การดึง API มาใช้ใน Frontend
 สามารถดู video ของหัวข้อนี้ก่อนได้ ดู video
สามารถดู video ของหัวข้อนี้ก่อนได้ ดู video

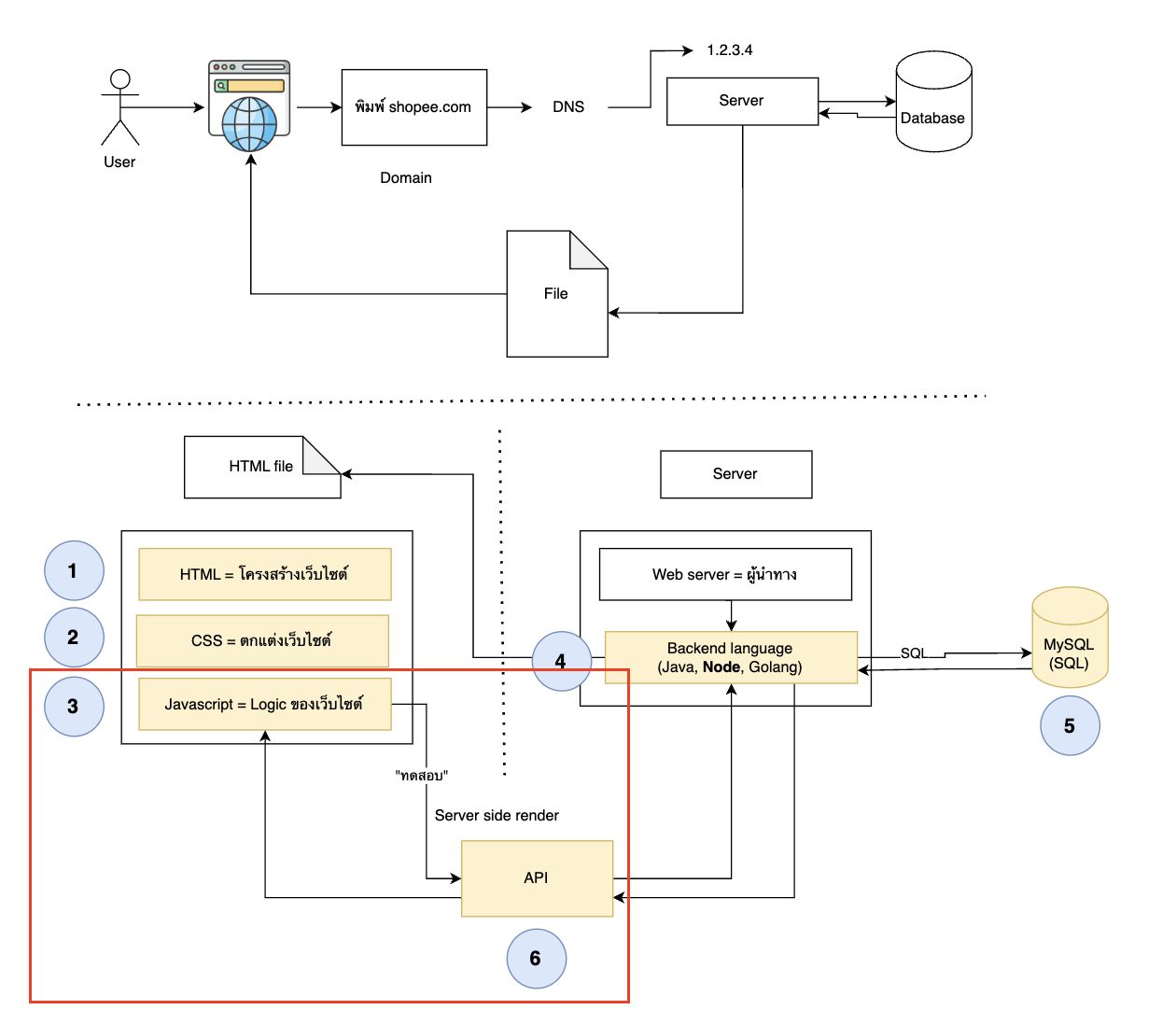
มาถึงขั้นตอนที่สำคัญของ developement คือการเชื่อม API ฝั่ง Frontend (HTML/JS) เข้ากันกับฝั่ง Backend (ที่ทำ API ขึ้นมาใน Session ที่ 9-10 ที่ผ่านมา)
Session นี้เราจะมาแนะนำวิธีการดึงข้อมูลผ่าน API และ ส่งข้อมูลผ่าน API ด้วย javascript กัน
จาก session ก่อนหน้านี้เราได้ใช้คำสั่ง fetch() ในการรับค่าจาก API มา
เราลองกลับมาดูท่า fetch กันใน session ก่อนหน้า
fetch('http://localhost:8000/users')
.then((response) => {
return response.json()
})
.then((responseData) => {
console.log('responseData', responseData)
})
องค์ประกอบของ fetch จะประกอบด้วย
fetch(url)คือการระบุ path API ที่ต้องการส่ง / ขอข้อมูลไป (ซึ่งถ้าไม่ใส่อะไรเลย default จะเป็นการส่งค่าแบบ GET) ถ้าจะส่ง method แบบอื่นสามารถดูตามเอกสารได้.then()ก็คือท่า promise ที่จะสร้างเป็น function สำหรับจัดการหลัง fetch ได้ค่าออกมาแล้ว (เหมือน promise ใน nodejs เลย)
ซึ่งท่า fetch นี้เป็นท่าที่เป็น standard ของ browser เองที่สามารถ call ไปยัง API ได้ ซึ่งข้อดีของ fetch คือ ไม่ต้องลง library อะไรเพิ่มก็สามารถใช้งานได้เลย
ปัญหาของ fetch มันมีอยู่ว่า
- fetch จะต้องเพิ่มการ parse data ออกมาว่าได้ข้อมูลออกมาเป็นประเภทอะไร
จากตรง response.json()นั่นแหละ ทำให้เราต้องสร้าง Promise มา 2 ชั้นเพื่อแปลงข้อมูลก่อนที่จะเอาไปใช้ได้จริงๆ - รวมถึงถ้า API เกิด Error (เช่น return status ออกมาเป็น 404) ขึ้นมา ด้วยคำสั่ง fetch จะต้องทำการ handle error จาก Promise เอง
ดังนั้นเพื่อลดขั้นตอนของการ call จะขอเปลี่ยนมาใช้ axios แทน
- สิ่งที่ต้องเพิ่มคือ ต้องเพิ่ม script สำหรับการนำ library axios เข้ามา โดยการเพิ่มใน tag html ได้เลย
<html>
<head> ... </head>
<body>
...
<script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script> <!-- เพิ่ม script axios เข้ามา-->
<script src="index.js"></script>
</body>
</html>
ok setup พร้อม เราจะเริ่มทำการต่อ API จากหน้า Register ที่เราทำกัน