แนะนำโลกของ HTML
 สามารถดู video ของหัวข้อนี้ก่อนได้ ดู video
สามารถดู video ของหัวข้อนี้ก่อนได้ ดู video
HTML คืออะไร ?
 HTML ย่อมาจาก HyperText Markup Language เป็นภาษาคอมพิวเตอร์ที่ใช้สร้างหน้าเว็บออกมาในรูปแบบไฟล์ของ .html
HTML ย่อมาจาก HyperText Markup Language เป็นภาษาคอมพิวเตอร์ที่ใช้สร้างหน้าเว็บออกมาในรูปแบบไฟล์ของ .html
จุดประสงค์ของ html เพื่อวางโครงสร้างของตัวหน้าเว็บออกมา ว่าจะให้มีลักษณะโครงหน้าตาประมาณไหน (เหมือนวางเสาหลักของบ้าน)
สร้างไฟล์ HTML
เราจะเริ่มต้นโดยการเปิด VS Code > Open folder แล้วเลือก Folder เปล่าสักอันออกมา
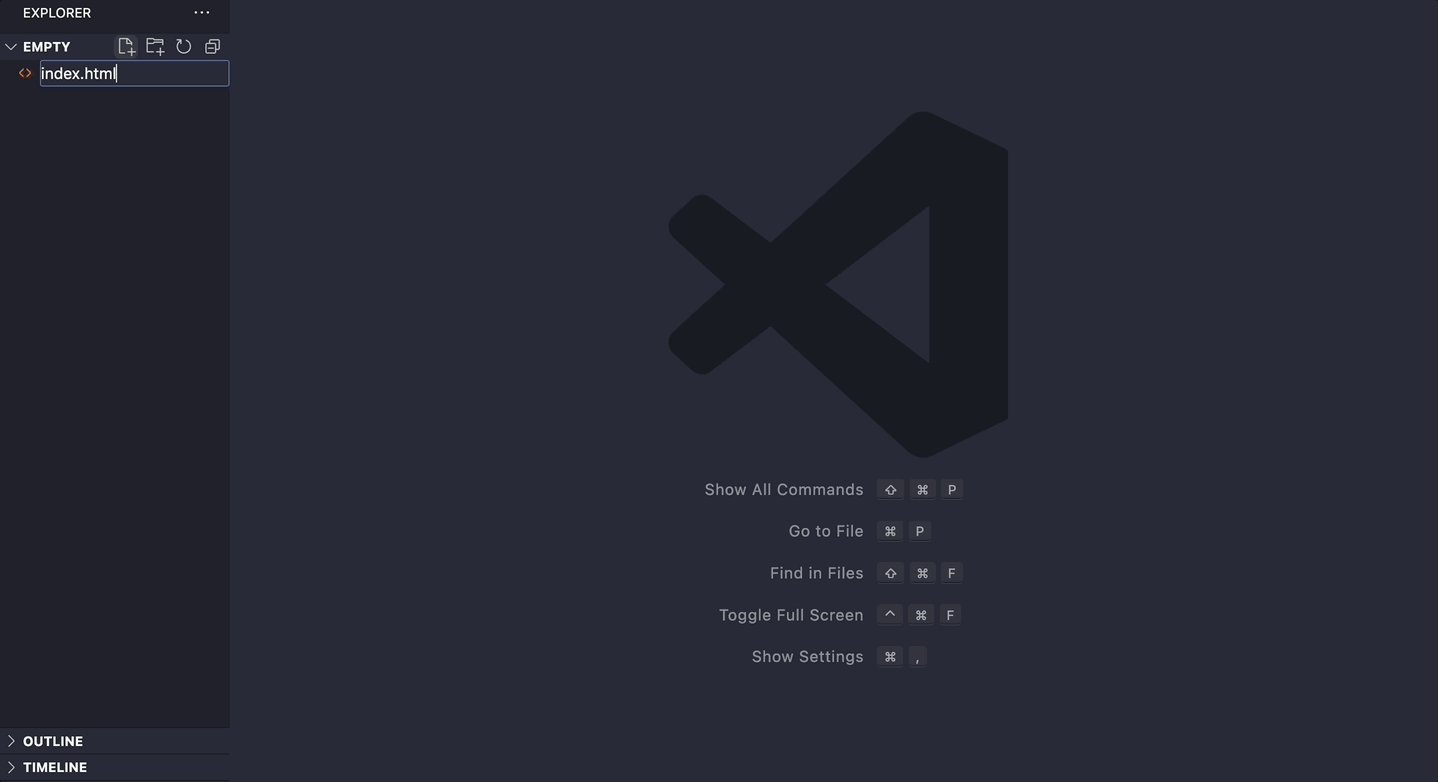
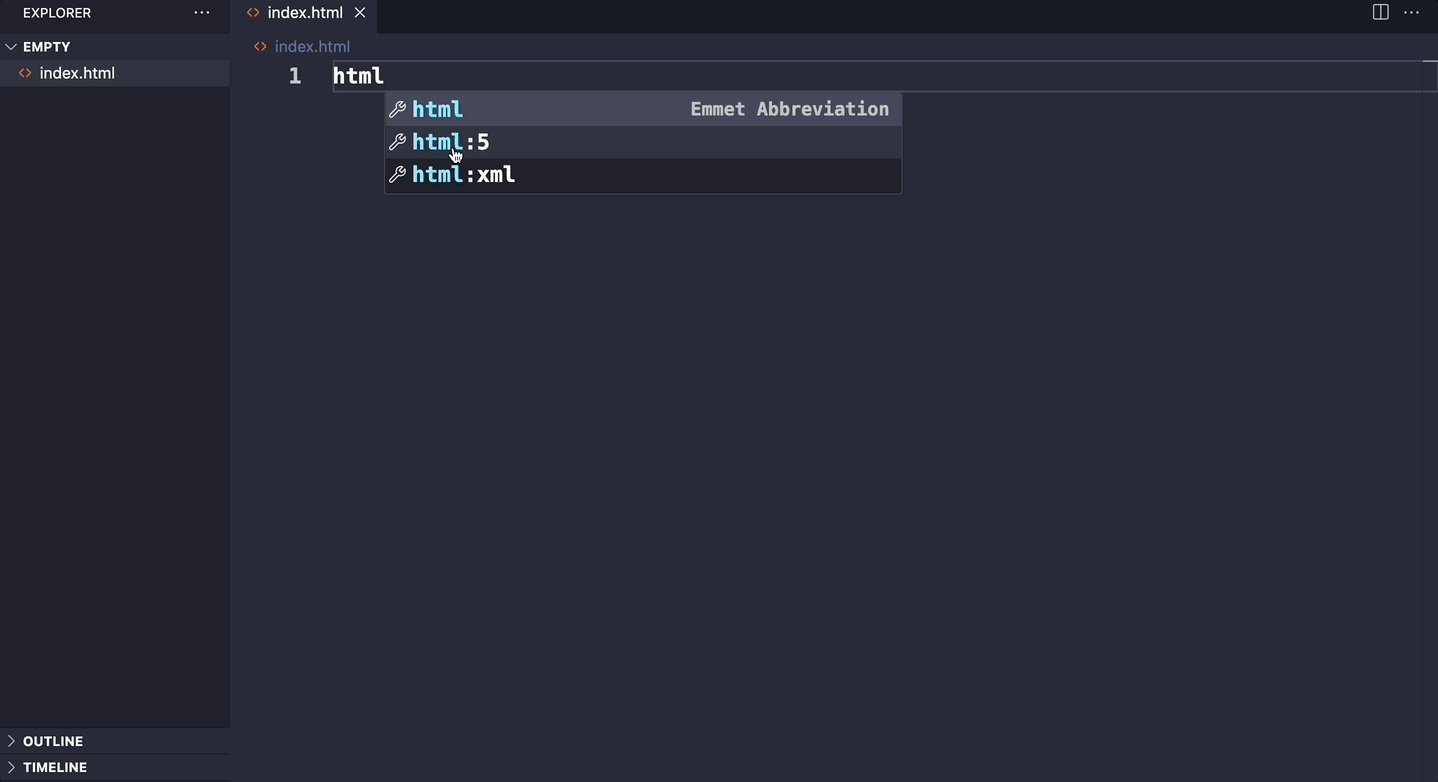
หลังจากนั้นให้ทุกคนสร้างไฟล์ index.html ใน folder นั้นและพิมพ์ "html:5" ออกมาเพื่อปูโครงสร้างของ html ทั้งหมดออกมา
