข้อมูลในประเภทต่างๆ จะแตกต่างกับภาษา HTML, CSS ที่จะทำงานเป็นลักษณะแยกออกจากกัน
เราจะมาทำความรู้จัก Javascript กันก่อนว่าภาษานี้มันสามารถทำอะไรได้บ้าง
หากใครมีพื้นฐานเรื่องเหล่านี้ใน Basic programming อยู่แล้ว สามารถข้าม session นี้ได้เลยนะครับ
- variable, operator
- condition, loop
- array, object
- function
Ref: https://www.w3schools.com/js/js_statements.asp
โดยเราจะมาดูผลลัพธ์กันผ่าน console.log() กันตลอดทั้ง session ก่อนนะครับ
สำหรับ Session นี้จะใช้วิธีการไหนก็ได้ในการเรียก script เนื่องจากเราจะพูดถึงเรื่อง Basic programming กันก่อนโดยจะเล่นกันผ่าน console.log เป็นหลัก ก่อนที่เราจะไปเล่นกับ Event ใน Session ต่อไปกัน
** ให้คำแนะนำ 1 อย่างสำหรับคนที่ยังไม่มีพื้นฐาน แนะนำให้ดูคลิปวิดีโอก่อนสักรอบหนึ่ง ก่อนอ่าน document reference นี้เพื่อความเข้าใจที่มากขึ้น