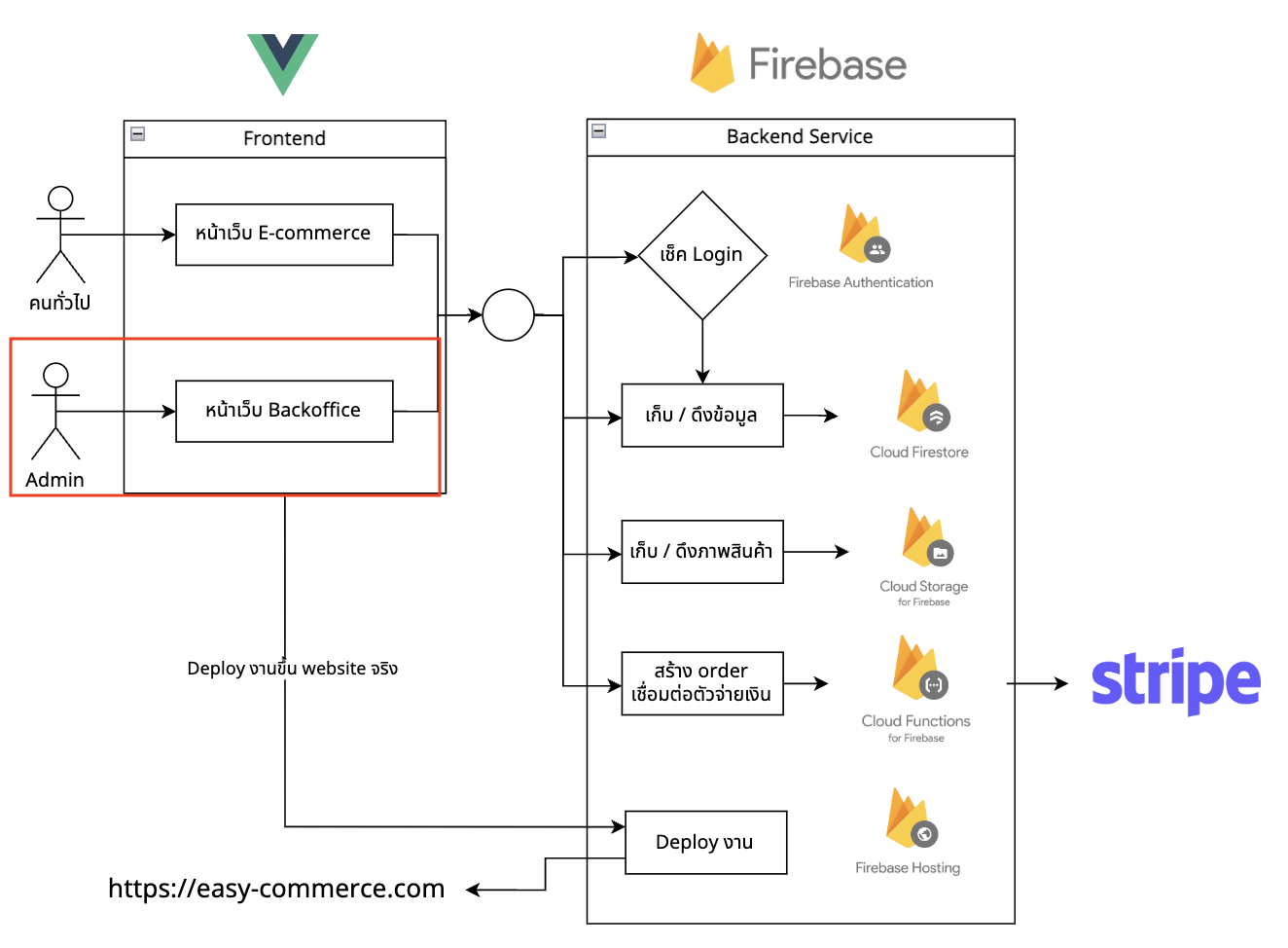
มาต่อกันที่ฝั่ง Admin
 สามารถดู video ของหัวข้อนี้ก่อนได้ ดู video
สามารถดู video ของหัวข้อนี้ก่อนได้ ดู video

นี่คือทั้งหมดที่เราจะทำกันใน Session นี้
├── src
├── App.vue
├── components
├── style.css
├── layouts
│ ├── AdminLayout.vue --> สำหรับ layout ใหญ่และ menu
├── stores
│ ├── admin
│ ├── user.js
│ ├── order.js
│ └── product.js
└── views
├── admin --> สำหรับรวม view ฝั่ง admin
├── DashboardView.vue --> หน้า Dashboard
├── LoginView.vue --> หน้า Login (เจอเป็นหน้าแรก)
├── order (หน้า Order Management)
│ ├── DetailView.vue
│ └── ListView.vue
├── product (หน้า Product Management)
│ ├── UpdateView.vue
│ └── ListView.vue
└── user (หน้า User Management)
├── UpdateView.vue
└── ListView.vue
โดย admin ทั้งหมดเราจะมีหน้าตามนี้คือ
- Login = หน้าสำหรับ login เข้าสู่ระบบ (เจอเป็นหน้าแรกของระบบ)
- Dashboard = สำหรับแสดงข้อมูลสรุปของ Dashboard ** เราจะวางคร่าวๆก่อน เดี๋ยวเราจะมาจัดหนักจัดเต็มกันอีกที
- Product Management = หน้าจัดการ Product (ดู Product ทั้งหมด / สร้าง / แก้ไข Product)
- Order Management = หน้าจัดการ Order (ดู Order ทั้งหมดและ detail order)
- User Management = หน้าจัดการ User (ดู User ทั้งหมด / ปรับ )
และนี่คือหน้าภาพรวมทั้งหมดที่เราจะทำกัน ไล่ตั้งแต่หน้า Login > Dashboard > User List Page (with User detail) > Product List Page (with Create/Update Product) > Order List Page (with Order detail)