ดูตัวอย่างตาม video ข้างล่างนี้ได้ (ถ้าทุกอย่างถูกต้อง จะได้ไฟล์ index.html พร้อมกับ โครงสร้างพื้นฐานของ html ออกมา)

Basic Structure ของ HTML

ปกติโครงสร้าง html ทั้งหมดจะคลุมด้วย tag ชื่อ html เอาไว้ สิ่งที่อยู่ภายใต้ tag html คือข้อมูลทั้งหมดของ file html
- สัญลักษณ์
<!-- -->เป็นการบอกถึง comment code สิ่งที่อยู่ตรงกลางระหว่างนี้จะไม่แสดงออกไปบนหน้าจอ
<html>
<!-- สิ่งที่อยู่ภายในนี้ -->
<!-- comment code สิ่งที่อยู่ภายในนี้จะไม่แสดงออกมาให้ user เห็น -->
</html>
tag จะมีทั้ง 2 แบบคือ
- tag เปิดและ tag ปิด เช่น
<body>เนื้อหาใน body</body>,<p>เนื้อหาใน paragraph</p> - tag ที��่เปิดและปิดในตัว เช่น
<input type='text'>,<br>
ซึ่งการจะรู้ว่า tag นั้นเป็นแบบไหนสามารถเปิดเอกสาร html คู่กันได้ ขอแนะนำให้เปิดจาก w3school เนื่องจากได้รวบรวม html ไว้หมดแล้ว https://www.w3schools.com/css/default.asp
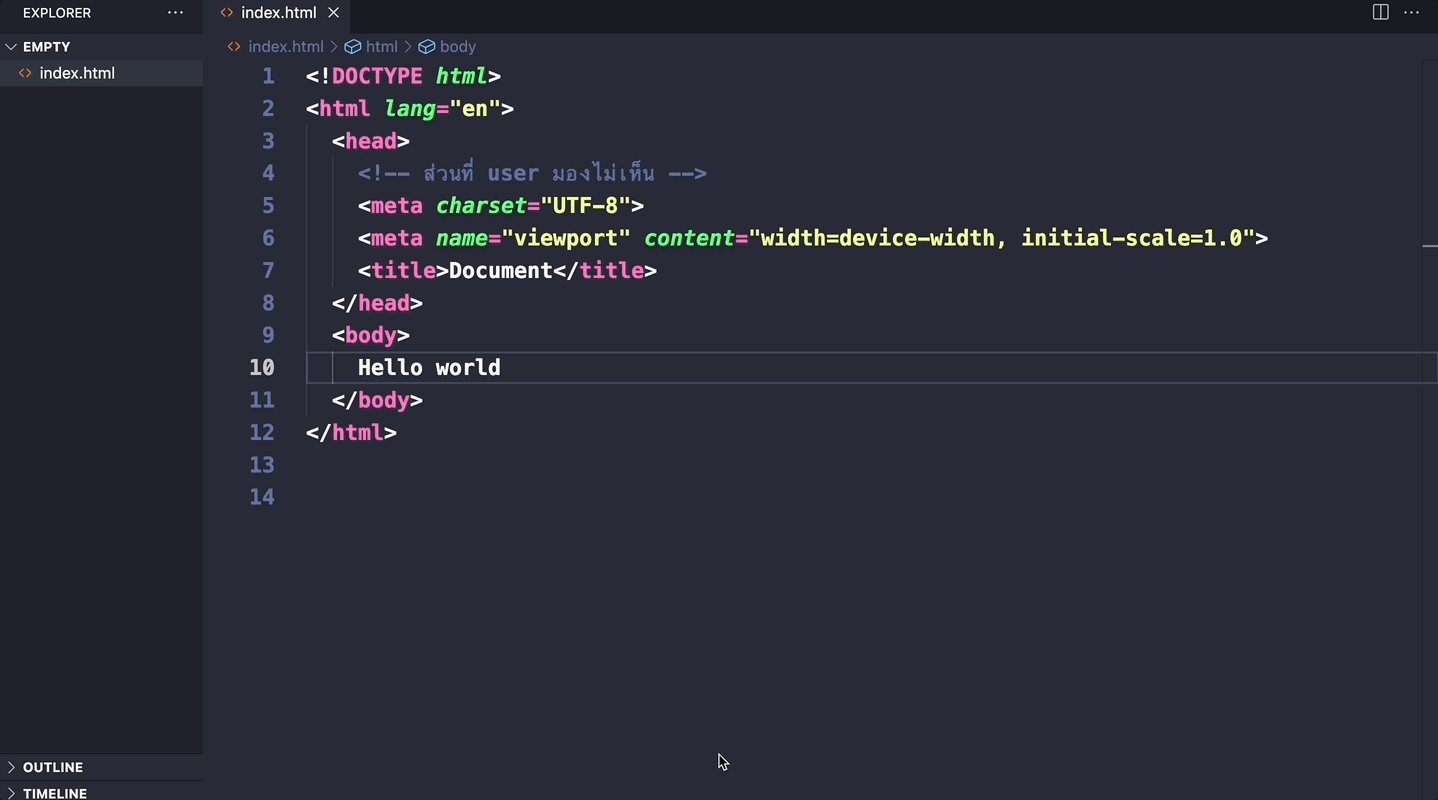
