มาทำส่วนหลังบ้านกันบ้าง
 สามารถดู video ของหัวข้อนี้ก่อนได้ ดู video
สามารถดู video ของหัวข้อนี้ก่อนได้ ดู video
เราจะทำอะไรกันต่อหลังจากทำหน้าเว็บเสร็จ
โจทย์ต่อไปของเรา เราจะทำการเพิ่มระบบหลังบ้านเข้ามาในระบบของ

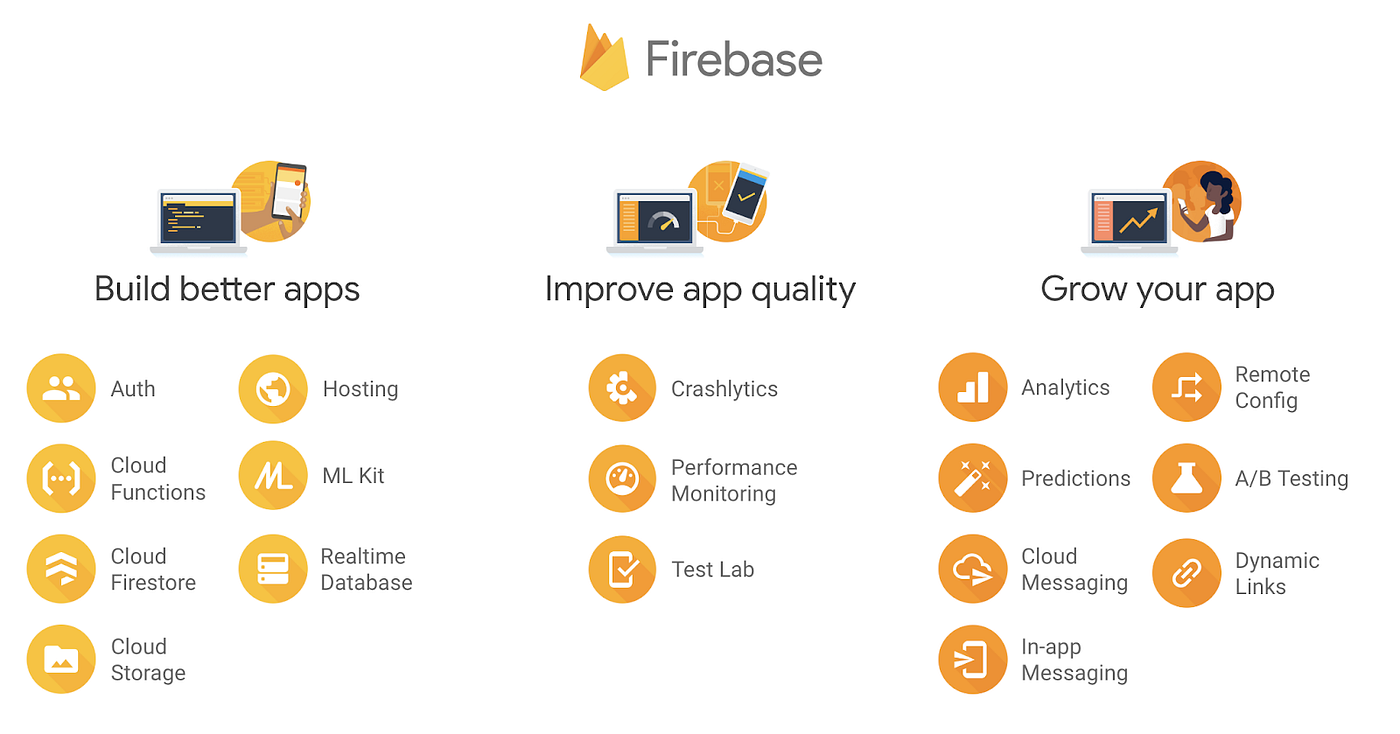
ทำความรู้จัก Firebase คืออะไร ? Firebase ทำอะไรได้บ้าง
Firebase คือ platform ที่ถูกพัฒนาโดย Google ที่ทำการรวมเครื่องมือสำหรับช่วยการพัฒนา web, app ให้สามารถทำงานได้ง่ายขึ้น
- Firebase มีเครื่องมือที่ช่วยทำให้การพัฒนา, deploy และการจัดการ application ทั้ง web, app มีประสิทธิภาพขึ้นได้
- Firebase มีหมดตั้งแต่ Backend service, authentication, storage, hosting, analytics = ใช้ Firebase สามารถจบ project ยั้นขึ้นงานได้เลย
ตัวอย่าง Service Firebase

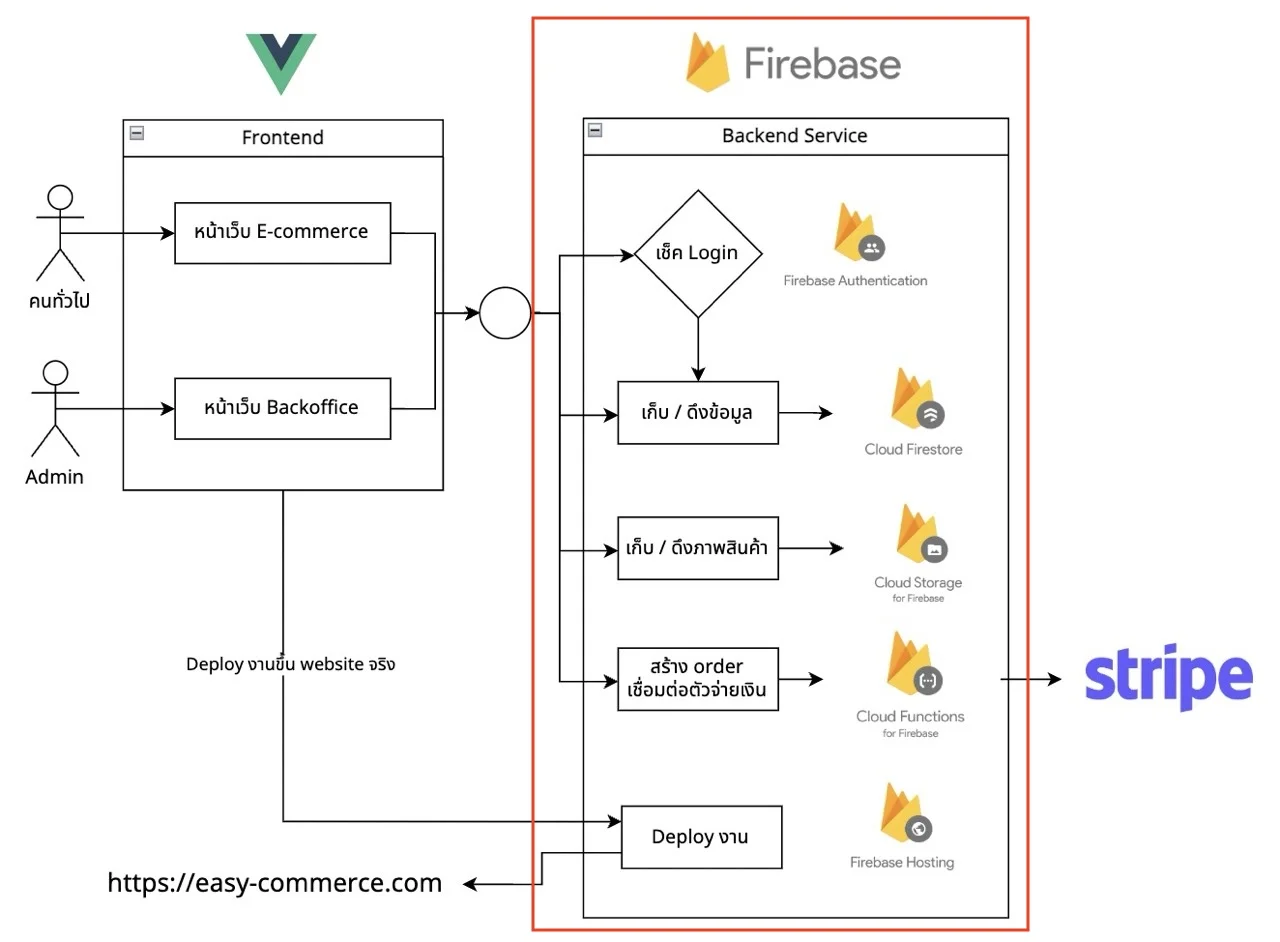
โดย Service ที่เราจะหยิบมาเล่นกันนั้น เราจะหยิบ Service เหล่านี้มาเล่นกันภายใน Course นี้
- Firebase Authentication = ตัวสำหรับทำ Authentication (Login) ของ Firebase
