แนะนำ Backend และ Nodejs
 สามารถดู video ของหัวข้อนี้ก่อนได้ ดู video
สามารถดู video ของหัวข้อนี้ก่อนได้ ดู video
Nodejs และ Backend development คืออะไร ?

ทีนี้ เราจะนำพามาสู่โลกของ Backend บ้าง
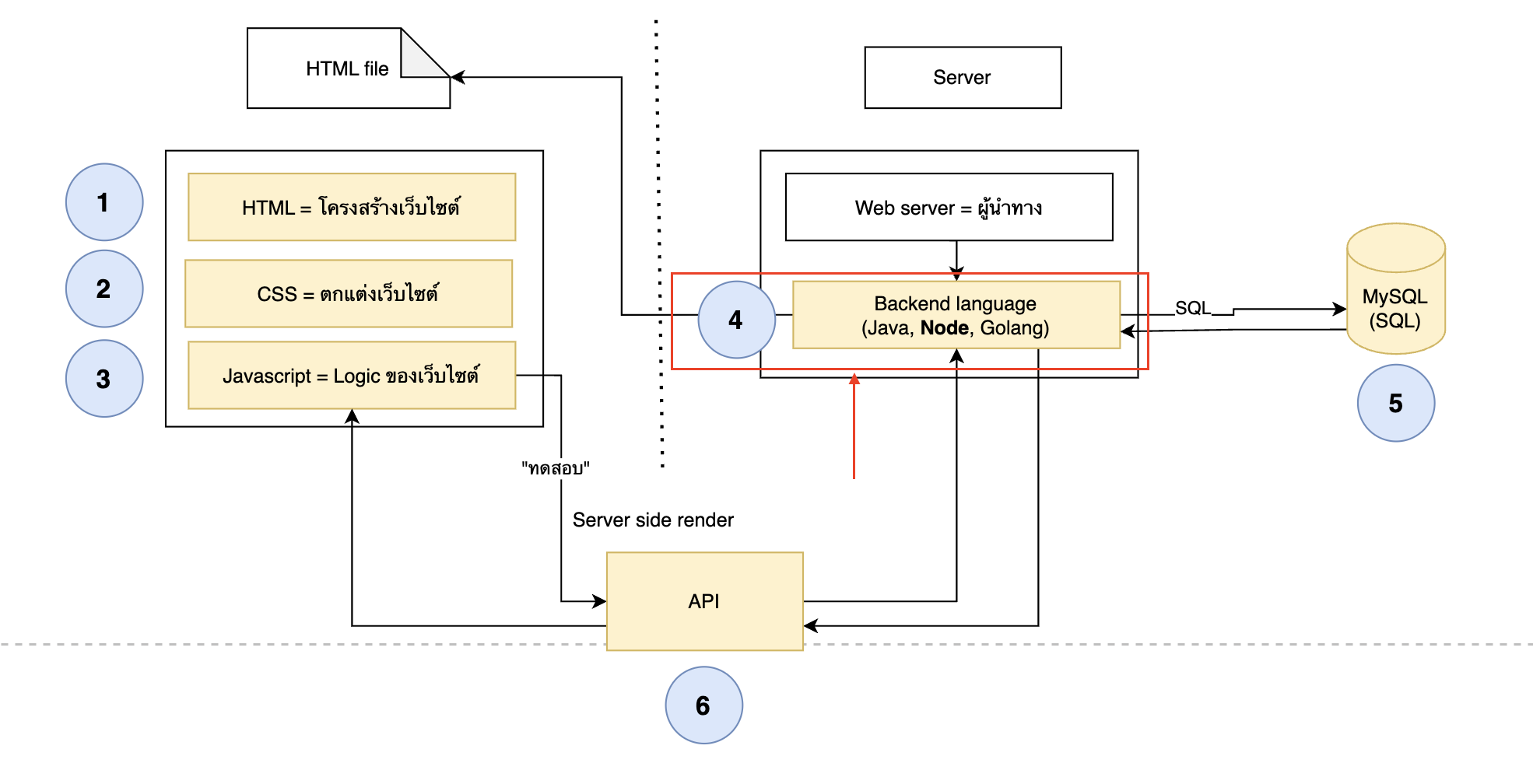
- Backend คือ สิ่งที่ run อยู่ภายในด้านหลังที่ user ไม่สามารถมองเห็นหรือ access เข้ามาได้
- จะใช้สำหรับการคุยกับเครื่อง server และคุยกับฐานข้อมูล (จะแตกต่างกับ Frontend ที่จะเป็นคนคุยกับ user มา)
