แนะนำ Vue และ Firebase
 สามารถดู video ของหัวข้อนี้ก่อนได้ ดู video
สามารถดู video ของหัวข้อนี้ก่อนได้ ดู video
แนะนำ Course ทั้งหมดกันก่อนว่าจะทำอะไรบ้าง
Course นี้เราจะนำพาทุกคนมาทำเว็บไซต์เว็บหนึ่งที่จะมีทั้งส่วนของหน้าบ้าน (Frontend) และหลังบ้าน (Backend) โดยที่
- ส่วนของหน้าบ้าน เราจะใช้ Vue Framework
- ส่วนของหลังบ้าน เราจะใช้ Firebase เป็นตัวจัดการทั้งหมด
- และจบ Course ด้วยการลองทดสอบ deploy project ขึ้นใช้งานจริงๆกัน
Vue คืออะไร ?
Vue คือ Javascrip framework ที่ใช้สำหรับการสร้าง user interfaces ของฝั่ง Frontend ซึ่งสร้างอยู่บนพื้นฐานของ HTML, CSS และ Javascript
- มีตัวช่วยในเรื่องของการจัดการตัวแปร (declarative)
- ทุกอย่างทำเป็น component base (เดี๋ยวจะมีเล่าใน session ต่อไป) ซึ่งเอาจริงๆ ถือเป็นพื้นฐานเกือบทุก Frontend Framework ในปัจจุบัน
เหตุผลที่ผมเลือก Vue มาสอน
- เป็น Framework ที่ผมคุ้นมือที่สุด (เนื่องจากใกล้เคียงกับงานที่ใช้อยู่ปัจจุบัน)
- document อ่านง่าย, มีตัวอย่างอยู่มากมายบน Internet
ในเอกสารของผมจะไม่ลง detail ใน concept vue มาก (จะหยิบแค่ keyword สำคัญมา) เนื่องจาก Vue นั้นเขียน document ของตัวเองดีอยู่แล้ว
Vue document https://vuejs.org/guide/introduction.html
ตัวอย่าง code vue (ตามเอกสาร Vue)
ส่วน javascript
import { createApp, ref } from 'vue'
createApp({
setup() {
return {
count: ref(0)
}
}
}).mount('#app')
ส่วน template
<div id="app">
<button @click="count++">
Count is: {{ count }}
</button>
</div>
Firebase คืออะไร ?
Firebase คือ platform ที่ถูกพัฒนาโดย Google ที่ทำการรวมเครื่องมือสำหรับช่วยการพัฒนา web, app ให้สามารถทำงานได้ง่ายขึ้น
