ทดสอบระหว่าง Emulator และ Server
มาทดลองใช้ Firebase ผ่าน Firestore กัน
อย่างที่เล่าไป Firestore คือ Database ดังนั้นมันจึงสามารถเก็บข้อมูลเอาไว้ได้
เราจะ มาลองเปลี่ยน localstorage (ที่ดึงข้อมูล product อยู่) เป็น Firestore กัน
สร้าง config ที่ Firebase กันก่อน
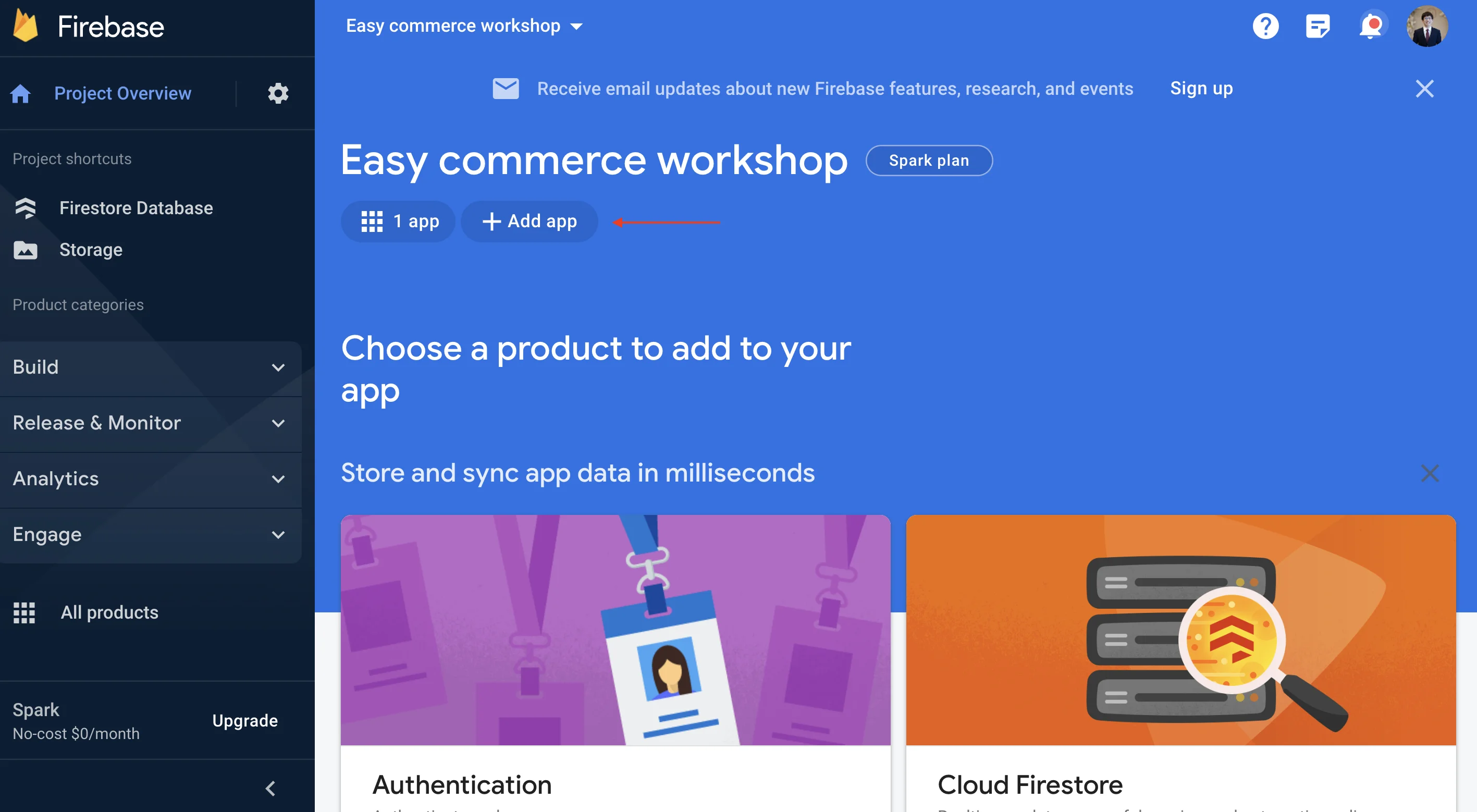
- step แรก ให้ไปที่ "Project Overview" ของ Firebase แล้วกด "+ Add app"

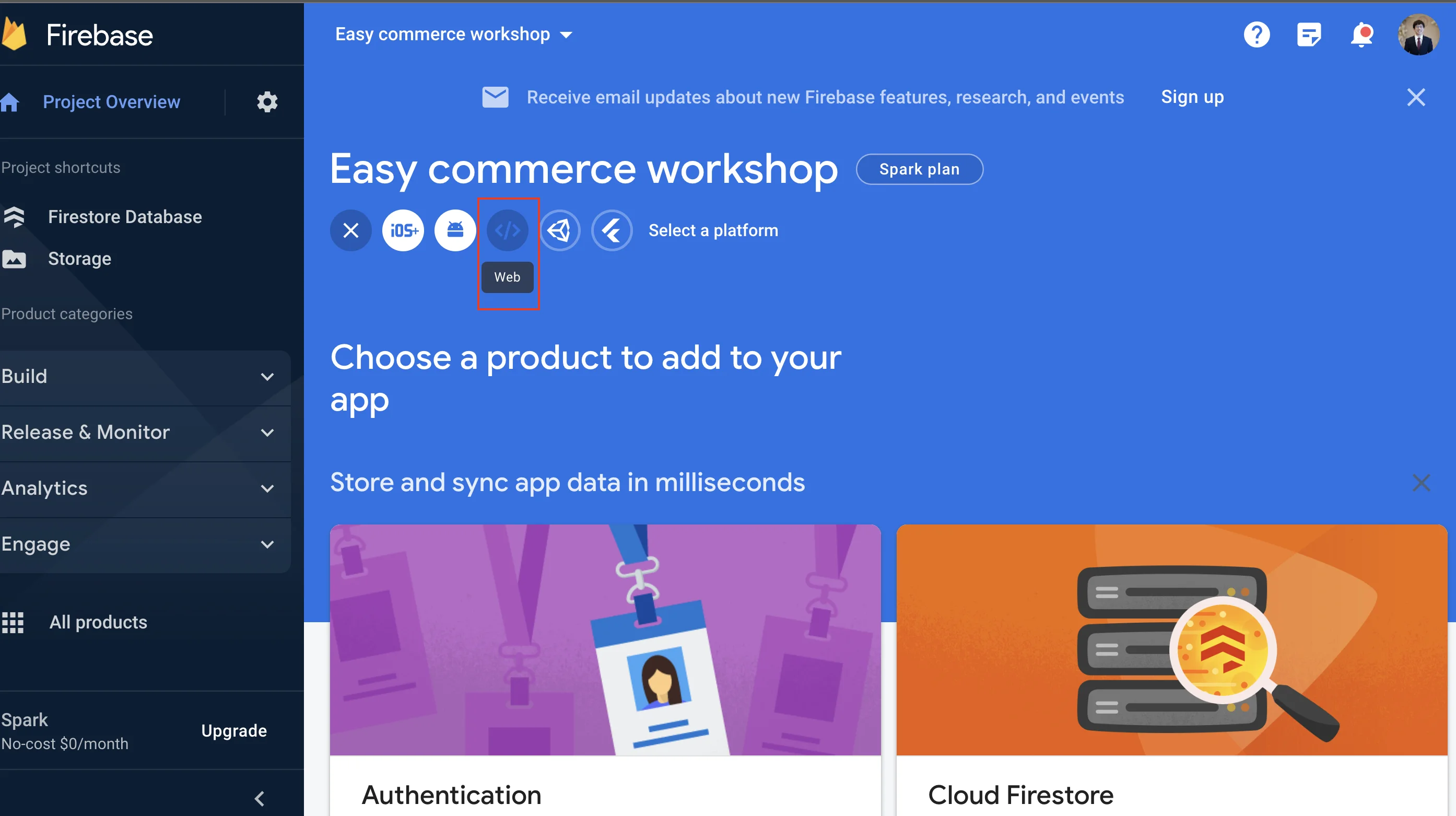
- จากนั้นให้เลือกเป็น "Web"

- จากนั้นจะเจอให้ใส่ชื่อ Nickname app ให้ใส่ชื่ออะไรก็ได้ที่ต้องการ

