Responsive design
Responsive design คืออะไร ?
Responsive design คือการที่ทำ design ออกมาให้รองรับกับทุกขนาดหน้าจอ เนื่องจากในปัจจุบันเว็บนั้นสามารถเปิดได้หลากหลายหน้าจอมากขึ้น (จากแต่เดิมที่เปิดได้แค่บน desktop) ตั้งแต่
- มือถือ (iPhone หรือ Android mobile เช่น Samsung)
- tablet (iPad หรือ Android tablet)
มันเลยต้องมีการ design UX/UI เพื่อให้ตอบโจทย์กับทุกขนาด design หน้าจออออกมา เพื่อให้ประสบการณ์ใช้งานเว็บยังคงลื่นไหลเหมือนเดิม (และจำเป็นต้อง design UX/UI บางส่วนแยกกัน เนื่องจากการใช้งานบนคอม, tablet, mobile มีรูปแบบการใช้งานที่แตกต่างกันเช่นกัน)
แนะนำ guideline การแข่งขนาดหน้าจอ
- จาก Material design
- จาก Tailwind (CSS Library ยอดฮิตของคนทำ Frontend ในช่วงปีนี้)
แนะนำ inspector tools ที่สามารถปรับขนาด device ได้
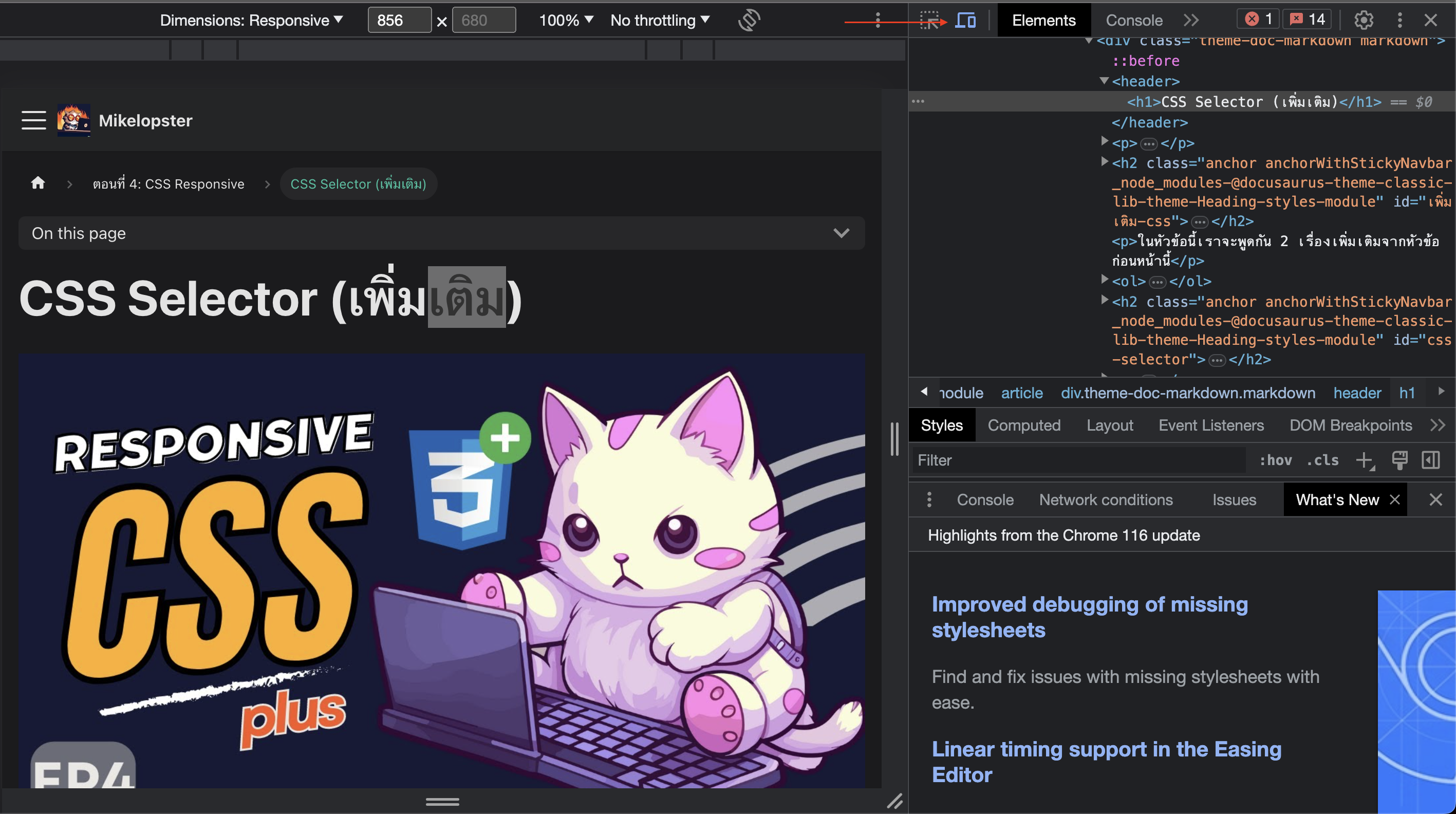
เวลากด click ขวา > Inspect ออกมา (เหมือนตอน debug html) เราจะเจอกับ icon รูป device (ตามภาพด้านล่าง)

ซึ่ง เมื่อกดเข้าไป ตรงโซนหน้าจอตรงกลางจะสามารถเลื่อนขยับหน้าจอได้หลากหลายขนาด (รวม�ถึงมี guideline ตรงแถบด้านบน ที่สามารถเลือกเปลี่ยนเป็น mobile, tablet, desktop ได้อย่างรวดเร็ว)
สำหรับใครที่สนใจศึกษา tool นี้เพิ่มเติม อ่านเพิ่มเติมได้จากบทความนี้เลย https://developer.chrome.com/docs/devtools/device-mode/