มาลองแต่ง style form
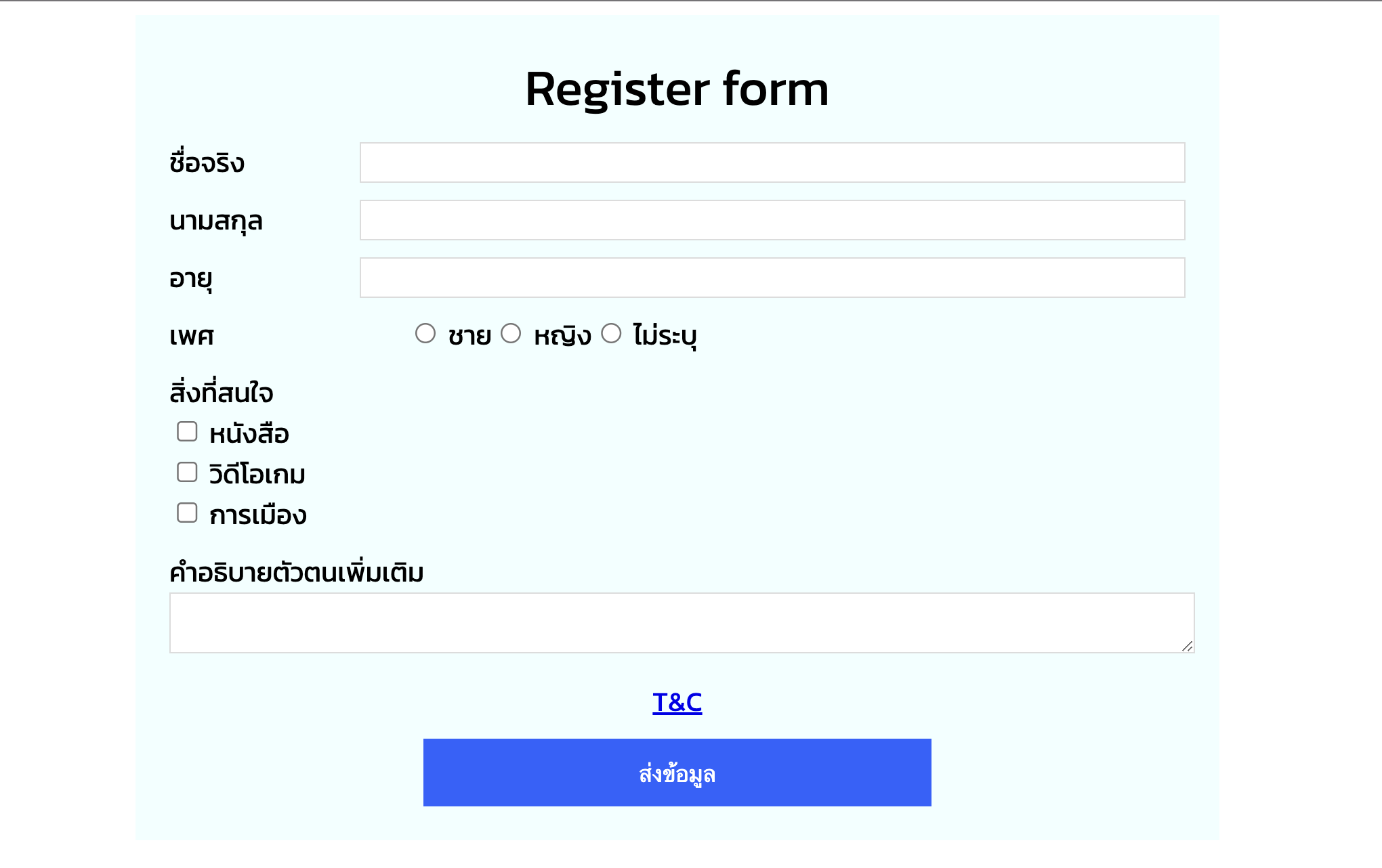
โจทย์ของเรา
- แต่ง form ให้อยู่ตรงกลาง (ระหว่างซ้าย ขวา)
- หัวข้ออยู่ตรงกลางกับเน้นสีเข้ม
- ชื่อนามสกุล อยู่คนละ column
- Input, textarea ตีเต็ม + ลบเส้นออก
- เพศ อยู่บรรทัดเดียวกัน
- Link อยู่ตรงกลาง
- ปุ่มส่งข้อมูลเป็นสีแบบ material design
<!DOCTYPE html>
<html lang="en">
<head>
<!-- ส่วนที่ไม่แสดงออกไปในหน้าจอของ Browser -->
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document 2</title>
<style>
/* สิ่งที่อยู่ตรงนี้ จะมีไว้แค่ให้ dev อ่าน */
/* 1. แต่งใคร ? (id, class, DOM) 2. แต่งอะไร ? */
@font-face {
font-family: 'kanit';
src: url('./Kanit/Kanit-Regular.ttf');
}
body {
font-family: 'kanit';
}
.container {
width: 100%;
max-width: 640px;
margin-left: auto;
margin-right: auto;
background-color: azure;
padding: 20px;
box-sizing: border-box;
}
.header {
font-size: 30px;
text-align: center;
}
.header-form {
width: 140px;
}
.flex {
display: flex;
}
.form-input {
margin-bottom: 10px;
}
.center {
text-align: center;
}
input.form, textarea {
border: 1px gainsboro solid;
width: 100%;
}
.button {
border: 0;
width: 50%;
height: 40px;
background-color: #2962FF;
color: white;
}
</style>
</head>
<body>
<!-- ส่วนที่แสดงออกไปในหน้าจอของ Browser -->
<div class="container">
<!-- 3. form -->
<div class="header form-input">
Register form
</div>
<div class="flex form-input">
<div class="header-form">ชื่อจริง</div>
<input class="form" name="firstname" type="text">
</div>
<div class="flex form-input">
<div class="header-form">นามสกุล </div>
<input class="form" name="lastname" type="text">
</div>
<div class="flex form-input">
<div class="header-form">อายุ</div>
<input class="form" name="age" type="number" min="0" max="100">
</div>
<div class="flex gender form-input">
<div class="header-form">เพ�ศ</div>
<div class="flex">
<div>
<input name="gender" type="radio" value="ชาย"> ชาย
</div>
<div>
<input name="gender" type="radio" value="หญิง"> หญิง
</div>
<div>
<input name="gender" type="radio" value="ไม่ระบุ"> ไม่ระบุ
</div>
</div>
</div>
<div class="form-input">
สิ่งที่สนใจ
<div>
<input name="interest" type="checkbox" value="หนังสือ"> หนังสือ
</div>
<div>
<input name="interest" type="checkbox" value="วิดีโอเกม"> วิดีโอเกม
</div>
<div>
<input name="interest" type="checkbox" value="การเมือง"> การเมือง
</div>
</div>
<div class="form-input">
คำอธิบายตัวตนเพิ่มเติม
<div>
<textarea name="description"></textarea>
</div>
</div>
<div class="form-input center">
<a href="https://shopee.com">T&C</a>
</div>
<div class="center">
<button onclick="submitData()" class="button">ส่งข้อมูล</button>
</div>
</div>
<script src="index.js"></script>
</body>
</html>
ผลลัพธ์ของ code