- Nodejs คือ runtime environment JS engine สิ่งที่ทำให้ javascript run backend ออกมาได้
- เมื่อก่อน javascript เป็นภาษาที่ใช้เพียงแค่ฝั่ง Frontend แต่ปัจจุบันเป็นภาษาที่พัฒนาได้ทั้ง 2 ฝั่งแล้ว = บางคนก็เลยเรียกตัวเองว่าเป็น Fullstack Javascript
install nodejs
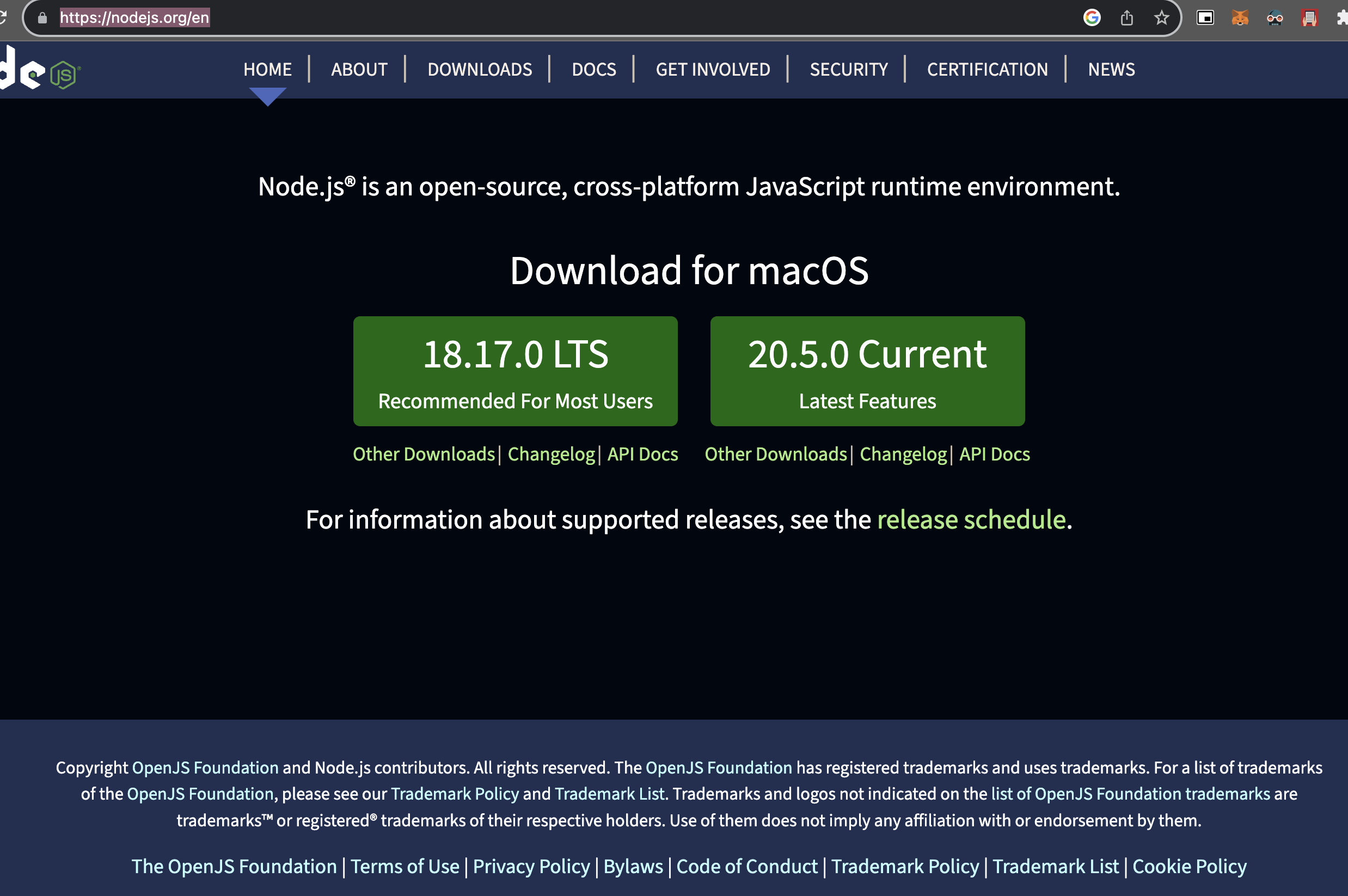
เข้าที่ https://nodejs.org/en เลือกตัวเป็น LTS (ปัจจุบันของ document ตัวนี้คือ 18.17.0) หน้าตาจะเป็นคล้ายๆภาพด้านล่างนี้

