ตัวอย่างการวางของหน้า HTML
เราจะมาลองทำโจทย์ html กันโดยเราจะเพิ่มสิ่งเหล่านี้ใน html ก�ัน
- เพิ่มหัวข้อด้วย (h1)
- เพิ่มคำอธิบายด้วย (p)
- ใส่ภาพ ประกอบหัวข้อ (img)
- ชื่อ (input type text)
- นามสกุล (input type text)
- อายุ (input type number)
- เพศ (input type radio)
- สิ่งที่สนใจ (input type checkbox)
- คำอธิบายตัวตนเพิ่มเติม (textarea)
- ใส่ link ให้ไปอ่าน T&C เพิ่ม (a)
- ใส่ ปุ่ม เพื่อเตรียมส่งข้อมูล (button)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document 2</title>
</head>
<body>
<h1>Register form</h1>
ชื่อจริง <input name="firstname" type="text">
นามสกุล <input name="lastname" type="text">
อายุ <input name="age" type="number" min="0" max="100">
<div>เพศ</div>
<div>
<input name="gender" type="radio" value="ชาย"> ชาย
</div>
<div>
<input name="gender" type="radio" value="หญิง"> หญิง
</div>
<div>
<input name="gender" type="radio" value="ไม่ระบุ"> ไม่ระบุ
</div>
<div>
สิ่งที่สนใจ
<div><input name="interest" type="checkbox" value="หนังสือ"> หนังสือ </div>
<div><input name="interest" type="checkbox" value="วิดีโอเกม"> วิดีโอเกม</div>
<div><input name="interest" type="checkbox" value="การเมือง"> การเมือง </div>
</div>
<div>
คำอธิบายตัวตนเพิ่มเติม
<div>
<textarea name="description"></textarea>
</div>
</div>
<a href="https://shopee.com">T&C</a>
<button>ส่งข้อมูล</button>
</div>
</body>
</html>
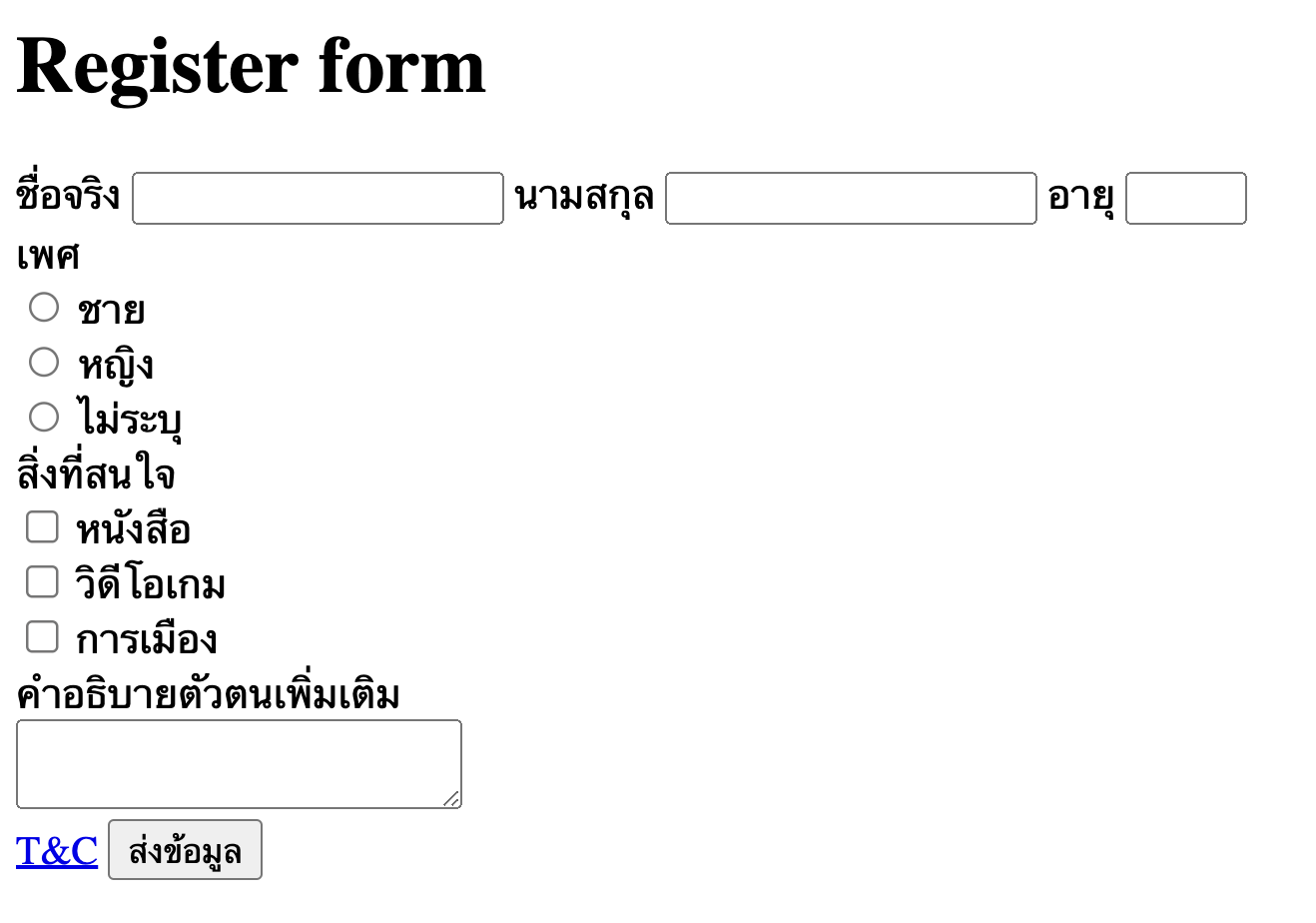
ผลลัพธ์ของ html นี้

สำหรับใครที่สนใจศึกษา html เพิ่มเติมสามารถเข้าไปอ่านและศึกษาเพิ่มเติมได้ที่ https://web.dev/learn/html/
และก็จบเรียบร้อยสำหรับ html ต่อไปเราจะไปพูดถึง css เรื่องการแต่งเว็บกันต่อ