เริ่มทำ Easy commerce กัน !
 สามารถดู video ของหัวข้อนี้ก่อนได้ ดู video
สามารถดู video ของหัวข้อนี้ก่อนได้ ดู video
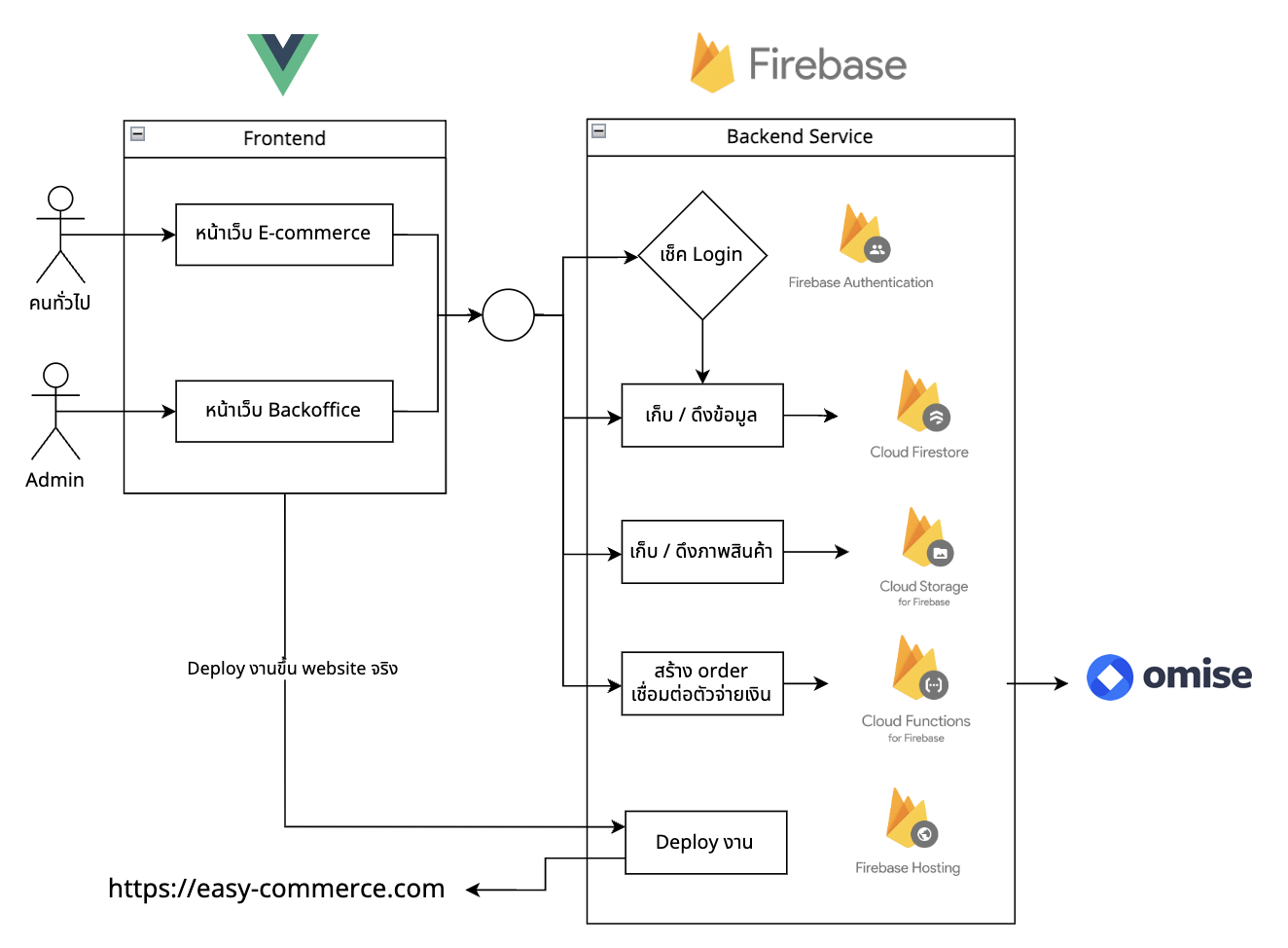
กลับมาสู่ภาพใหญ่ของ Course

เราจะแบ่ง EP 7 และ EP 8 ออกจากกันดังนี้
- EP. 7 เราจะทำการ setup project ใหม่และเร่ิมทำจากส่วนของ หน้าเว็บ E commerce กันก่อน
- EP. 8 เราจะมาต่อกันที่ส่วนของฝั่งหน้าเว็บฝั่ง Admin (Backoffice) กัน
โดยไอเดียของการทำทั้ง 2 EP นี้คือ
- เราจะเริ่มจากการวางโครงก่อนว่าแต่ละหน้าต้องมีอะไรบ้าง โดยเราจะทำไปพร้อมๆกับแต่ง style เลย (เนื่องจากเราใช้ daisyUI ที่เหมือนเป็น component สำเร็จรูปอยู่แล้ว)
- หลังจากวางแต่ละหน้าเสร็จ ถ้าหน้าไหนมีเรื่องการส่งต่อข้อมูล เราจะสร้าง store ส��ำหรับจัดการขึ้นมา เพื่อเป็นการจำลองการแสดงผลและจัดการข้อมูล
เริ่มต้น project vue อีกครั้ง
เริ่มต้นเหมือน EP. 4 ของ pinia เลย โดยใช้คำสั่ง
npm create vue@latest
แล้วเลือกใช้ Vue Router และ Pinia แค่ 2 ตัวตามเดิม
หลังจากนั้น วาง Structure ใหม่เป็นแ��บบนี้แทน (รื้อทุกสิ่งออกไป)
├── index.html
├── package.json
├── public
├── src
│ ├── App.vue
│ ├── components --> สร้างเป็น folder ไว้ก่อน
│ ├── layouts
│ │ ├── AdminLayout.vue --> สร้างไฟล์ไว้ก่อน เดี๋ยวเราจะมาเพิ่มกัน
│ │ ├── UserLayout.vue --> สร้างไฟล์ไว้ก่อน เดี๋ยวเราจะมาเพิ่มกัน
│ ├── main.js
│ ├── stores --> สำหรับเก็บไฟล์ stores ของ Pinia ทั้งหมด�เอาไว้
│ ├── admin --> store ฝั่ง admin
│ └── user --> store ฝั่ง user