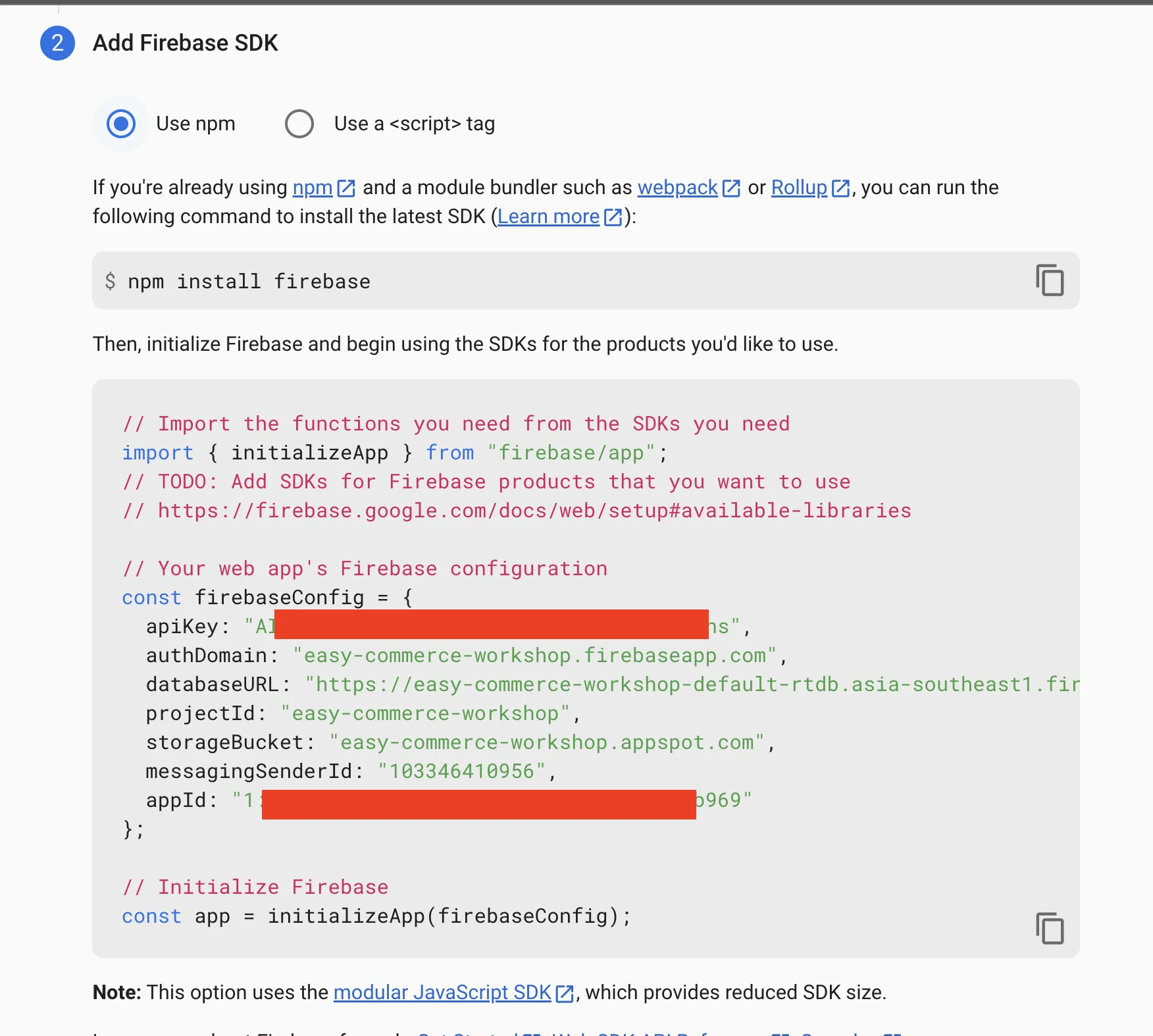
- จากนั้นเราจะได้
json configของ Firebase พร้อมกับวิธีลง firebase มา เราจะค้างหน้านี้กันไว้ก่อน (ใครเผลอปิดไป สามารถกลับมากดดูตรง Project Setting ใน Project Overview ได้)

มาที่ Project Vue เพื่อลง Firebase library และ config
** สำหรับใครที่ทำบทก่อนนี้มาใช้ Source code ตัวเดิมได้ แต่สำหรับใครที่พึ่งมา join กันใน Session นี้ clone source code นี้ลงและ run ตามได้
https://github.com/mikelopster/vue-easy-commerce
