ทำหน้า Order Management
ทำ stores/admin/order.js สำหรับลองส่งข้อมูลระหว่างหน้า
เพิ่ม store สำหรับจำลองการมีข้อมูล order
สิ่งที่จะทำ
- เพิ่ม state list สำหรับเก็บ order ตัวอย่างเอาไว้ และ field ตัวอย่างของข้อมูล order และ list product ใน order (ตาม code ด้านล่าง)
- เพิ่ม action อันเดียวคือ
getOrder (index)โดยได้ order ของ index นั้นออกมา
import { defineStore } from 'pinia'
export const useOrderStore = defineStore('order', {
state: () => ({
list: [{
no: 'A112234',
customerName: 'นายทดสอบ นะ',
totalPrice: '25,000',
status: 'Payment Completed',
address: '111/892 Nonthaburi Thailand 99999',
paymentMethod: 'Credit card',
updatedAt: '9/15/2023, 11:50:24 PM',
products: [{
name: 'ทดสอบ',
description: 'รายละเอียดสินค้า 1',
imageUrl: 'https://fastly.picsum.photos/id/928/200/200.jpg?hmac=5MQxbf-ANcu87ZaOn5sOEObpZ9PpJfrOImdC7yOkBlg',
quantity: 1,
price: '13,000'
},
{
name: 'ทดสอบ 2',
description: 'รายละเอียดสินค้า 2',
imageUrl: 'https://fastly.picsum.photos/id/59/200/200.jpg?hmac=q9DbuoFh1L_NWnGk3AGdzuEOlg5bBW4JmBSgWmQdT74',
quantity: 1,
price: '12,000'
}]
}]
}),
actions: {
getOrder (index) {
return this.list[index]
}
}
})
เพิ่ม router order
เพิ่ม path สำหรับ file order ListView, DetailView
import AdminOrderList from '@/views/admin/order/ListView.vue'
import AdminOrderDetail from '@/views/admin/order/DetailView.vue'
const router = createRouter({
history: createWebHistory(import.meta.env.BASE_URL),
routes: [
{
path: '/admin/orders',
name: 'admin-orders',
component: AdminOrderList
},
{
path: '/admin/orders/:id',
name: 'admin-order-detail',
component: AdminOrderDetail
}
]
})
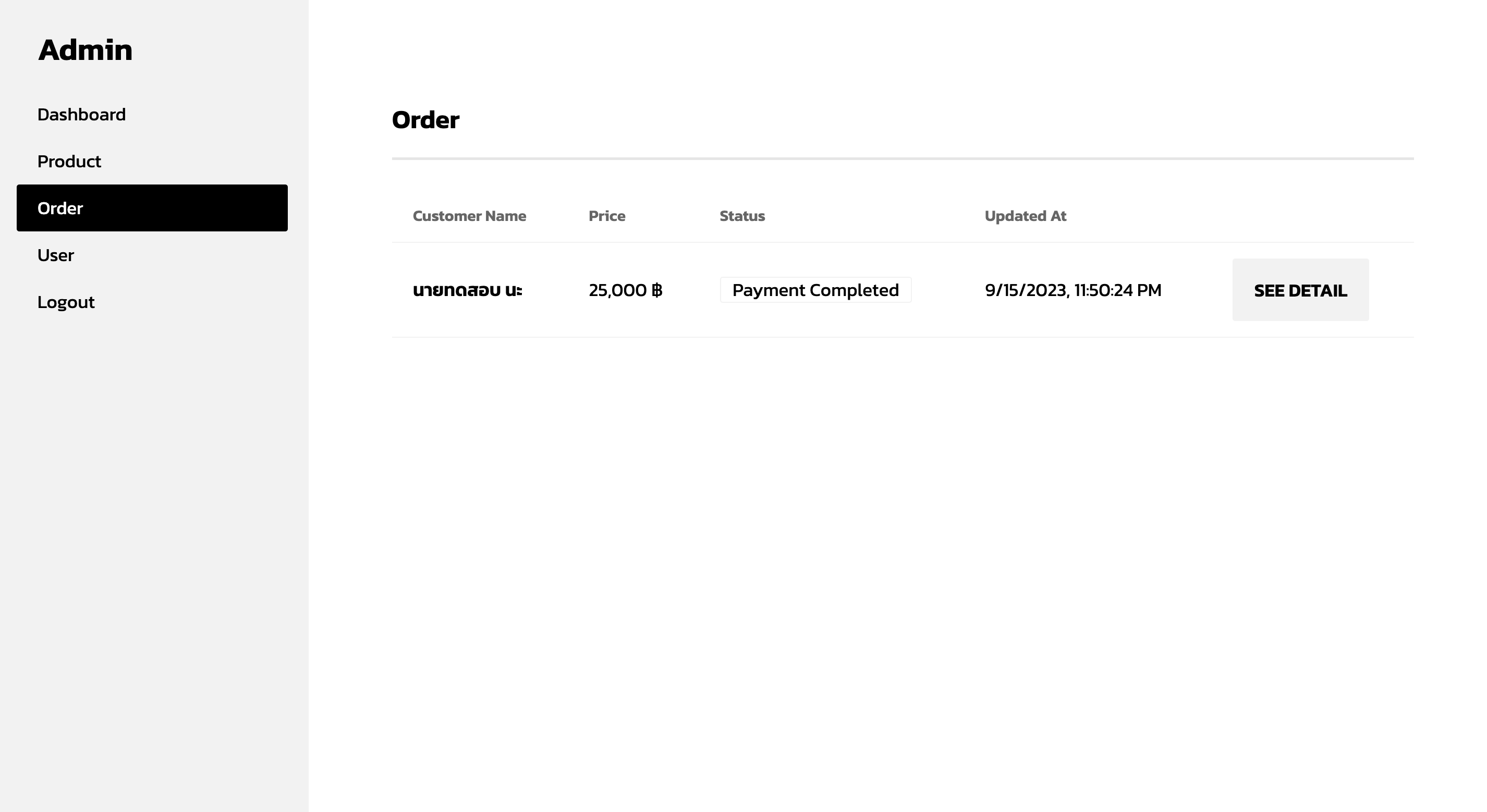
ทำ order/ListView.vue
ทำหน้าสำหรับแสดง order ทั้งหมดออก�มา
สิ่งที่จะทำ