│ ├── style.js --> สร้างเพิ่มมาสำหรับเตรียม import tailwind
│ ├── router
│ │ └── index.js
│ └── views
│ ├── admin --> สร้าง folder ไว้สำหรับใช้สำหรับฝั่ง admin
│ └── user --> สร้าง folder ไว้ก่อน จะใช้สำหรับหน้าของ user
└── vite.config.js
หลังจากนั้นทำการลง Tailwind และ DaisyUI เหมือน EP. 6 ของ tailwind และ daisyUI
- ลง tailwind ก่อนด้วยคำสั่ง
npm install -D tailwindcss postcss autoprefixer
npx tailwindcss init -p
- ที่
tailwind.config.js
/** @type {import('tailwindcss').Config} */
export default {
content: [
"./index.html",
"./src/**/*.{vue,js,ts,jsx,tsx}",
],
theme: {
extend: {},
},
plugins: [],
}
- ที่ไฟล์
src/style.cssและเพิ่ม
@tailwind base;
@tailwind components;
@tailwind utilities;
import styleเข้าไปในmain.js(ลบ style ตัวเดิมใน main.js ทิ้งให้หมด)
import { createApp } from 'vue'
import App from './App.vue'
import router from './router'
import './style.css' // เพิ่มบรรทัดนี้เข้ามา
const app = createApp(App)
app.use(router)
app.mount('#app')
- หลังจากนั้นลง DaisyUI plugin เข้าไป
npm i -D daisyui@latest
- ที่
tailwind.config.jsเพิ่มการเรียกใช้ plugin daisyUI
module.exports = {
plugins: [require("daisyui")],
}
และที่ App.vue ให้เหลือเพียงเท่านี้พอ
<script setup>
import { RouterView } from 'vue-router'
</script>
<template>
<div>
<RouterView />
</div>
</template>
เป็นอันเสร็จสิ้นการ setup project เบื้องต้น