สรุปเราทำอะไรกันไปบ้างแล้ว
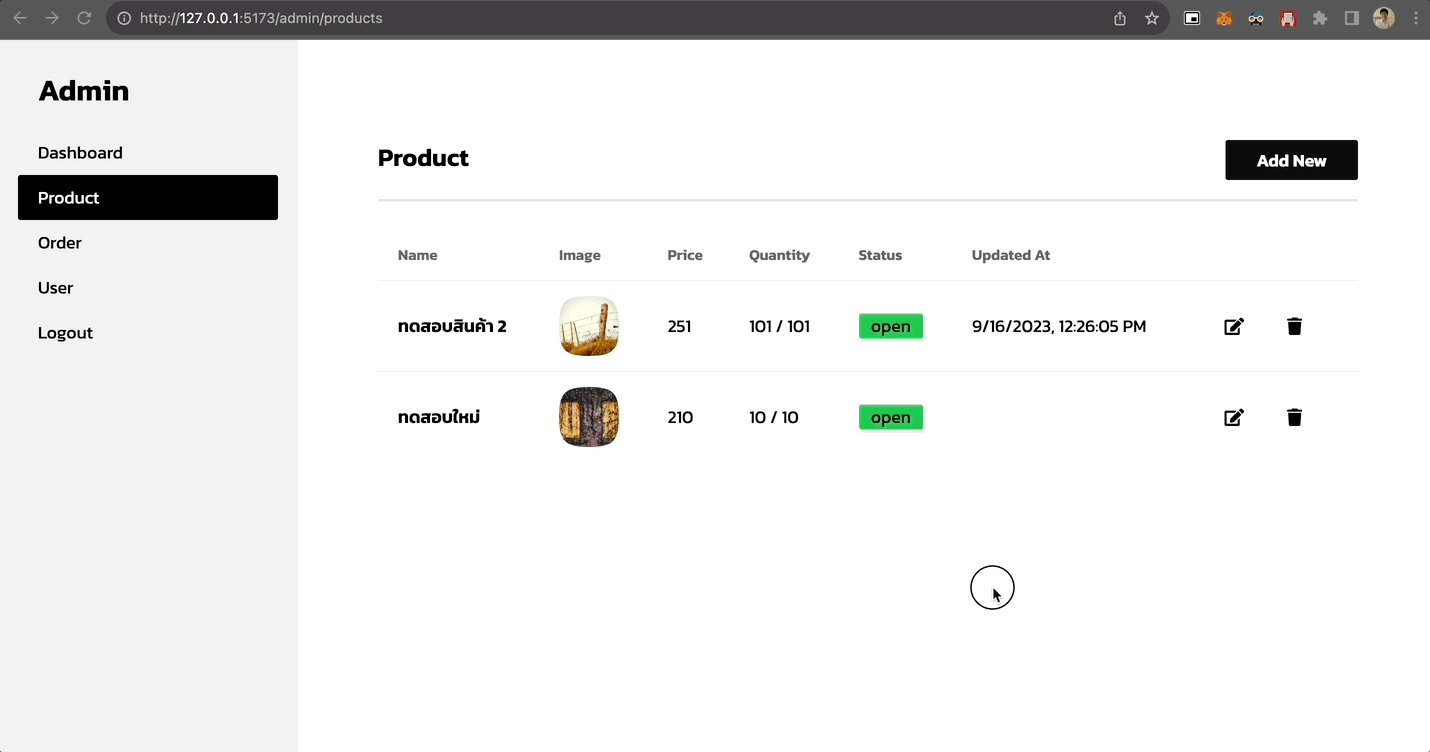
ผลลัพธ์ทั้งหมดของ Backoffice นี้
มาสรุปกันว่าเราทำอะไรกันไปบ้าง
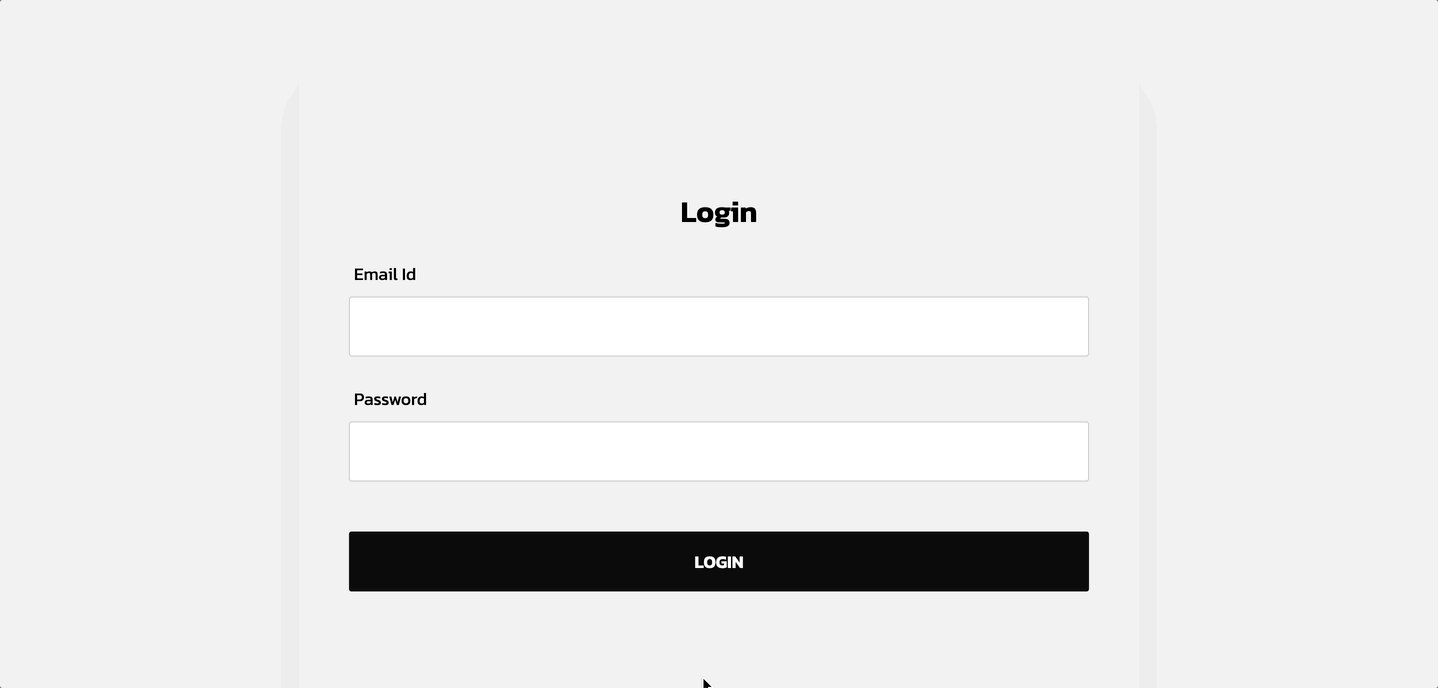
- เราสร้างหน้า
Loginสำหรับเป็นทางเข้าของ Admin - หลังจาก
Loginจะเข้ามาเจอหน้าDashboardพร้อม sidebar ที่มีเมนูแต่ละหน้าออกมา - มีหน้า
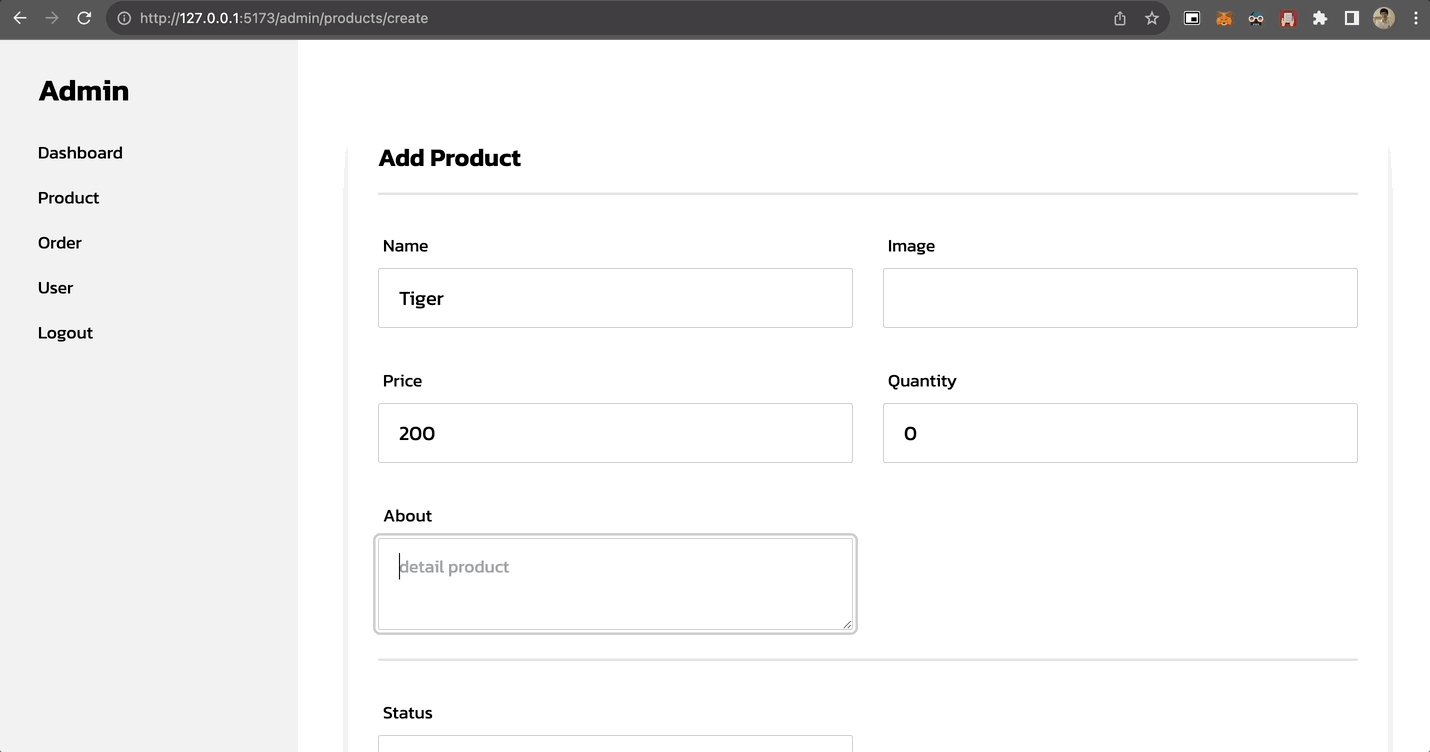