- เปิด Terminal project ขึ้นมาแล้ว run คำสั่ง ตามคำแนะนำของ Firebase เลย
npm install firebase
- จากนั้นที่
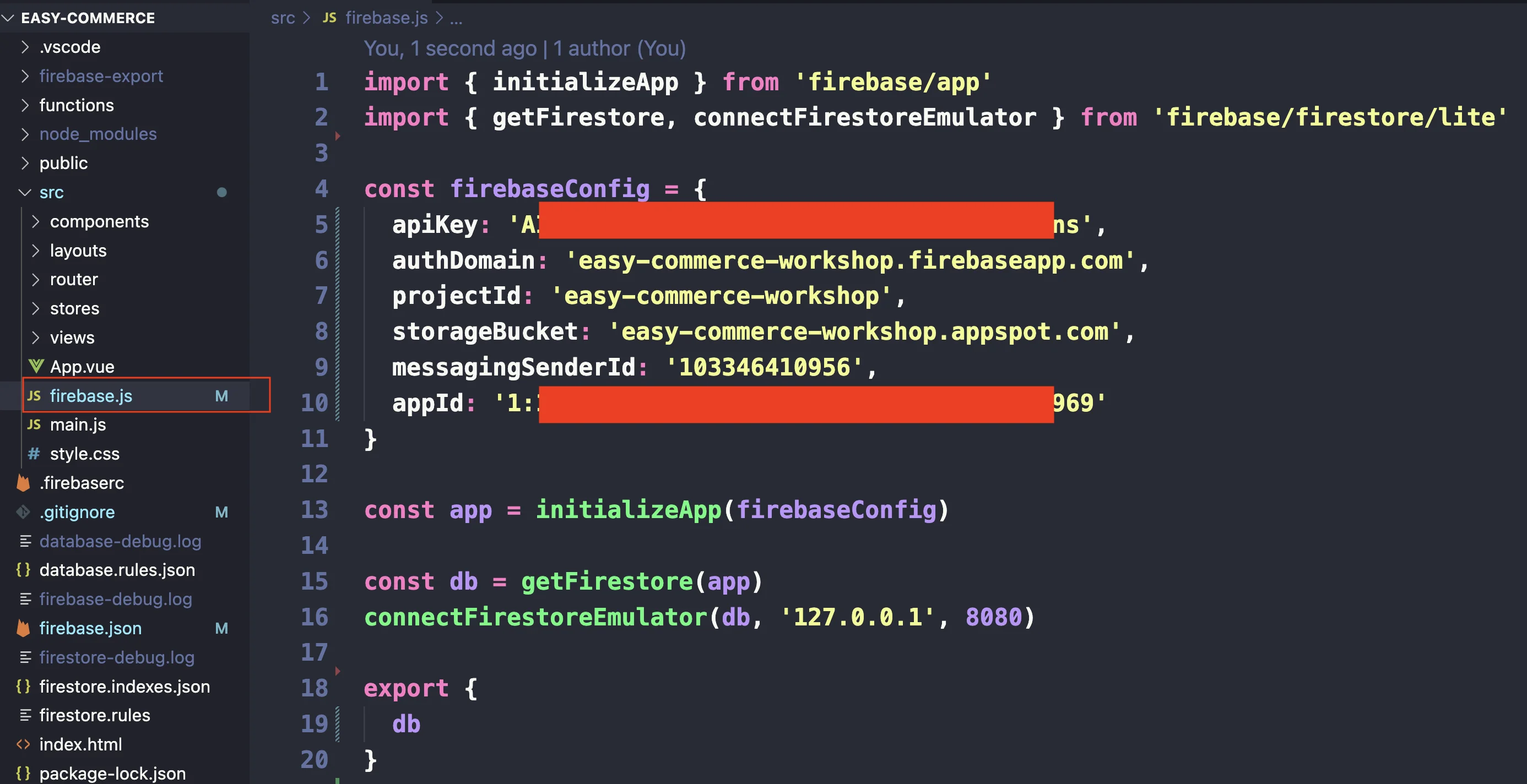
srcสร้างไฟล์ใหม่firebase.jsออกมา และทำการนำ config และ import library เข้ามา และเป็นไฟล์สำหรับรวม Config ของ Firebase เอาไว้ (เพื่อให้จะได้ไม่ต้อง setup config จากหลายที่ด้วย)
import { initializeApp } from 'firebase/app'
import { getFirestore, connectFirestoreEmulator } from 'firebase/firestore/lite'
const firebaseConfig = {
/* config ตามภาพด้านบนเลย */
}