แยกไฟล์ css ออกมา และ import เข้า
เราจะทำการแยกออกมาเป็น 2 files คือ
- index.html เป็นไฟล์หลักเหมือนเดิม
- styles.css ย้าย code ใน
<style></style>ทั้งหมดไปไว้ในนั้น - และเปลี่ยน tag style เป็น
<link rel="stylesheet" href="styles.css">เพื่อ import style จากข้างนอกเข้ามาแทน
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<!-- ส่วนที่ไม่แสดงออกไปในหน้าจอของ Browser -->
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document 2</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<!-- ส่วนที่แสดงออกไปในหน้าจอของ Browser -->
<div class="container">
<!-- 3. form -->
<div class="header form-input">
Register form
</div>
<div class="flex form-input">
<div class="header-form">ชื่อจริง</div>
<input class="form" name="firstname" type="text">
</div>
<div class="flex form-input">
<div class="header-form">นามสกุล </div>
<input class="form" name="lastname" type="text">
</div>
<div class="flex form-input">
<div class="header-form">อายุ</div>
<input class="form" name="age" type="number" min="0" max="100">
</div>
<div class="flex gender form-input">
<div class="header-form">เพศ</div>
<div class="flex">
<div>
<input name="gender" type="radio" value="ชาย"> ชาย
</div>
<div>
<input name="gender" type="radio" value="หญิง"> หญิง
</div>
<div>
<input name="gender" type="radio" value="ไม่ระบุ"> ไม่ระบุ
</div>
</div>
</div>
<div class="form-input">
สิ่งที่สนใจ
<div>
<input name="interest" type="checkbox" value="หนังสือ"> หนังสือ
</div>
<div>
<input name="interest" type="checkbox" value="วิดีโอเกม"> วิดีโอเกม
</div>
<div>
<input name="interest" type="checkbox" value="การเมือง"> การเมือง
</div>
</div>
<div class="form-input">
คำอธิบายตัวตนเพิ่มเติม
<div>
<textarea name="description"></textarea>
</div>
</div>
<div class="form-input center">
<a href="https://shopee.com">T&C</a>
</div>
<div class="center">
<button onclick="submitData()" class="button">ส่งข้อมูล</button>
</div>
</div>
<script src="index.js"></script>
</body>
</html>
styles.css
/* สิ่งที่อยู่ตรงนี้ จะมีไว้แค่ให้ dev อ่าน */
/* 1. แต่งใคร ? (id, class, DOM) 2. แต่งอะไร ? */
@font-face {
font-family: "kanit";
src: url("./Kanit/Kanit-Regular.ttf");
}
body {
font-family: "kanit";
}
.container {
width: 100%;
max-width: 640px;
margin-left: auto;
margin-right: auto;
background-color: azure;
padding: 20px;
box-sizing: border-box;
}
.header {
font-size: 30px;
text-align: center;
}
.header-form {
width: 140px;
}
.flex {
display: flex;
}
.form-input {
margin-bottom: 10px;
}
.center {
text-align: center;
}
input.form,
textarea {
border: 1px gainsboro solid;
width: 100%;
}
.button {
border: 0;
width: 50%;
height: 40px;
background-color: #2962ff;
color: white;
}