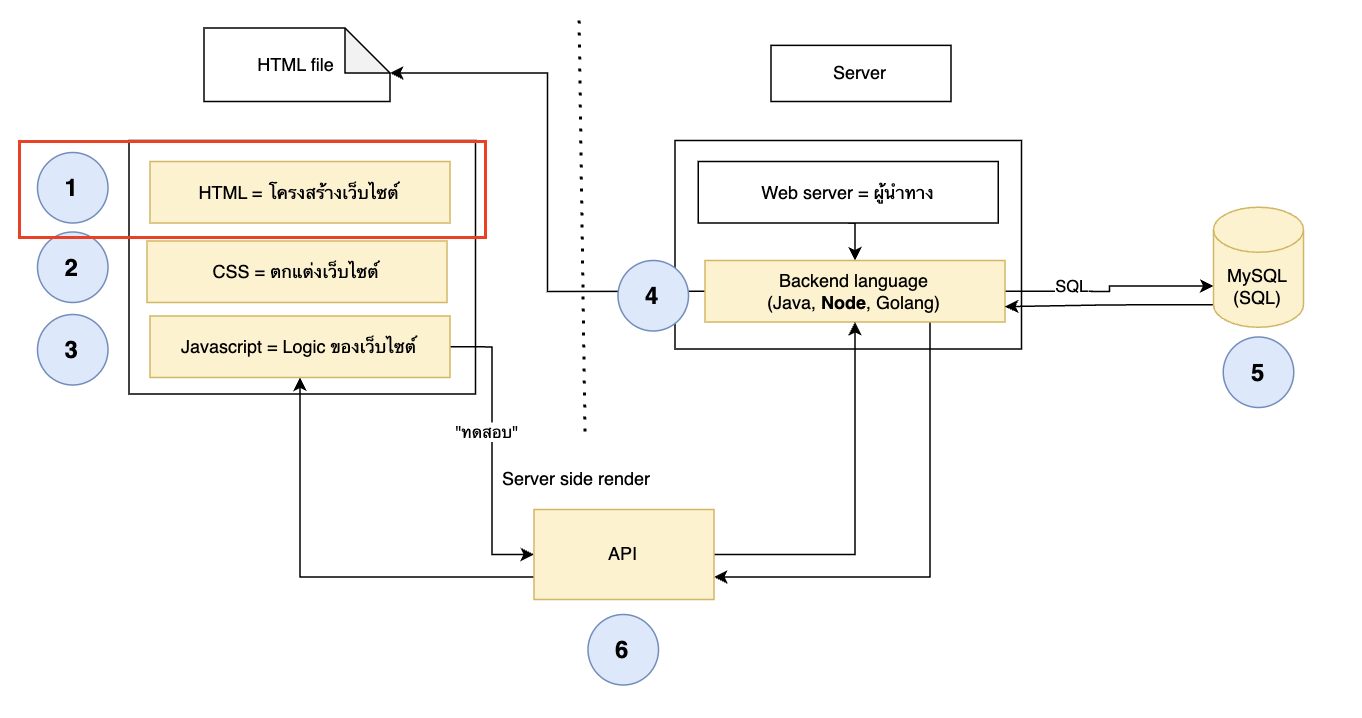
จากภาพด้านบน html จะประกอบไปด้วย 2 ส่วนใหญ่ๆ คือ
- tag head จะเป็นส่วนที่ user มองไม่เห็น ส่วนใหญ่จะใช้สำหรับกำหนด metadata (ค่าที่จะแนบเป็น config คู่กับ html), เปลี่ยน title, เปลี่ยน favicon หรือการ import script เข้ามา
<html>
<head>
<!-- ส่วนที่ user มองไม่เห็น -->
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body> ... </body>