// ทำการ init app firebase ขึ้นมา
const app = initializeApp(firebaseConfig)
// ทำการ init firestore เพื่อทำการใช้ Firestore service
const db = getFirestore(app)
// ทำการเปิด Connection ไปยัง Emulator ของ Firestore (หากไม่ใส่บรรทัดนี้) = จะต่อไปยัง Cloud Firestore แทน
connectFirestoreEmulator(db, '127.0.0.1', 8080)
// export database ออกไปใช้
export {
db
}
ตัวอย่างการใส่

เอกสารต้นฉบับการติดตั้ง Firestore: https://firebase.google.com/docs/firestore/quickstart
เพียงเท่านี้ก็เป็นการ setup Firestore เรียบร้อย
เปลี่ยน localstorage ใน store/user/product.js ให้เป็น Firestore
- ทำการ import db เข้ามาจาก config firebase (ที่เรา export เอาไว้)
- import คำสั่ง collection, getDocs จาก Firestore มาเพื่อ get ข้อมูล
- เปลี่ยนตรง
loadProduct()จาก localstorage เป็น Firestore แทน
ไฟล์ store/user/product.js
import { defineStore } from 'pinia'
// import library Firestore
import { collection, getDocs } from 'firebase/firestore/lite'
// import db ตัวแทนของ Firestore
import { db } from '@/firebase'
