มาลองทำ Todo List แบบต่อ API กัน
 สามารถดู video ของหัวข้อนี้ก่อนได้ ดู video
สามารถดู video ของหัวข้อนี้ก่อนได้ ดู video
เราจะมาลองเอา Vue ต่อ API กันผ่าน Mock API
MockAPI (https://mockapi.io/) คือเครื่องมือสำหรับจำลองการส่ง RestAPI มันจะสามารถจำลองการรับค่า / update ค่า ได้เหมือน Rest API เลย
ทุกคนสามารถลองสมัคร mockapi ดูได้ (มันได้ free 1 account ต่อ 1 project ซึ่งเพียงพอสำหรับการทดลองนี้แล้ว)
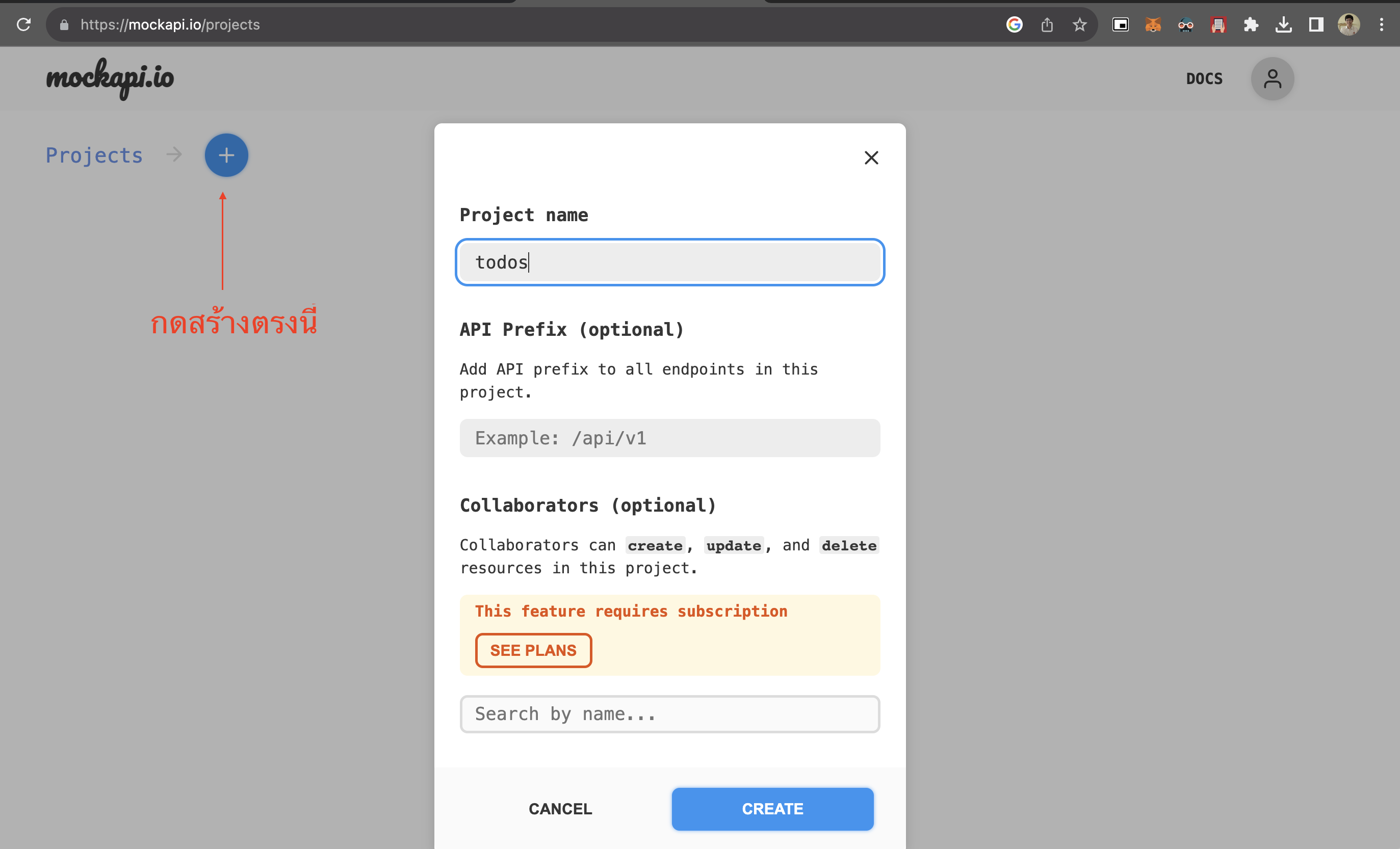
เมืืื่อสร้าง account มาเสร็จ ให้กด "+" เพื่อสร้าง project ใหม่ (หากอยากได้ชื่อเหมือนกันให้ตั้งชื่อว่า todos)

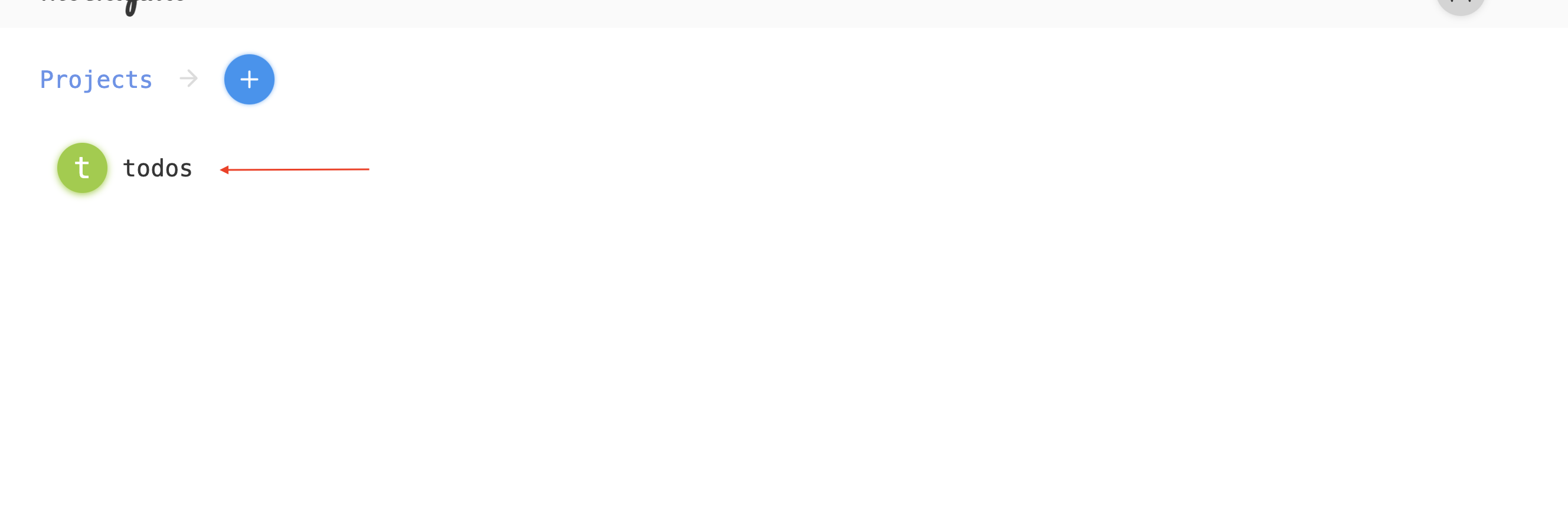
เมื่อเรียบร้อยจะได้ project "todos" ออกมา (หน้าตาประมาณภาพข้างล่างนี้)

กดเข้าไปได้เลย
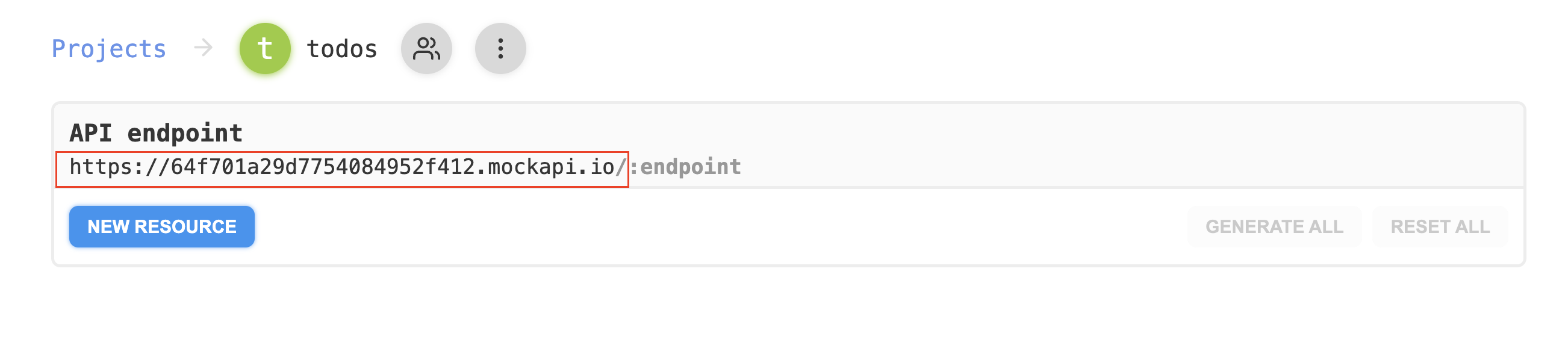
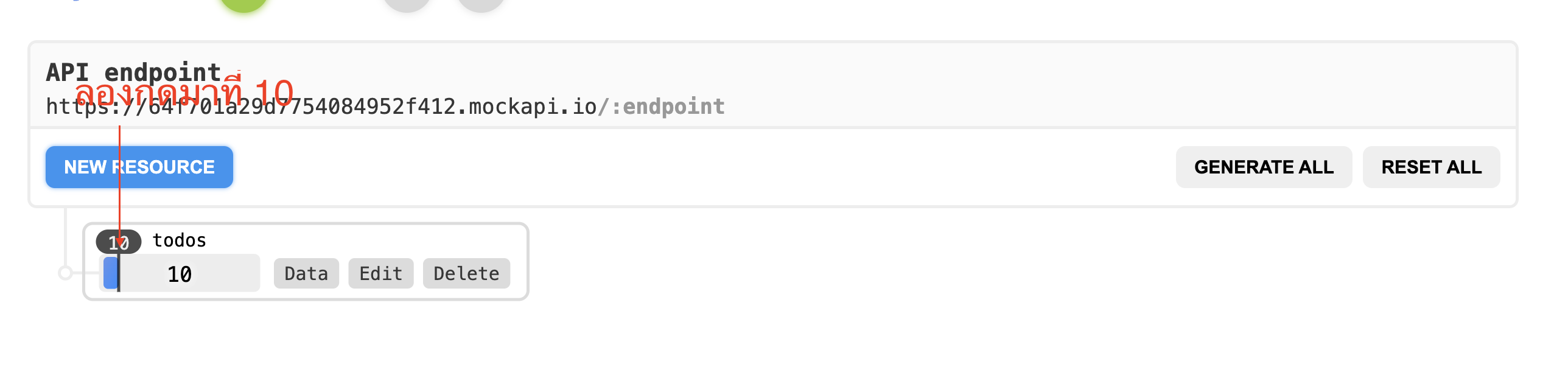