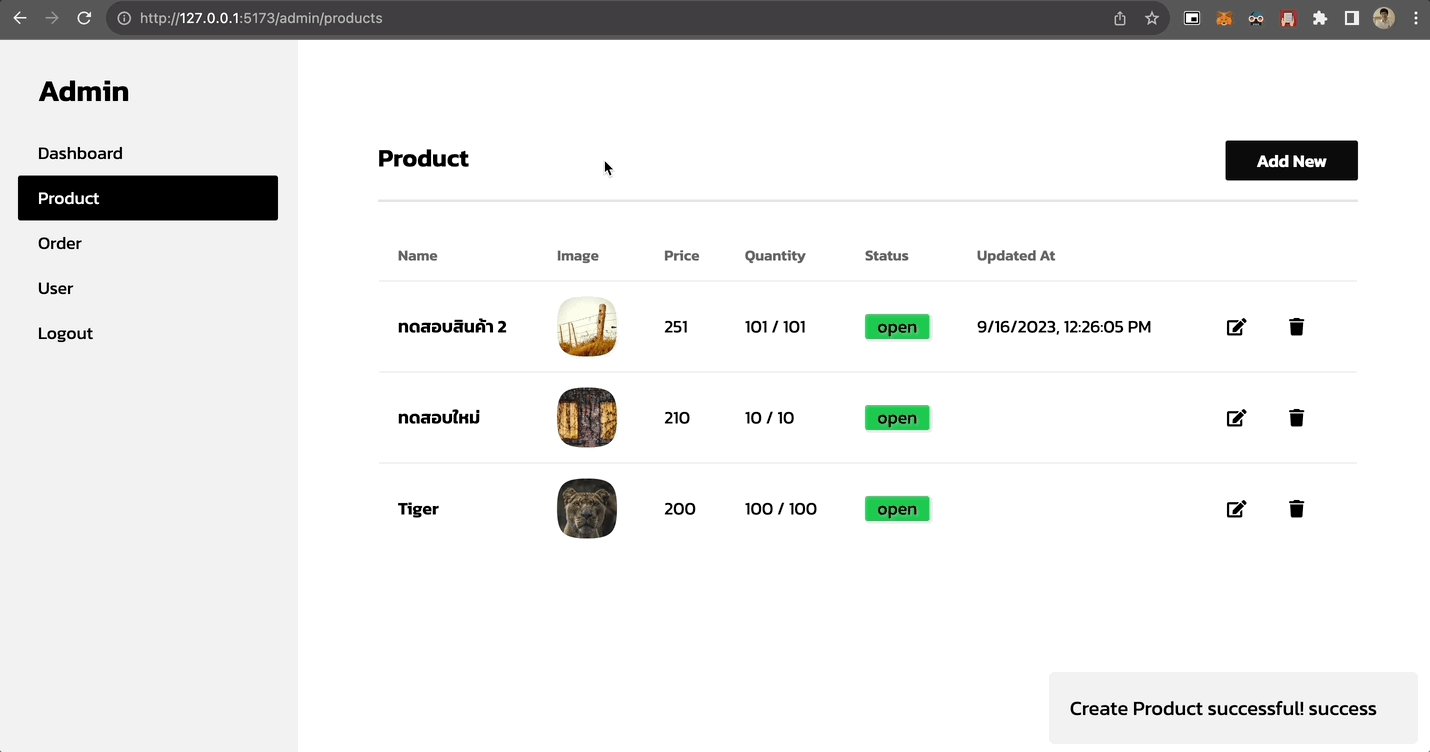
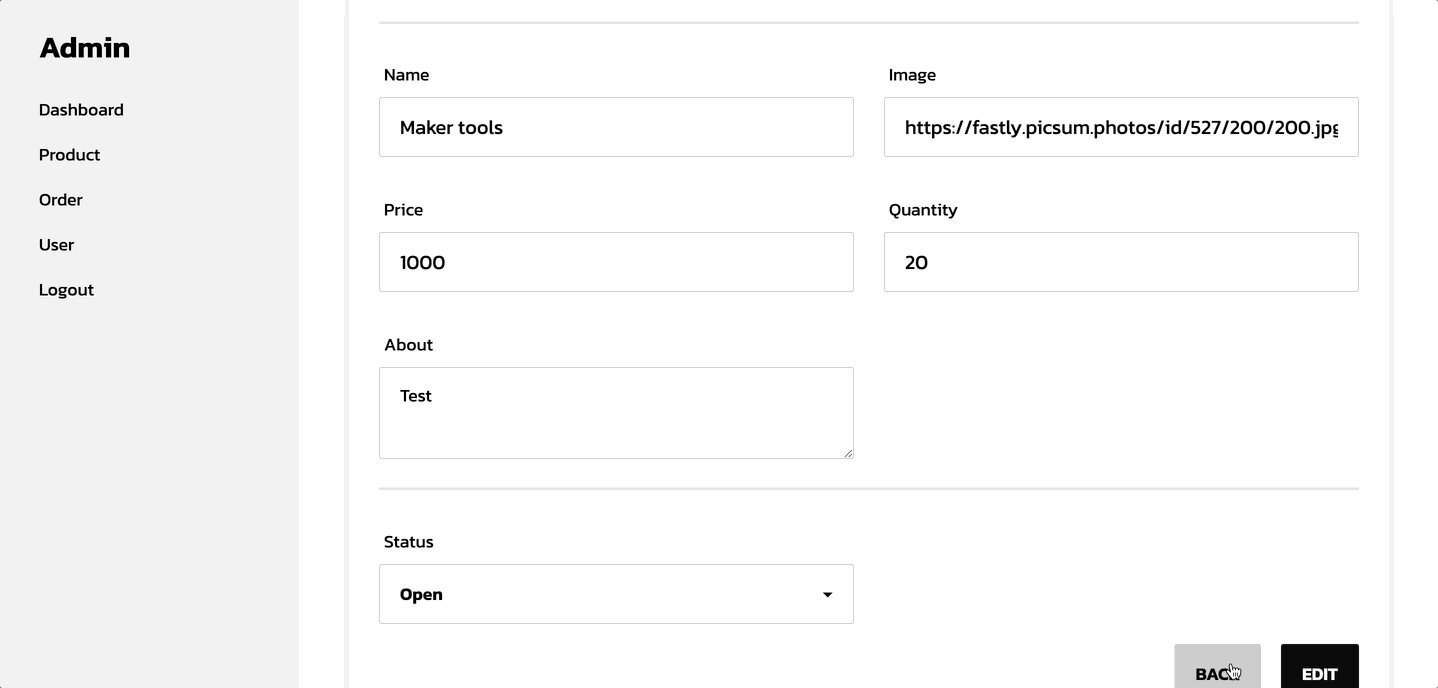
Product Managementที่ใช้สำหรับแสดง Product ทั้งหมด / เพิ่ม / แก้ไข Product ได้ - มีหน้า
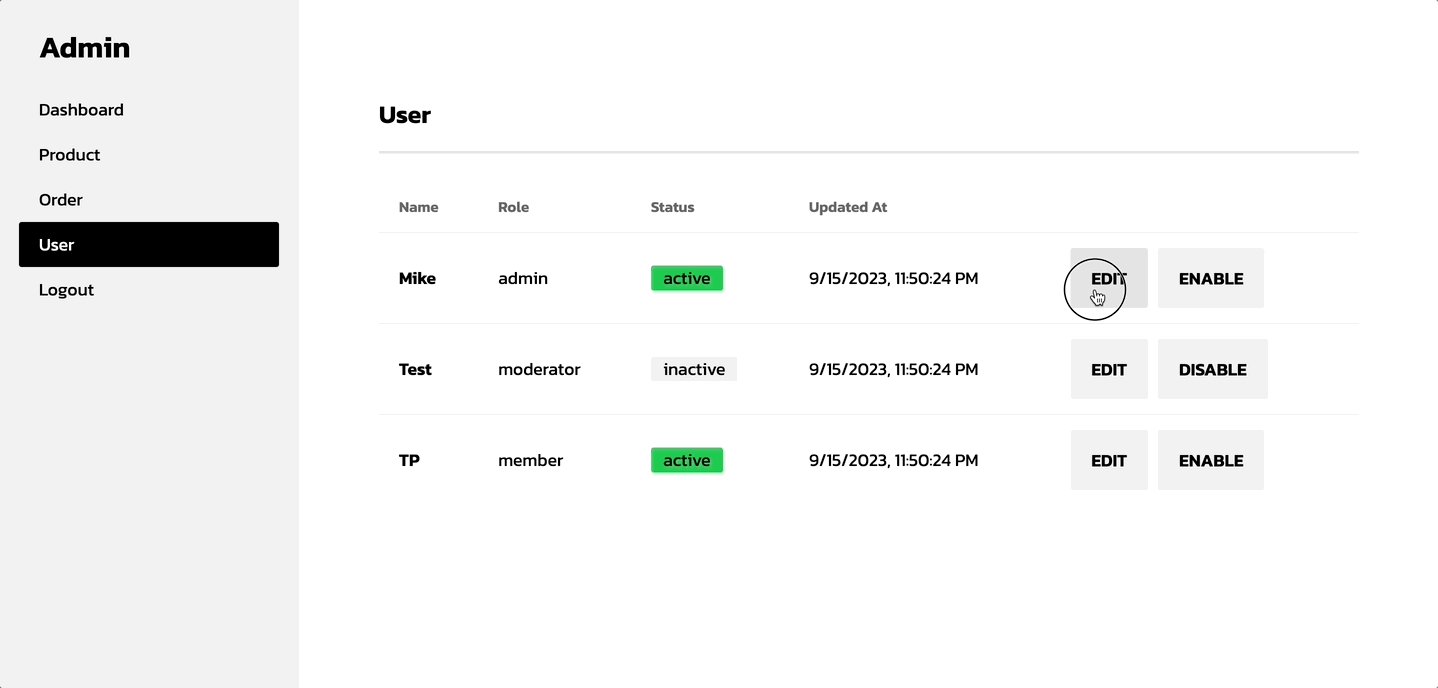
User Managementที่ใช้สำหรับแสดง User ทั้งหมด / แก้ไข User ได้ - มีหน้า
Order Managementที่ใช้สำหรับแสดง Order ทั้งหมดและแสดงรายละเอียด Order