export const useUserProductStore = defineStore('user-product', {
state: () => ({
list: [],
loaded: false
}),
actions: {
async loadProduct () {
// เปลี่ยนมาดึงจาก collection
const productsCol = collection(db, 'products')
const productSnapshop = await getDocs(productsCol)
const productList = productSnapshop.docs.map(doc => doc.data())
if (productList && productList.length > 0) {
// นำแทนกลับไปใส่ list แทน
this.list = productList
}
this.loaded = true
},
filterProducts (searchName) {
if (!this.loaded) {
this.loadProduct()
}
return this.list.filter(product => product.name.includes(searchName))
}
}
})
ลองทดสอบโดยการไปเพิ่มใน Firebase Emulator ของตัว Firestore โดยการ
- เข้าไปที่ http://127.0.0.1:4000/firestore
- เพิ่ม collection (ทางด้านซ้าย) ชื่อ
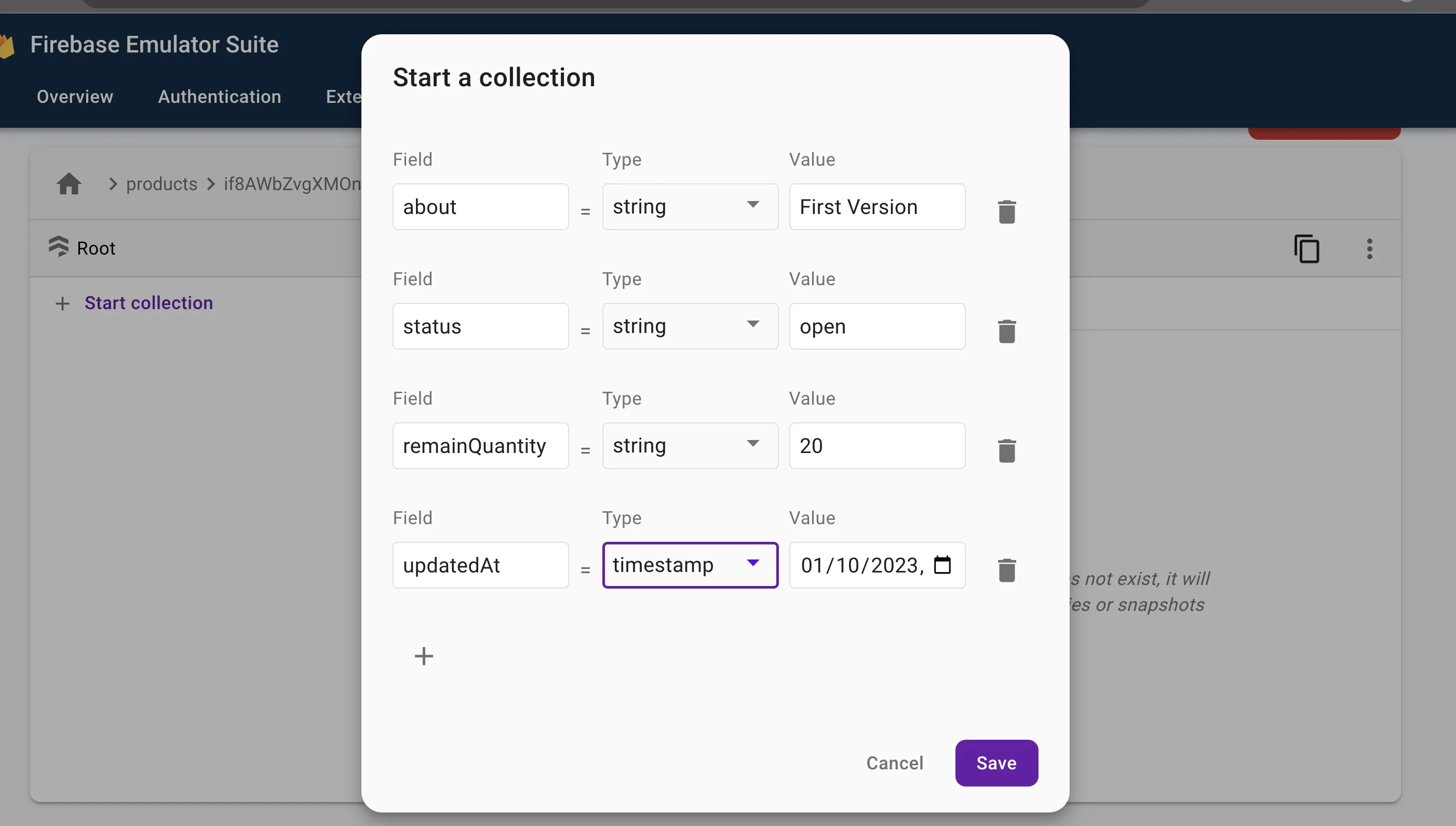
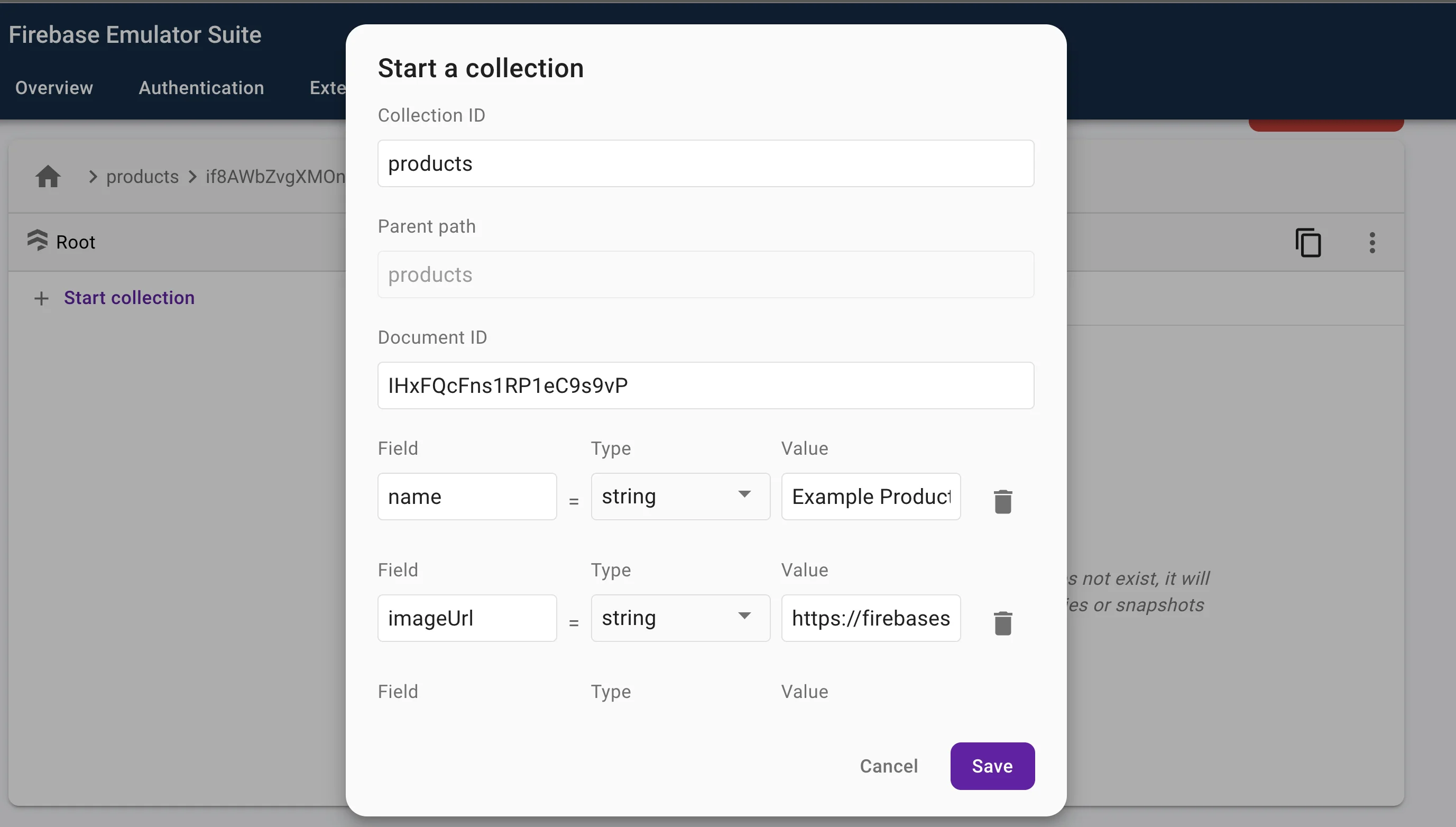
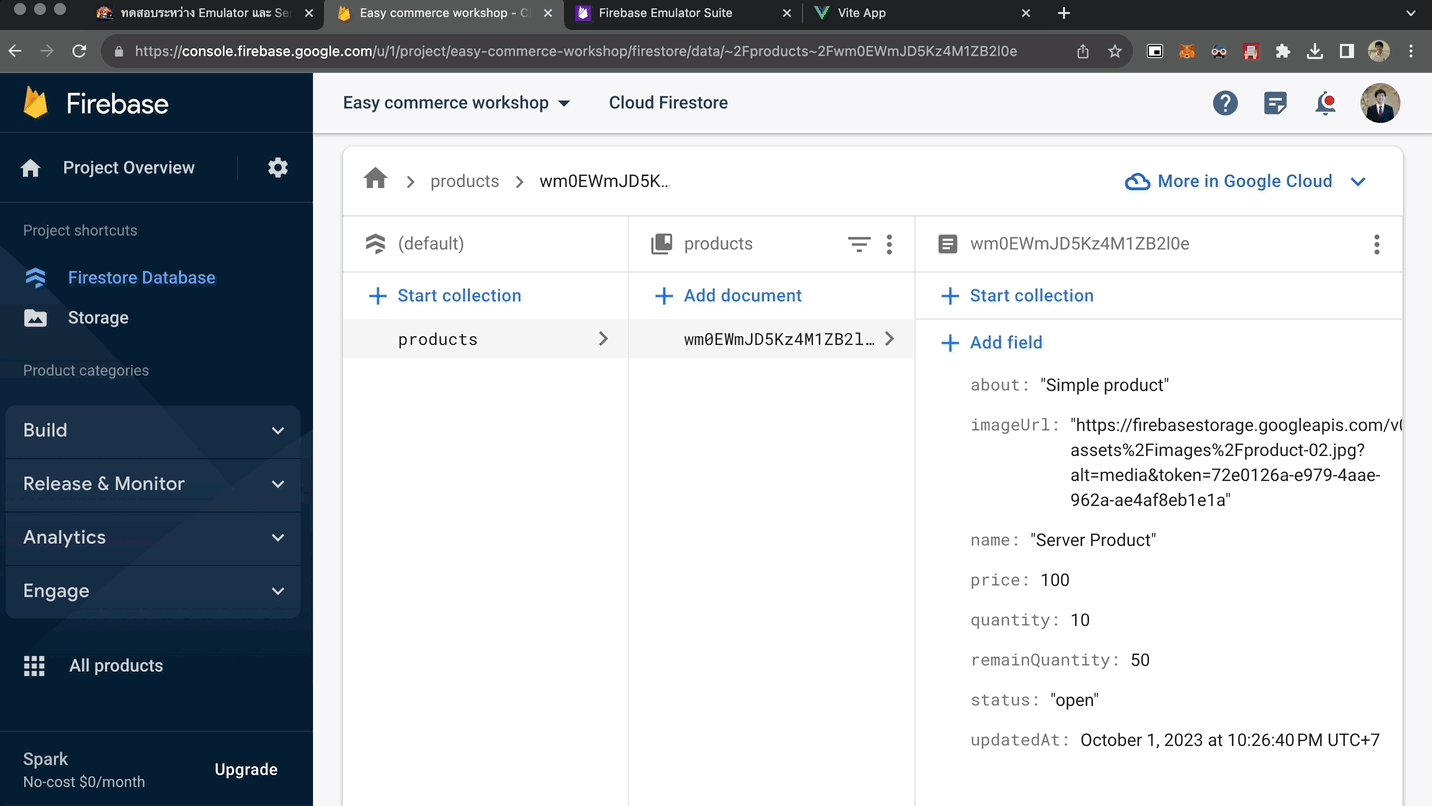
products - เพิ่ม ข้อมูล 1 document เข้าไป (หน้าตาเหมือน JSON ก่อนหน้านี้ เช่นตามภาพนี้)


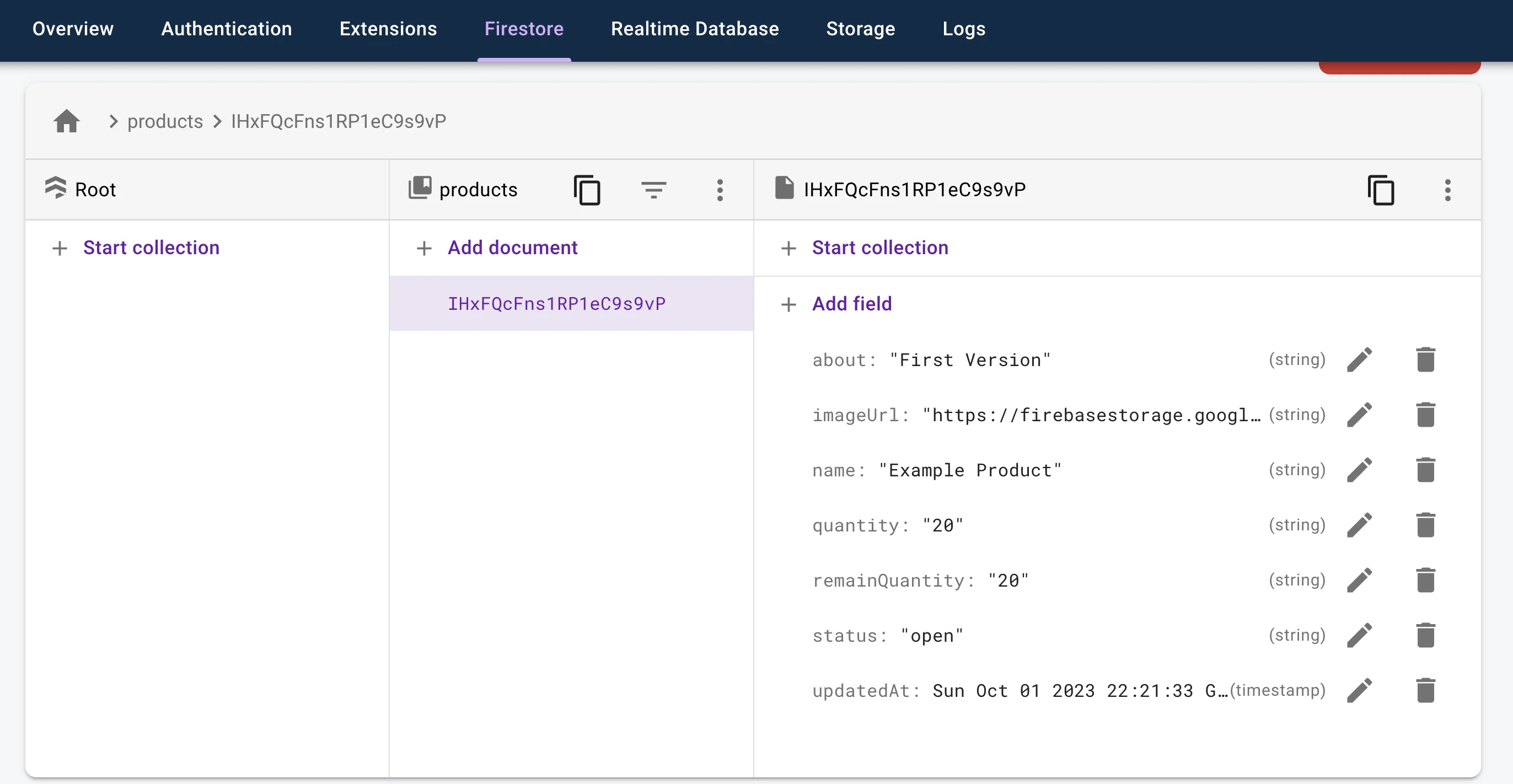