- download และ เปิดโปรแกรม install ตามลำดับได้เลย (เหมือนลงโปรแกรมทั่วๆไป)
- เมื่อลงเสร็จให้ไปขั้นตอนข้างล่างต่อเพื่อ recheck ว่าลงถูกต้องหรือไม่
command line เบื้องต้น (สำหรับการ check nodejs)
เนื่องจาก Backend เป็นสิ่งที่ส่วนใหญ่เรามักจะทำผ่าน command line interface (CLI) (บทความแนะนำสำหรับอ่านเพิ่มเติมเรื่อง CLI) ซึ่งเป็นอีกทีวิธีที่ user สามารถสื่อสารกับคอมพิวเตอร์ได้
ดังนั้นในส่วนหลังจากนี้ เราจะมีการใช้ command line เพื่อใช้สำหรับการ run backend เพิ่มเติมเข้ามา
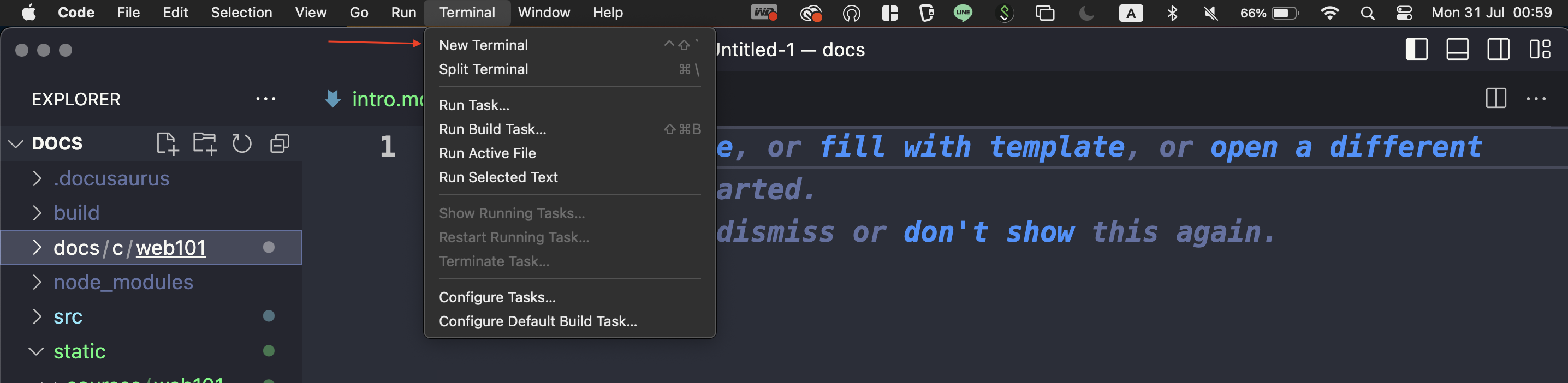
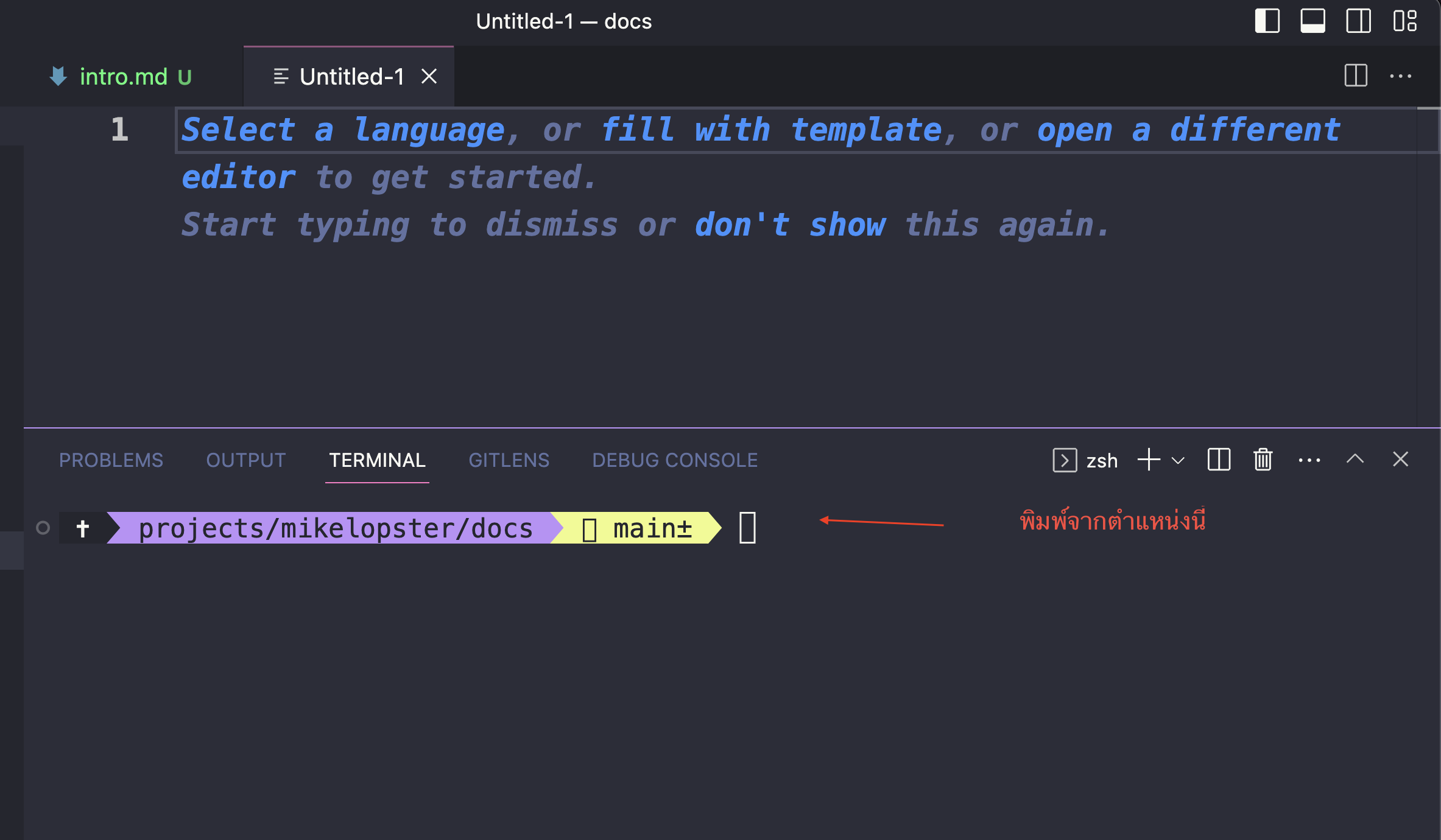
เปิด command line ผ่าน vscode ขึ้นมาจากตรงหัวข้อ Terminal > New Terminal

เมื่อเปิดมาเรียบร้อยจะเจอ tab terminal ด้านล่างที่สามารถพิมพ์ได้หน้าตาประมาณนี้

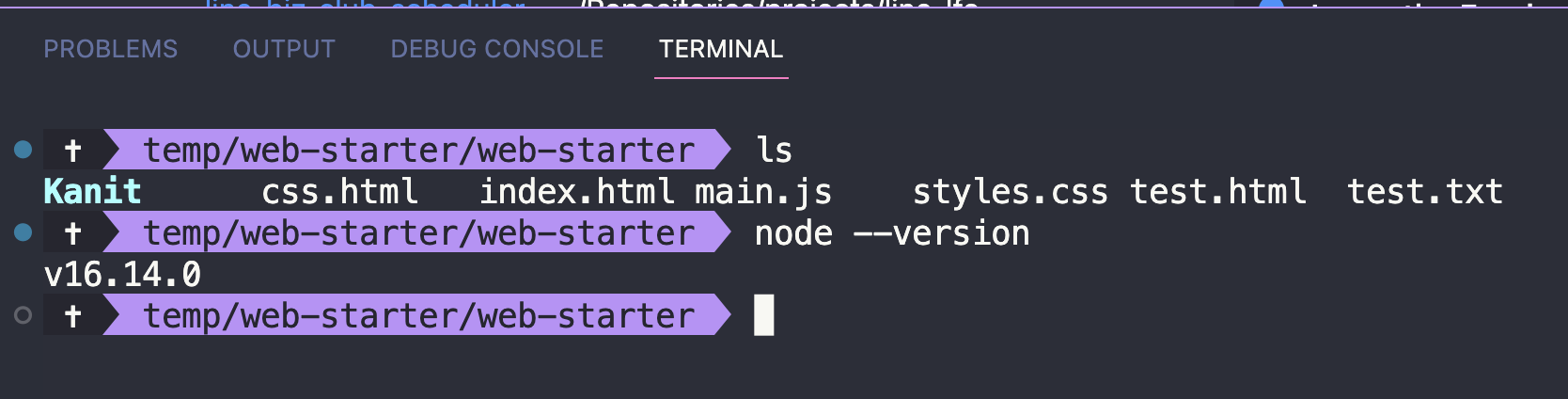