เมื่อเข้ามาจะเจอ API endpoint ตรงตำแหน่งนี้ อันนีคือ API endpoint ที่เราจะใช้กัน

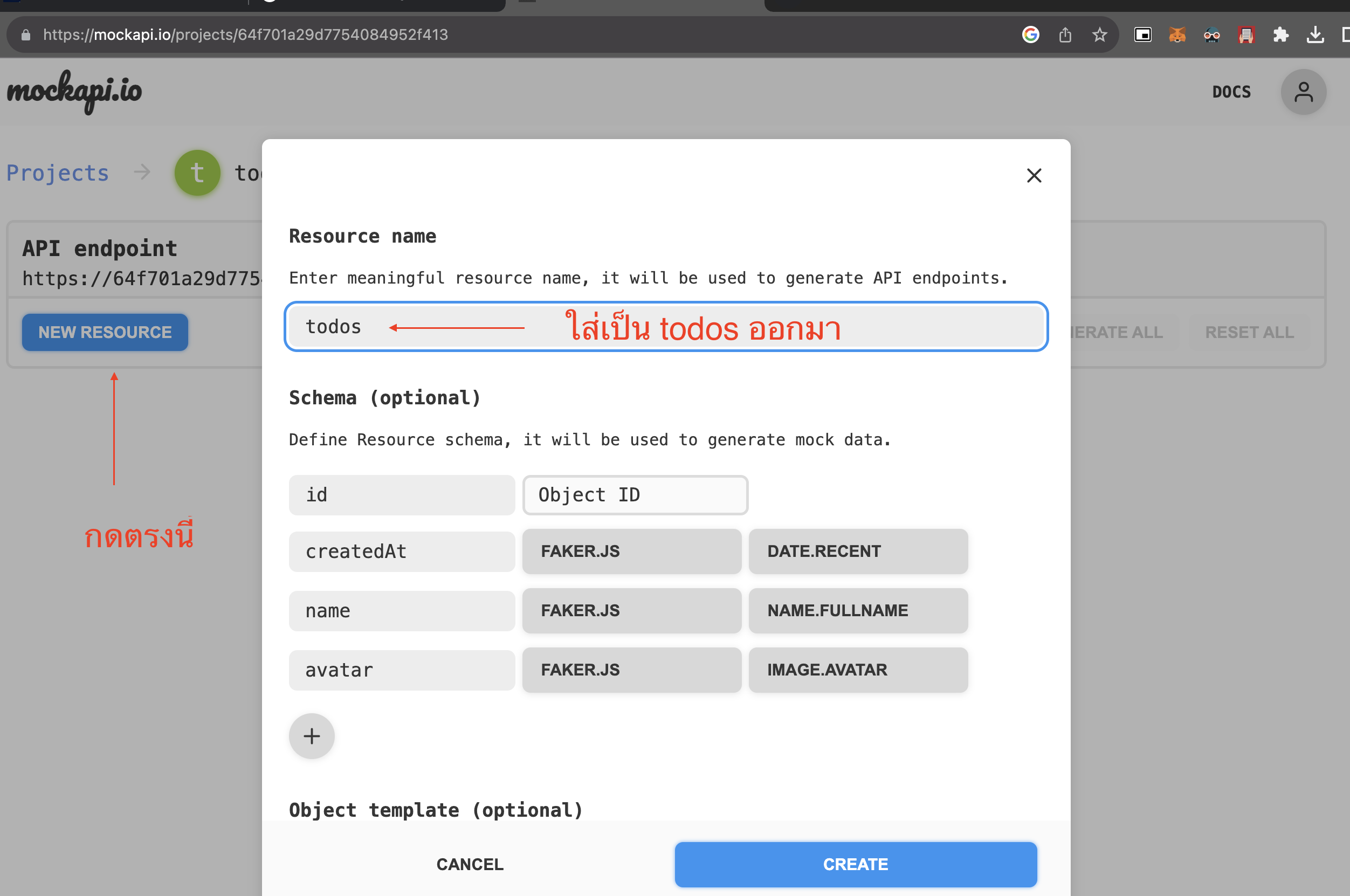
เราจะมาลองทดสอบยิง API กันดูก่อน โดยการสร้าง Resource ใหม่ชื่อ "todos"

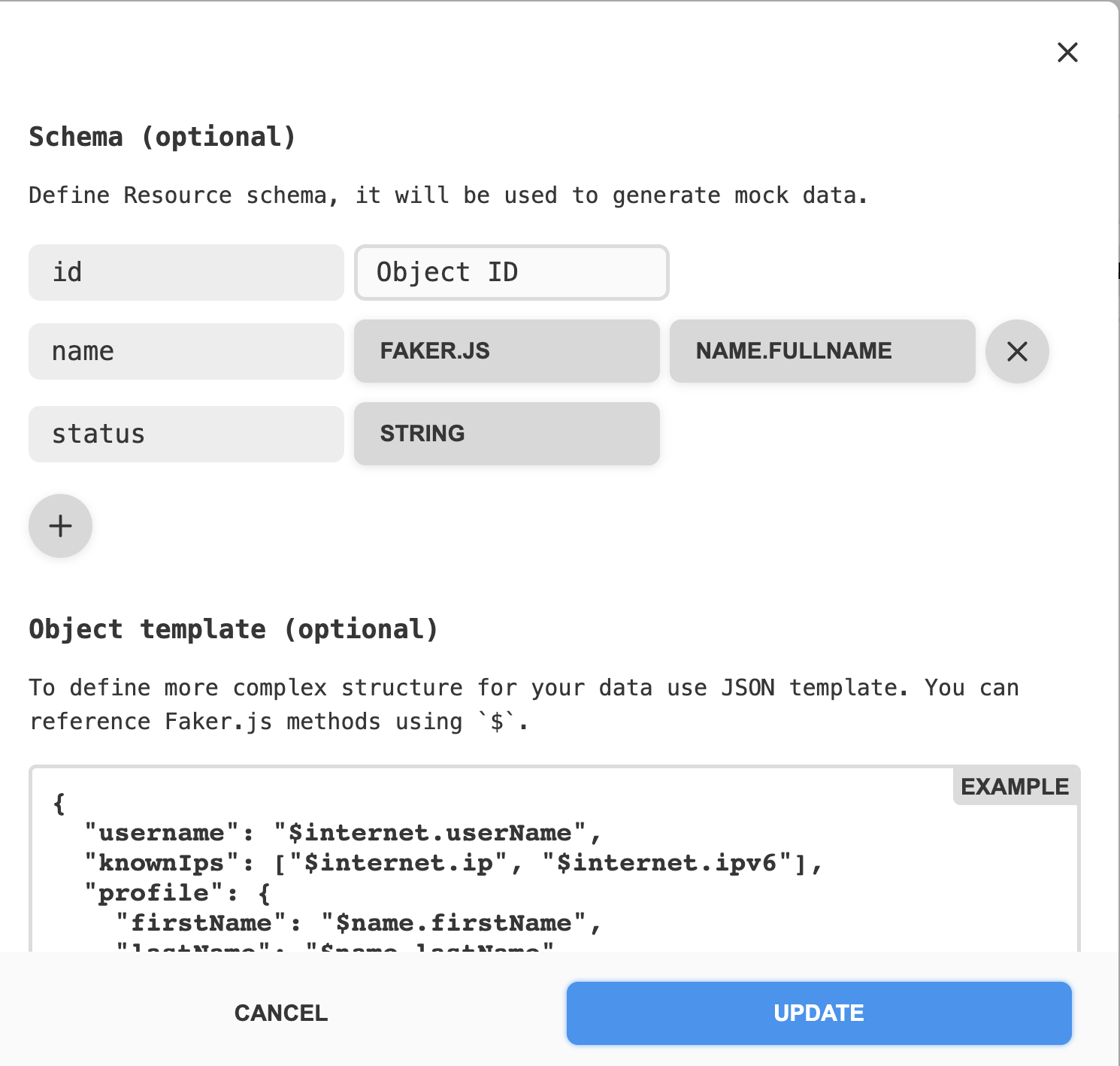
ตรง Schema ให้เปลี่ยนเป็น
