ทดลองสร้าง server backend
Hello world nodejs
เราจะทำการเริ�่มต้น project และสร้างไฟล์เริ่มต้นสำหรับ nodejs ขึ้นมา โดยเริ่มต้นทำการสร้าง folder ชื่อ server ขึ้นมา
- ที่ terminal ให้พิมพ์ "ls" อีกทีจะเจอ folder server ให้ cd
ถ้าทุกอย่างออกมาถูกต้องจะได้หน้าตาออกมาเป็นประมาณนี้

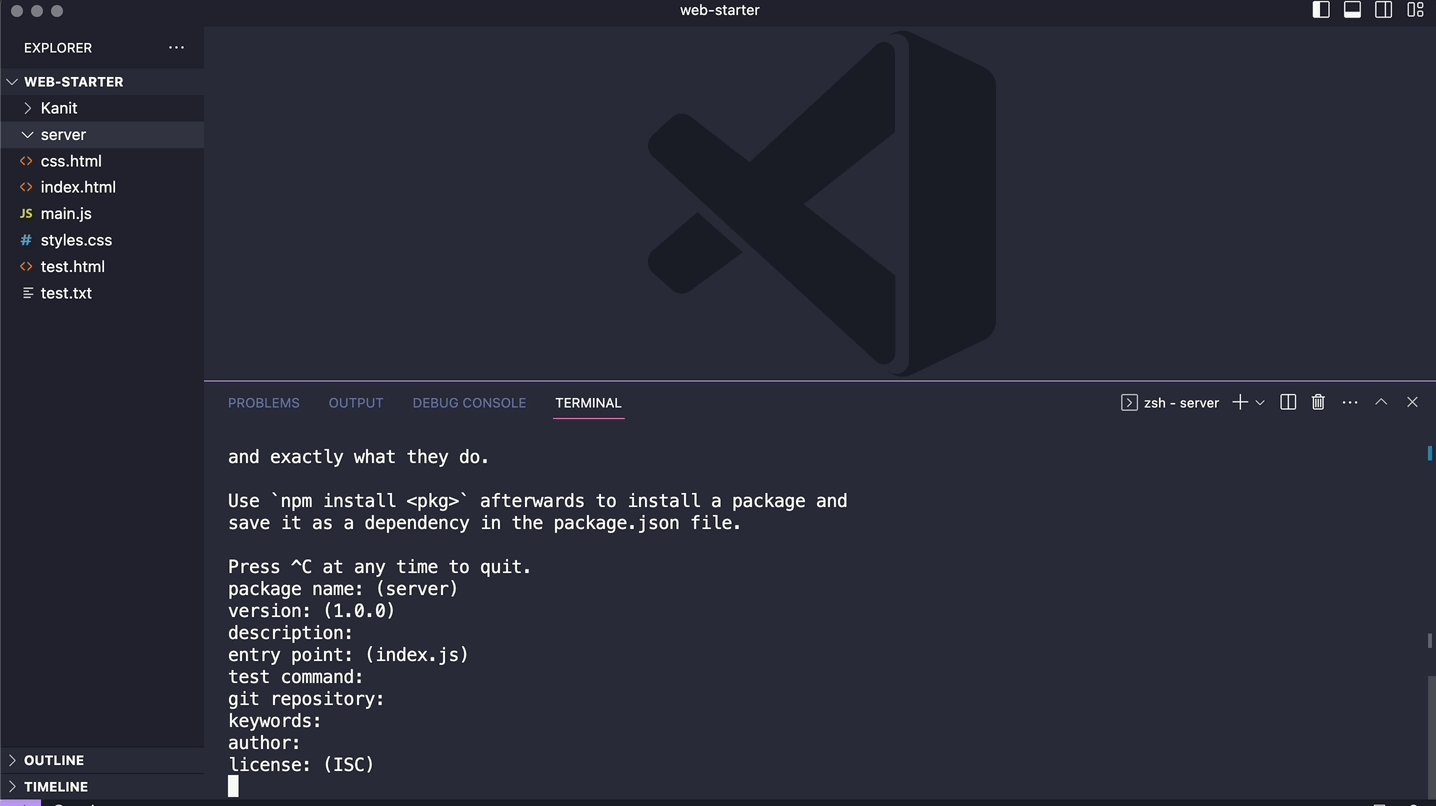
- เริ่มต้น npm init กด enter ให้หมด > เสร็จแล้วจะได้ไฟล์ package.json ออกมาใน folder server
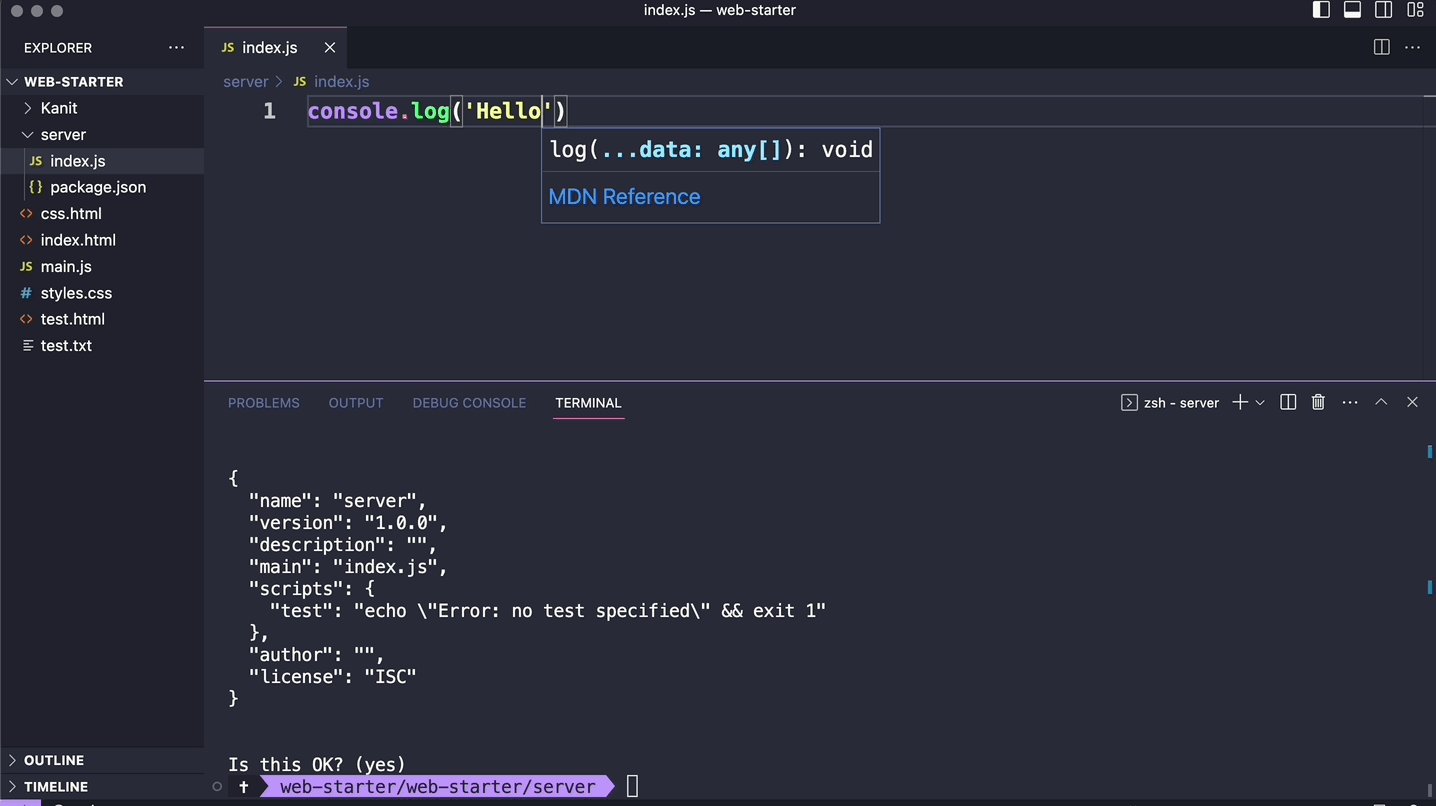
- สร้างไฟล์ index.js ขึ้นมา ข้างในใส่คำสั่ง console.log(“Hello world”)