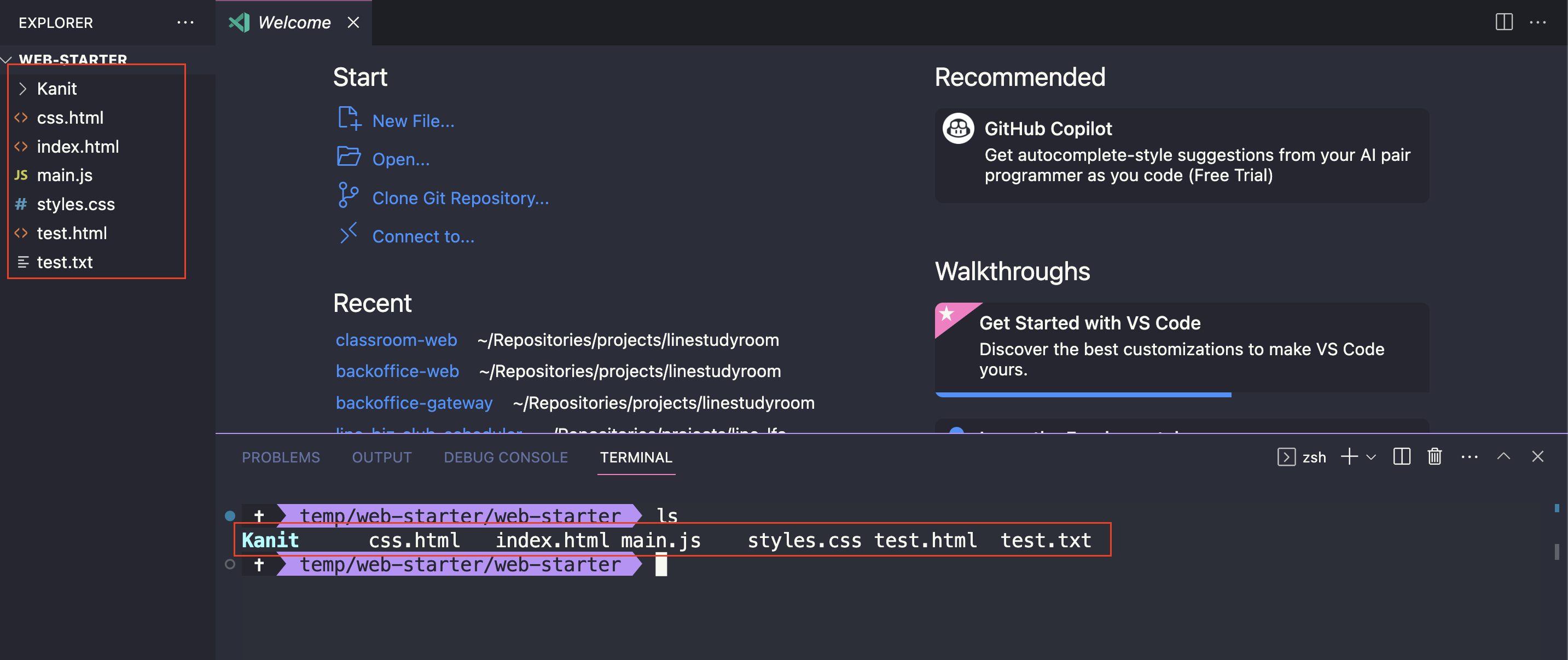
ทำการ recheck ว่าตอนนี้ terminal ด้านล่างนั้นเห็นไฟล์เหมือนกันกับใน sidebar ของเราหรือไม่ผ่าน command ls (หรือ dir ใน windows)

ถ้าทุกอย่างเรียบร้อย ลอง recheck node ด้วยคำสั่ง
node --version
ถ้าตัวเลขออกมาตามภาพนี้แปลว่าการลง nodejs ของเราเรียบร้อยปกติดี (และพร้อมสำหรับการลุยต่อแล้ว)
- ไม่ต้องซีเรียสว่า version จะตรงกันหรือไม่ ขอแค่เลขออกมาตามภาพนี้ถือว่าโอเคแล้ว