- แต่ง UI ตารางสำหรับใส่ข้อมูล customer name, price (ราคารวม), status, updated at
- ดึงข้อมูลจาก order store มาแสดง
- เพิ่มปุ่ม "See detail" โดยเมื่อกดสามารถเข้าไปดู รายละเอียดของ order ได้
<script setup>
import { useOrderStore } from '@/stores/admin/order'
import { RouterLink } from 'vue-router'
import AdminLayout from '@/layouts/AdminLayout.vue'
const orderStore = useOrderStore()
</script>
<template>
<AdminLayout>
<div class="flex-1 pt-8 px-6 bg-base-100">
<div class="card w-full p-6 mt-2">
<div class="text-xl font-semibold inline-block">
Order
</div>
<div class="divider mt-2"></div>
<div class="h-full w-full pb-6 bg-base-100">
<div class="overflow-x-auto w-full">
<table class="table w-full">
<thead>
<tr>
<th>Customer Name</th>
<th>Price</th>
<th>Status</th>
<th>Updated At</th>
<th></th>
</tr>
</thead>
<tbody>
<tr v-for="(order, index) in orderStore.list" :key="index">
<td>
<div class="font-bold">
{{ order.customerName }}
</div>
</td>
<td>{{ order.totalPrice }} ฿</td>
<td>
<div class="badge">
{{ order.status }}
</div>
</td>
<td>{{ order.updatedAt }}</td>
<td>
<RouterLink :to="{ name: 'admin-order-detail', params: { id: index }}">
<button class="btn">
See detail
</button>
</RouterLink>
</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</div>
</AdminLayout>
</template>
ผลลัพธ์

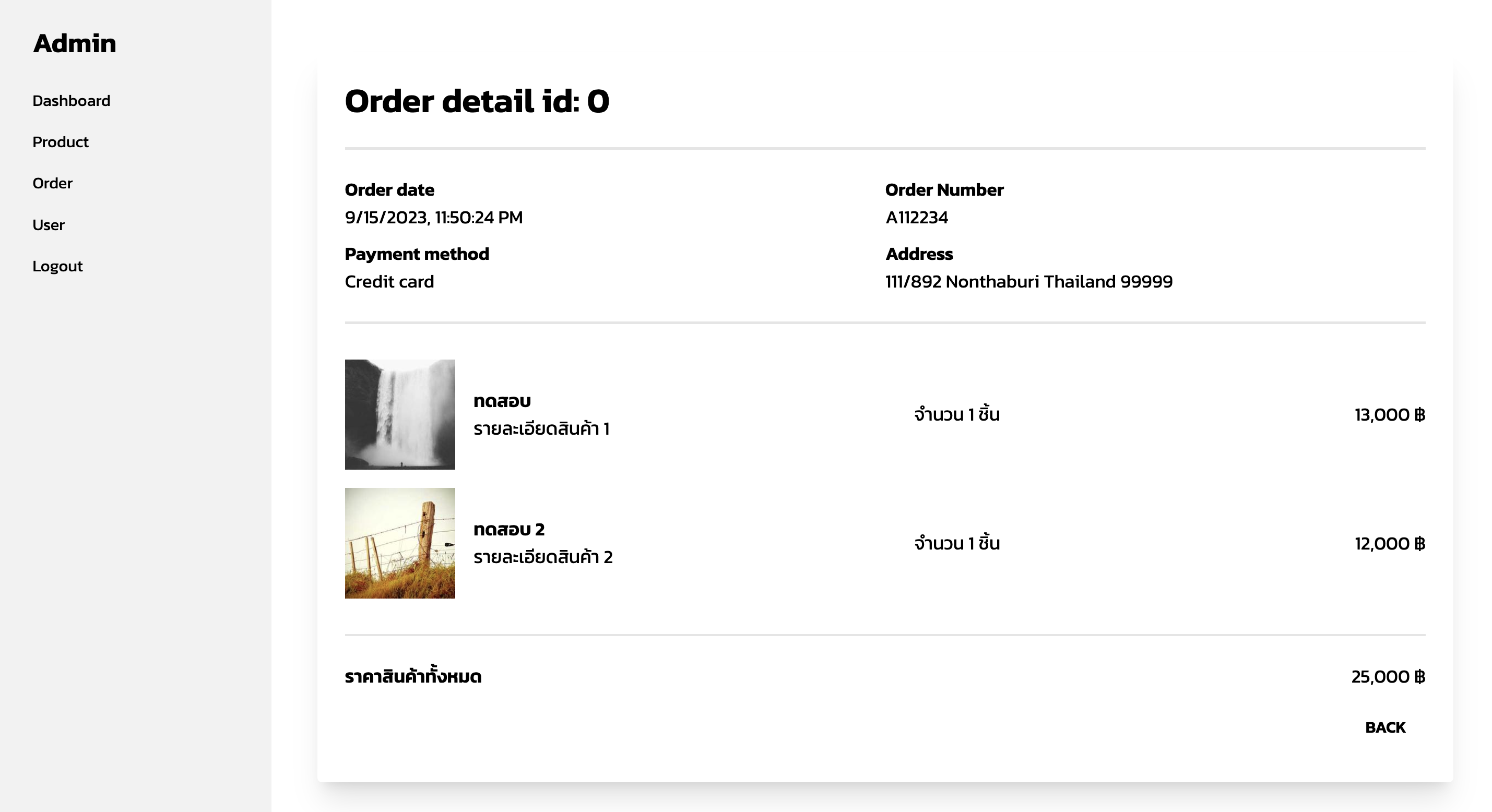
ทำ order/DetailView.vue
ทำหน้าสำหรับแสดงรายละเอียด Order
สิ่งที่จะทำ
- สร้าง UI style ที่มี field order ทั้งหมดออกมา โดยข้อมูลจะประกอบด้วย
- ข้อมูลหลักของ Order (Order date, Order number, Payment method, Address)
- รายละเอียดสินค้าที่สั่งไป
- ราคารวมสินค้าทั้งหมด
<script setup>
import { onMounted , ref, reactive } from 'vue'
import { useRoute } from 'vue-router'
import { useOrderStore } from '@/stores/admin/order'