ออกมาได้ - และสามารถกลับไปมาระหว่างหน้า Login / Logout ได้

เชื่อมข้อมูลจากฝั่ง Backoffice ไปยังฝั่งหน้าบ้าน
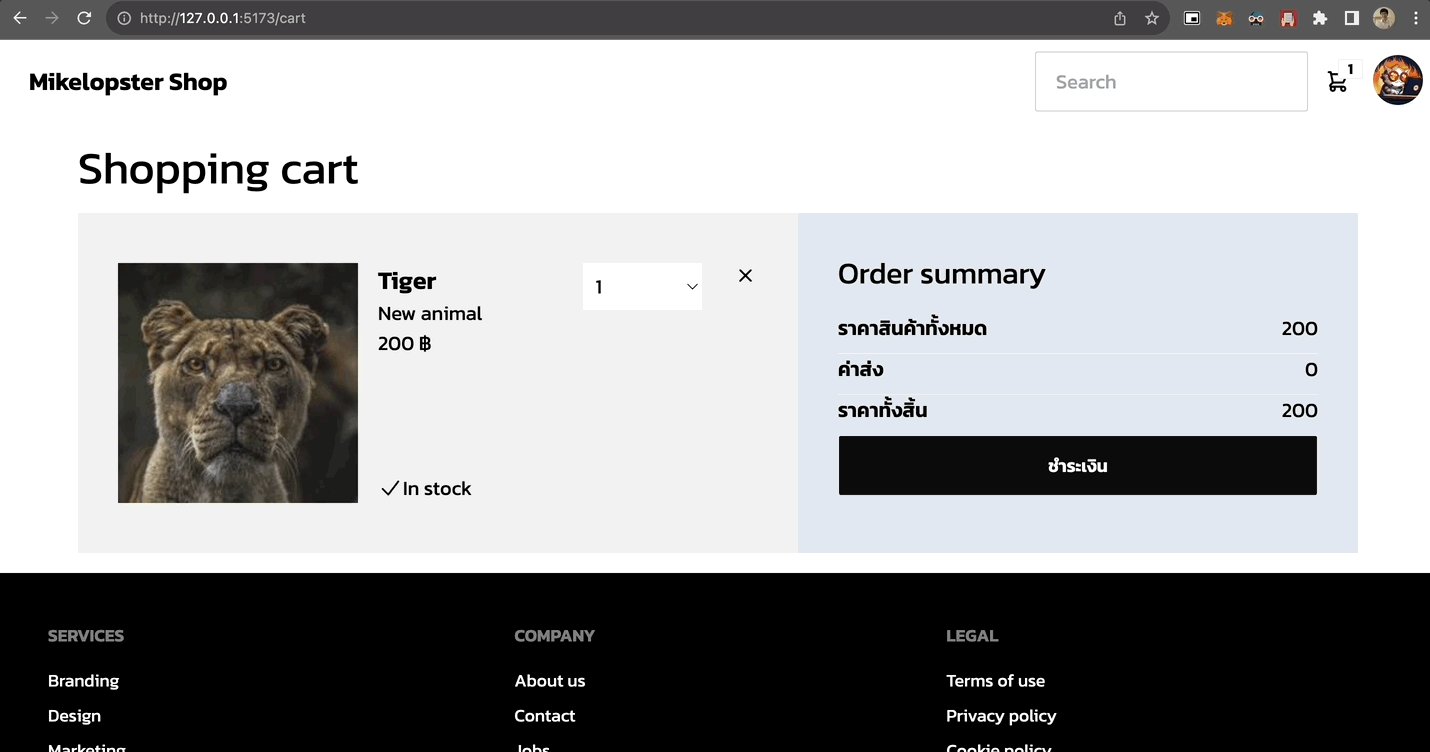
เราจะลองมาเพิ่มเติมกันอีกสักเล็กน้อย ถ้าเรายังจำได้ตอนหน้า Product เรามีการเก็บใส่ localstorage ไป โดยจุดประสงค์คือเราจะลองนำข้อมูลมาเชื่อมการแสดงผลผ่านกันระหว่าง หน้าบ้าน และ หลังบ้าน (จริงๆก็ไม่ถูก practice