- Cloud Firestore = Database (คล้าย NoSQL) ของ Firebase ที่ใช้สำหรับเก็บข้อมูลทั้งหมดทั้ง user, product, order ของ Easy commerce ที่เราทำขึ้นมา
- Realtime database = Database realtime (คล้ายการเก็บ JSON) ของ Firebase ใช้สำหรับการส่งข้อมูลแบบ realtime ขนาดไม่ใหญ่มาก ทำให้หน้าเว็บสามารถแสดงผลแบบ realtime ได้ (เราจะใช้กับเคสของ Cart กัน)
- Cloud Storage = Cloud สำหรับเก็บ asset ทั้งหลาย ซึ่งใน Easy commerce นี้เราจะมีภาพของ user และภาพของ product ที่เราต้องเก็บไว้ เดี๋ยวเราจะใช้ Cloud storage ในการเก็บกัน
- Cloud function = Backend function ที่ใช้สำหรับทำเป็นระบบจัดการหลังบ้านของ Firebase (ในกรณีที่เราอยาก execute บางอย่างหลังบ้านเพิ่มเติม) เราจะใช้กับเคสของการสร้าง Transaction (placeorder) และการรับ Payment จาก Stripe เข้ามา
- Firebase Hosting = หลังจากเสร็จงานทั้งหมด เราจะนำเว็บที่เราทำทั้งหมดนี้ deploy ขึ้น domain จริงใน service firebase hosting กัน จะทำให้เราได้เว็บจริงออกมาได้
ความคาดหวังของครึ่งหลังคือ เราจะได้เว็บ Easy commerce ที่ใช้งานได้จริงระดับนึง และ สามารถ deploy เว็บขึ้นจริงออกมาได้