import AdminLayout from '@/layouts/AdminLayout.vue'
const route = useRoute()
const orderStore = useOrderStore()
const orderId = ref(-1)
let orderData = reactive({
products: []
})
onMounted(() => {
if (route.params.id) {
orderId.value = route.params.id
orderData = orderStore.getOrder(orderId.value)
}
})
</script>
<template>
<AdminLayout>
<div class="flex pt-8 px-6">
<div class="card w-full p-6 bg-base-100 shadow-xl">
<div>
<h1 class="text-3xl font-bold">Order detail id: {{ orderId }}</h1>
</div>
<div class="divider"></div>
<div class="flex mb-2">
<div class="flex-1">
<div class="font-bold">Order date</div>
<div>{{ orderData.updatedAt }}</div>
</div>
<div class="flex-1">
<div class="font-bold">Order Number</div>
<div>{{ orderData.no }}</div>
</div>
</div>
<div class="flex">
<div class="flex-1">
<div class="font-bold">Payment method</div>
<div>{{ orderData.paymentMethod }}</div>
</div>
<div class="flex-1">
<div class="font-bold">Address</div>
<div>{{ orderData.address }}</div>
</div>
</div>
<div class="divider"></div>
<div v-for="(product, index) in orderData.products" class="flex items-center my-2" :key="index">
<div>
<img
class="w-24"
:src="product.imageUrl"
/>
</div>
<div class="flex-1 ml-4">
<div class="font-bold">{{ product.name }}</div>
<div>{{ product.description }}</div>
</div>
<div class="flex-1">จำนวน {{ product.quantity }} ชิ้น</div>
<div>{{ product.price }} ฿</div>
</div>
<div class="divider"></div>
<div class="flex align-middle justify-between mb-2">
<div class="font-bold">ราคาสินค้าทั้งหมด</div>
<div>{{ orderData.totalPrice }} ฿</div>
</div>
<div class="flex justify-end">
<RouterLink to="/admin/orders" class="btn btn-ghost">
Back
</RouterLink>
</div>
</div>
</div>
</AdminLayout>
</template>
ผลลัพธ์