นะ แต่สำหรับเคสไม่มี Backend ก็เพียงพอจะเป็นตัวอย่างได้)
สิ่งที่เราจะทำ
- ที่ store
user/product.jsทำการดึงข้อมูลจาก localstorage ที่ save เอาไว้ - เพิ่ม action
loadProduct ()สำหรับดึงข้อมูล product ทั้งหมดเข้าไปใน list ของ user product store - ที่ App.vue ให้เรียกใช้ action
loadProduct ()ตอนเปิดหน้าขึ้นมา (เพื่อให้สามารถนำข้อมูล Product มาแสดงได้)
เพิ่ม store user/product.js
import { defineStore } from 'pinia'
export const useUserProductStore = defineStore('user-product', {
state: () => ({
list: [], // ปรับให้เป็น array ว่าง
loaded: false
}),
actions: {
loadProduct () {
// นำ localstorage ที่ save มาใช้แทน
const productList = localStorage.getItem('product-data')
if (productList) {
this.list = JSON.parse(productList)
}
this.loaded = true
},
filterProducts (searchName) { ... }
}
})
ที่ App.vue
<script setup>
// import product store เข้ามา
import { useProductStore } from './stores/admin/product'
const productStore = useProductStore()
onMounted(() => {
productStore.loadProduct() // เพิ่ม load product store
})
</script>
ผลลัพธ์ของการเชื่อม