</html>
- tag body จะเป็นส่วนที่ user มองเห็นผ่าน browser ส่วนนี้จะเป็นส่วนแสดงผลหลักของ html ออกมาบนหน้าจอ
<html>
<head>...</head>
<body>
<!-- ส่วนนี้ user จะมองเห็น -->
Hello world
</body>
</html>
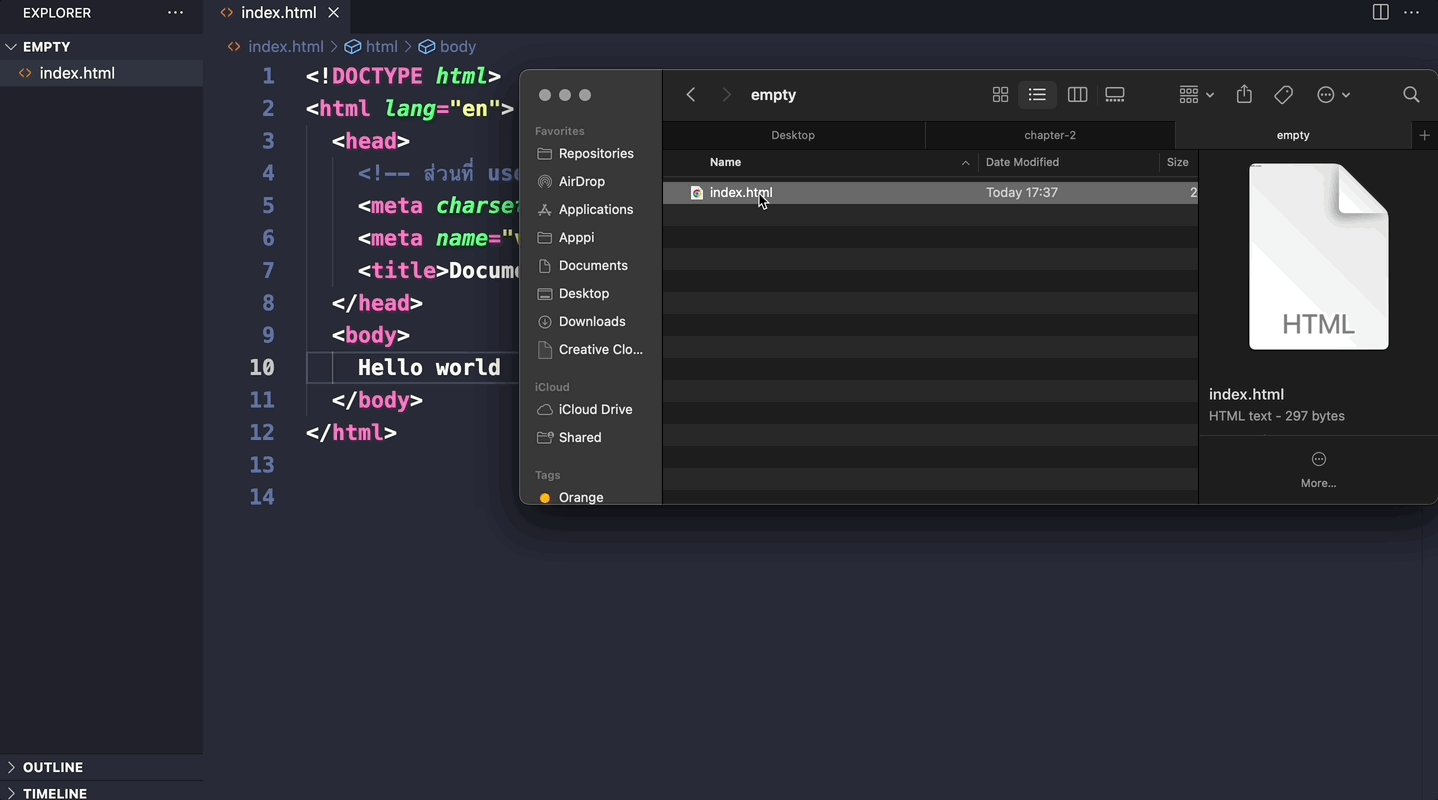
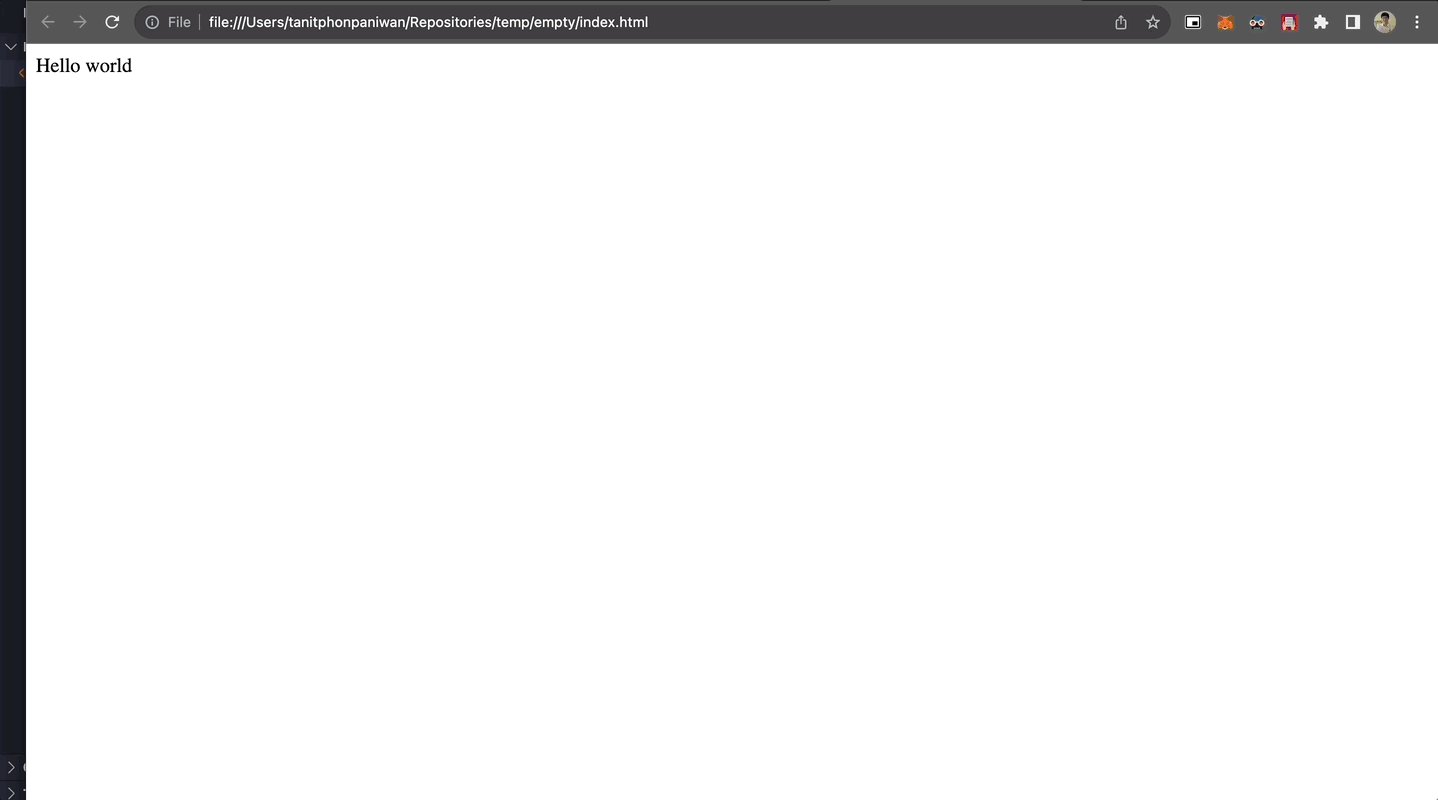
หากลองนำ code นี้ไปเปิดจริง (เปิดโดยการคลิกเปิดไฟล์ index.html ได้เลย มันจะนำพามาเปิดโชว์บน browser ได้)