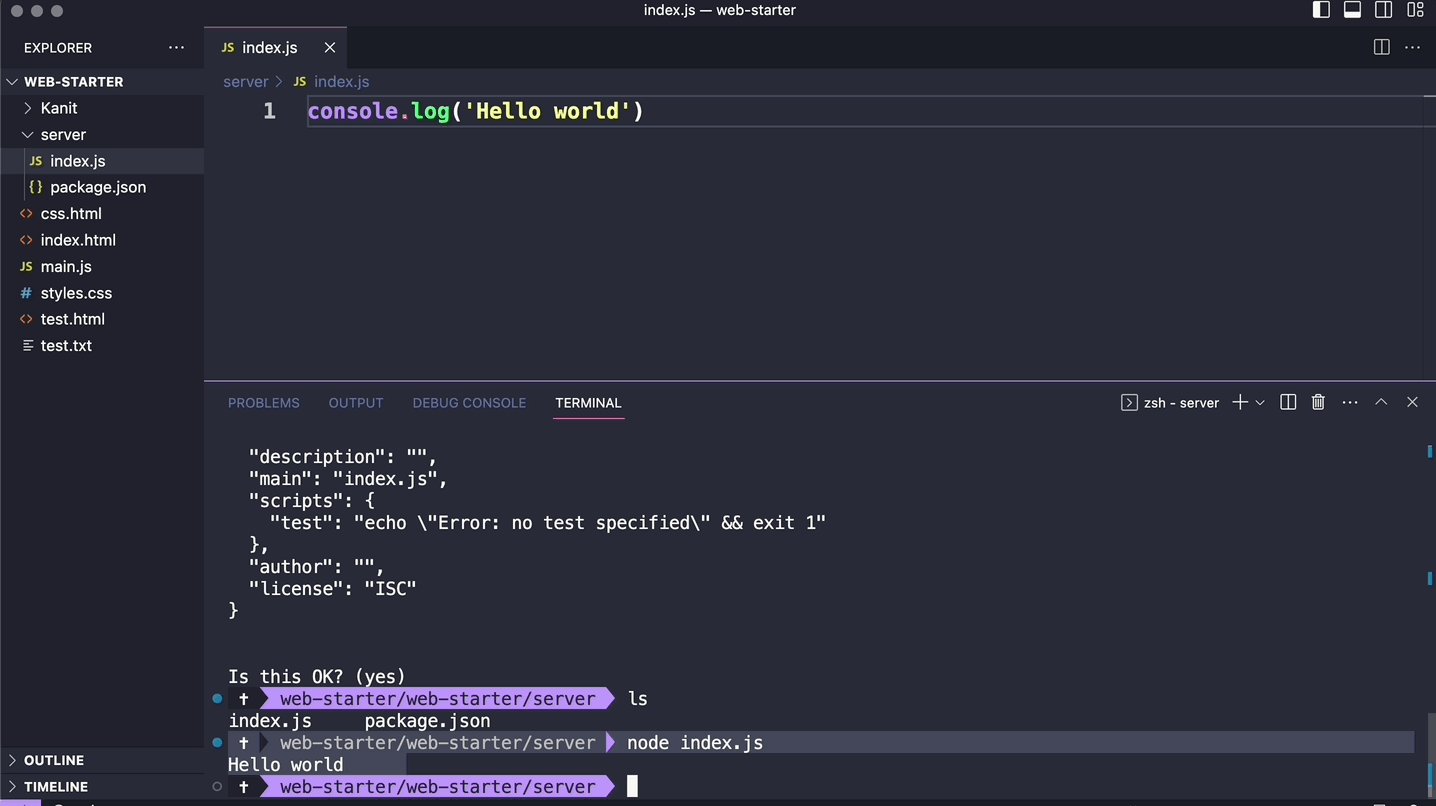
- พิมพ์คำสั่ง "node index.js" จะแสดง Hello world ออกมาผ่าน terminal ได้
ถ้าทุกอย่างออกมาถูกต้องจะได้หน้าตาออกมาเป็นแบบนี้

คำสั่ง
node index.js
เป็นคำสั่งสำหรับการ run ไฟล์ javascript ด้วย nodejs ทำให้เราสามารถนำไฟล์ javascript มา run บน environment ของ nodejs ได้
ถือว่าเป็นการลองสร้างไฟล์ index.js และทำการ Hello World nodejs โดยสมบูรณ์ หลังจากนี้เราจะแก้กันที่ไฟล์ index.js กัน
สร้าง http server
เราจะเริ่มต้นสร้าง http server กัน ในการทำ Backend นั้นเริ่มแรกสุดเราต้องทำการ run server ขึ้นมาเพื่อเป็นเครื่องที่เป็นตัวแทนสำหรับการพูดคุยระหว่าง browser และ server (ตัวเครื่องที่วาง nodejs อยู่)
ที่ไฟล์ index.js ให้เราเพิ่มไฟล์ไปตามนี้
// ทำการ import http เข้ามาเพื่อทำการ run server
const http = require('http')
// กำหนด host และ port เริ่มต้น
const host = 'localhost'
const port = 8000
// กำหนดค่าเริ่มต้นของ server เมื่อเปิดหน้าเว็บที่ localhost:8000 ขึ้นมา
const requestListener = function (req, res) {
res.writeHead(200)
res.end("My first server!")