- id


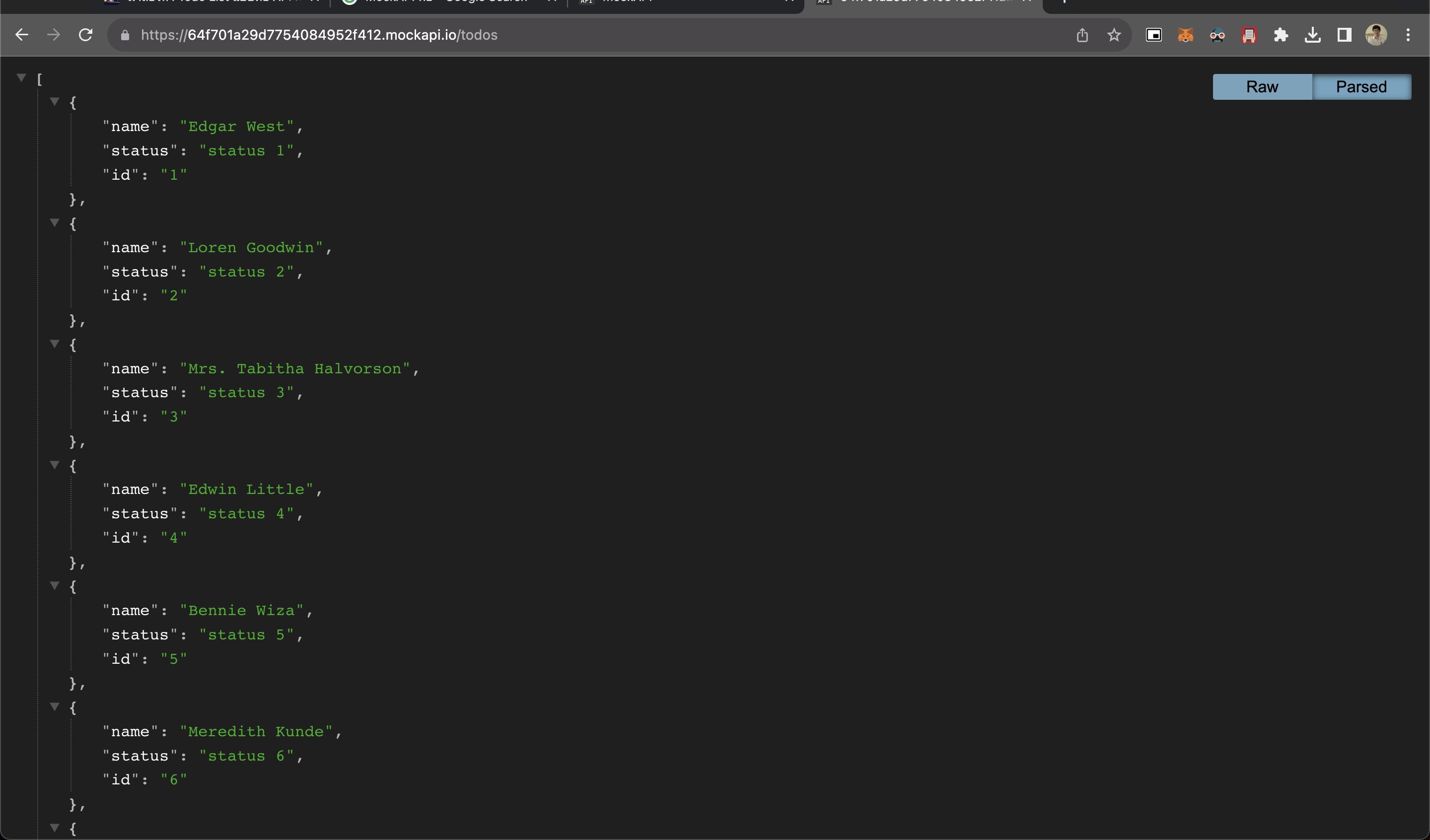
เมื่อทุกอย่างเรียบร้อยลองยิงผ่าน API ดู

จะได้ผลลัพธ์ออกมาแบบนี้ถือว่าถูกต้องแล้ว
ตาม document ของ MockAPI https://github.com/mockapi-io/docs/wiki
ได้มีการเตรียม API ไว้คือ
GET /todosดึง Todo list ทั้งหมดออกมาGET /todos/:idดึง Todo list ตามราย id ออกมาPOST /todosสร้าง Todo list ใหม่เข้าไปPUT /todos/:idอัพเดท Todo list ใหม่เข้าไปยัง id ตามที่ระบุDELETE /todos/:idลบ Todo List ตาม id ที่ระบุ
เราจะมาลองใช้ 5 API นี้กันผ่าน Todo list ที่เราจะทำกัน