เมื่อเพิ่มเรียบร้อยก็จะได้หน้าตาประมาณนี้ออกมา

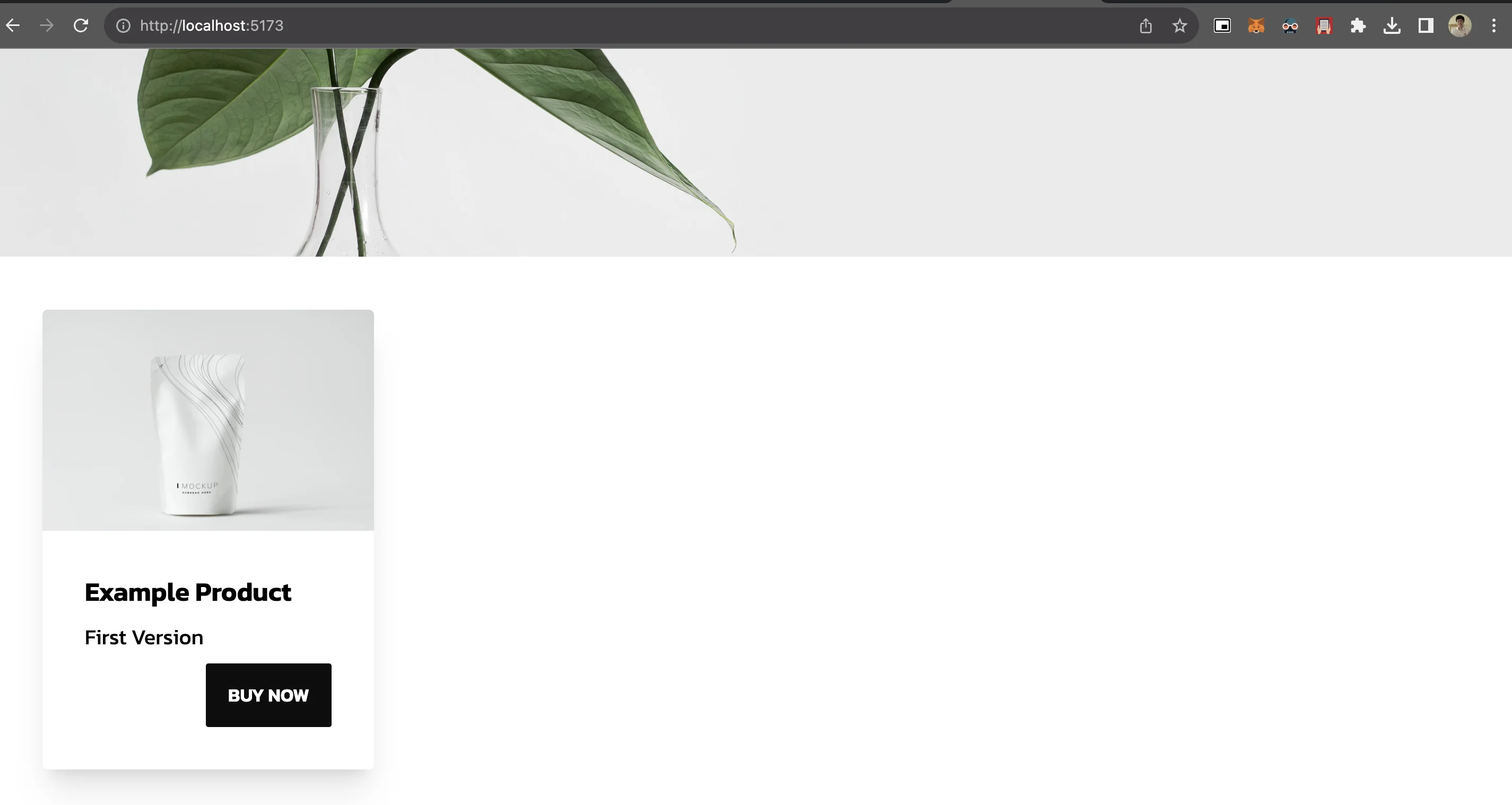
เมื่อกลับมาดูผลลัพธ์ที่หน้าจอ UI ของ Vue (โดยการ run ผ่าน npm run dev > http://localhost:5173 หน้าแรก)

ส่วนอันนี้เป็นการทดลองระหว่างการใส่ข้อมูล Firestore เข้าไปยัง Cloud Firebase กับ Firebase emulator เพียงจากการไม่ใส่คำสั่ง connectFirestoreEmulator

ประมาณนี้สำหรับ Session นี้เพื่อเป็นการยืนยันว่า Firebase Emulator ทำงานได้อย่างถูกต้อง (เราจะกลับมาเน้นย้ำเนื้อหา Firestore อีกทีกันในอนาคตกัน)