รู้จักกับ Cloud storage
 สามารถดู video ของหัวข้อนี้ก่อนได้ ดู video
สามารถดู video ของหัวข้อนี้ก่อนได้ ดู video
Step ต่อไป

เราจะเริ่มมาเพิ่มส่วนของการ upload ภาพบ้างเนื่องจากก่อนหน้านี้เราใช้ภาพ temp จาก lorem image ทั้งหมดกัน โดยหัวข้อในวันนี้�เราจะเพิ่มการ upload ภาพใน 2 หน้าคือ
- (ฝั่ง User) หน้า upload profile (และจะทำส่วนแก้ไข profile ของ user กันเพิ่มเติม)
- (ฝั่ง Admin) หน้า upload product (แก้ไข product ให้สามารถ upload ภาพแทนได้)
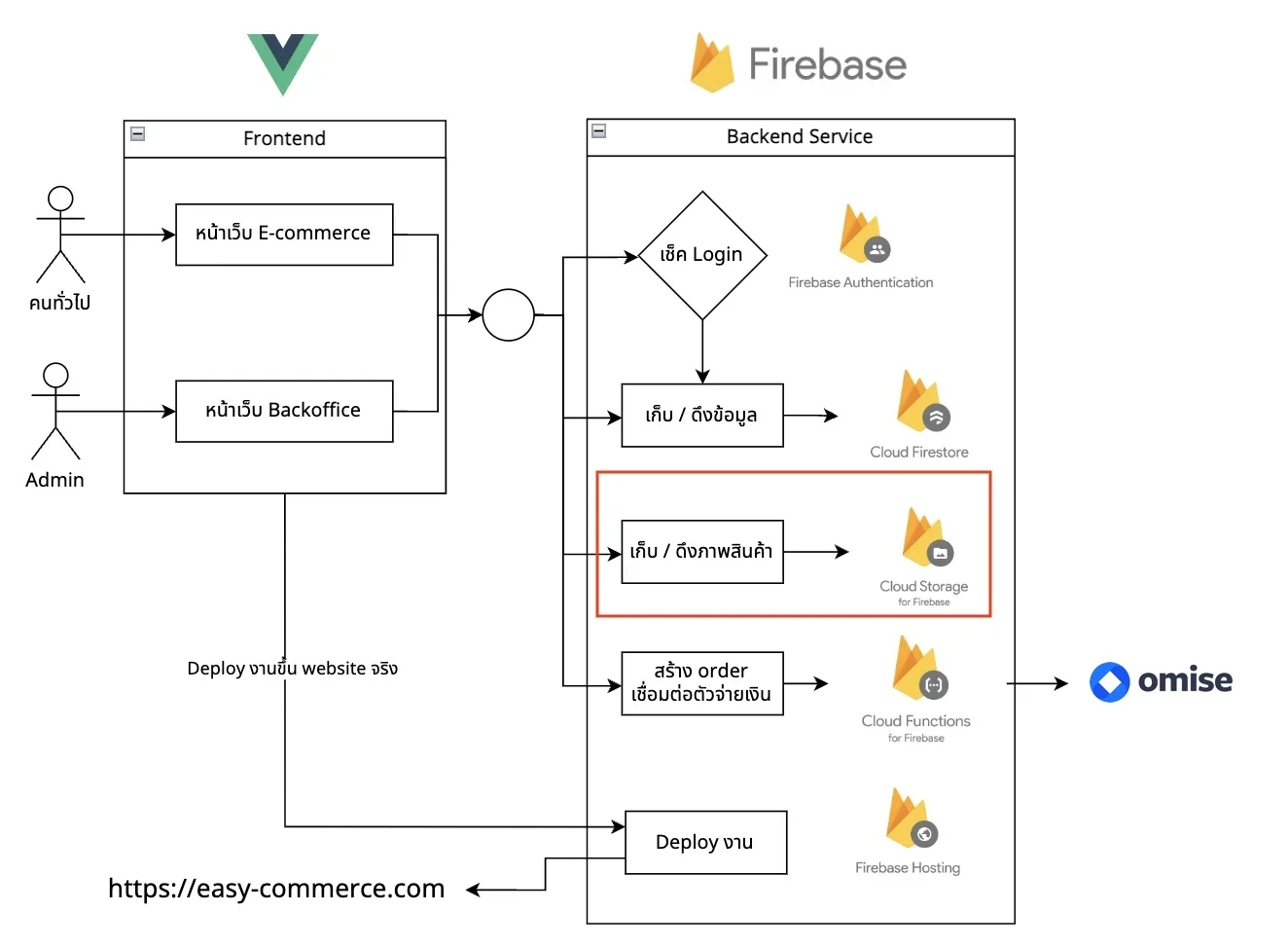
ซึ่งการ upload นั้น Firebase ได้เตรียม service มาไว้เรียบร้อยในชื่อ "Cloud storage for Firebase"
Cloud storage คืออะไร ?
document ต้นฉบับ: https://firebase.google.com/docs/storage
Cloud Storage for Firebase (จากนี้จะขอย่อเหลือเป็น Cloud Storage) คือ cloud ที่ใช้สำหรับเก็บ File ของ Firebase ซึ่งเบื้องหลังนั้นใช้ service ของ Google Cloud ตัวที่ชื่อ Cloud Storage โดยที่
- มี Firebase sdk ที่ support การ upload, download เอาไว้ให้
- สามารถ set security ได้ แบบเดียวกันกับ Cloud storage = ช่วยในเครื่องของ security ต่อข้อมูล asset ได้
ลง config Cloud Storage ลงใน Vue
ซึ่งเหมือนกันกับ Firestore ไม่จำเป็นต้องลง library อะไรเพิ่มเนื่องจาก library หลักของ firebase ได้ลงไว้ให้เรียบร้อย สามารถ import storage เข้าโดยตรงได้เลย
ที่ firebase.js เราจะทำการเพิ่ม import คำสั่งของ Cloud storage เข้ามา (รวมถึงคำสั่งเรียกใช้จาก Emulator ด้วย)
import { initializeApp } from 'firebase/app'
// import library เริ่มต้นของ cloud storage เข้ามา
import { getStorage, connectStorageEmulator } from 'firebase/storage'
// ขอย้ายตำแหน่ง config firebase ไปไว้ json
import firebaseConfig from './firebase.json'
const app = initializeApp(firebaseConfig)
// เพิ่มคำสั่ง storage เข้ามา
const storage = getStorage()
connectStorageEmulator(storage, '127.0.0.1', 9199)
export {
db,
auth,
storage, // เพิ่ม export storage
}