}
// ทำการ run server
const server = http.createServer(requestListener)
server.listen(port, host, () => {
console.log(`Server is running on http://${host}:${port}`)
})
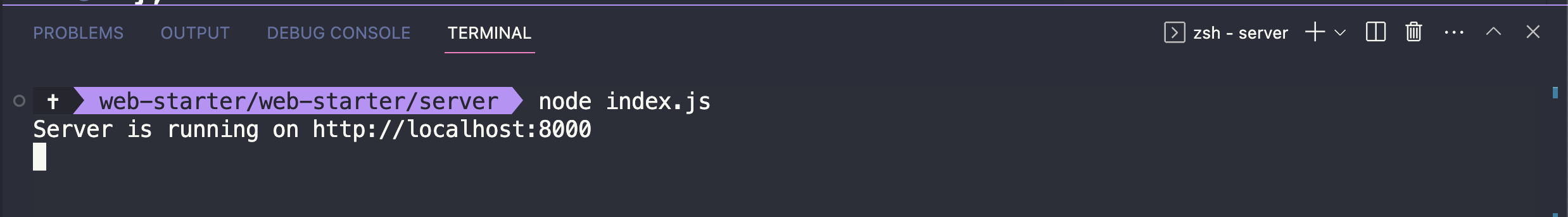
หลังจากนั้นลอง run ด้วยคำสั่ง "node index.js" จะขึ้นแสดงข้อความมาว่า run web แล้วนะที่ port 8000

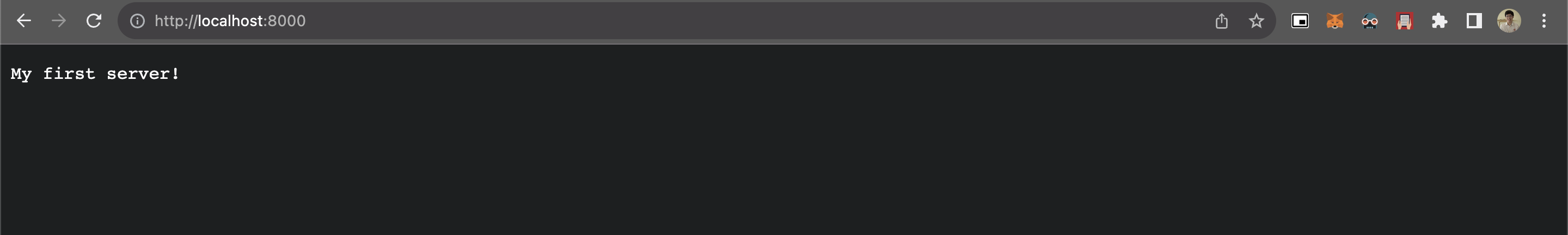
เมื่อเราลองไปเปิดที่ Browser เราจะได้เว็บที่ localhost:8000 ขึ้นมา

สิ่งที่เราทำไปคือ เราทำการเปิด server ขึ้นมาหนึ่งตัว (อยู่บนเครื่องคอมพิวเตอร์ของเรา) โดย��เปิด port หรือช่องทางการสื่อสารไว้เป็น port = 8000
- เท่ากับว่า หากเราเขียนการรับหรือการส่งข้อมูลผ่าน port = 8000 เข้าไป เท่ากับ เป็นการสื่อสารกับ server ของ nodejs ที่ไฟล์ index.js นี้ได้
Github (Full source code สำหรับส่วน nodejs server) https://github.com/mikelopster/web101/tree/main/sessions/chapter-7
จบการ setup nodejs เพียงเท่านี้ Session ต่อไปเราจะพาไปลุยกับโลกของ Database ก่อนที่เราจะกลับมาเพิ่มเติมส่วน nodejs กัน