- Firebase มีเครื่องมือที่ช่วยทำให้การพัฒนา, deploy และการจัดการ application ทั้ง web, app มีประสิทธิภาพขึ้นได้
- Firebase มีหมดตั้งแต่ Backend service, authentication, storage, hosting, analytics = ใช้ Firebase สามารถจบ project ยั้นขึ้นงานได้เลย
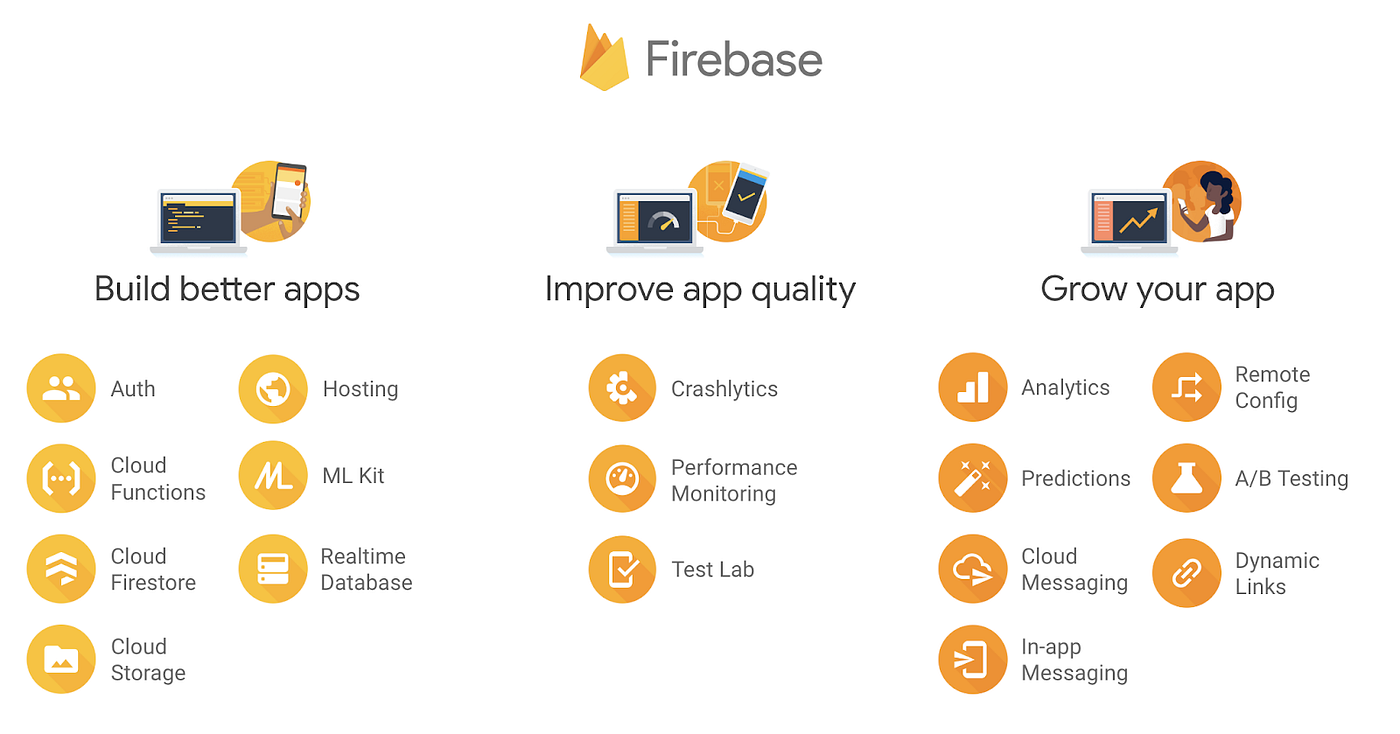
ตัวอย่าง Service Firebase

Ref: https://medium.com/codingurukul/introduction-to-firebase-f9f6ccc8a785
เช่น
- Firebase Realtime database คือ database ที่เก็บ JSON ที่สามารถเก็บข้อมูล และ sync แบบ realtime ได้
- Firestore คือ database scalable NoSQL cloud database ที่สามารถเก็บและ sync data แบบ realtime ได้ (คล้ายๆกับ Realtime database แต่ไอเดียการเก็บต่างก��ัน)
- Firebase Authenticaion คือ Backend service SDK ที่สามารถทำให้นักพัฒนาสามารถเพิ่มเรื่อง Login และการ Authentication ของ application เข้าไปได้ (โดยไม่ต้องสร้าง Authentication service เอง)
- Firebase Cloud function คือ Backend service ที่สามารถ run backend หลังบ้านสำหรับจัดการตาม Event database หรือ สามารถ HTTPS requests อย่าง api ออกมาผ่าน cloud functions ได้ (อารมณ์คล้ายๆ Express ของ node)
- Firebase Storage คือ cloud storage ที่สามารถเก็บไฟล์, ภาพ, วิดีโอไว้บน Cloud ได้
- Firebase Hosting คือ Hosting ที่สามารถ deploy static website ได้
และอื่นๆอีกหลาย product สามารถอ่านเพิ่มเติมได้ที่ https://firebase.google.com/products-build
เราจะแบ่ง Session นี้กันยังไงบ้าง
- ในช่วงตอนที่ 2 - 9 จะเน้นไปที่ Vue Concept เป็นหลัก (รวมถึง Tailwind และ Daisy UI)
- ในช่วงตอน��ที่ 10 - 17 จะเน้นไปที่ Firebase ผสมกับ Concept การรวมใน Vue รวมกัน
หลังจบ Session ที่ 9 หากใครอยากใช้ Vue ถึงต่อ API ผมคิดว่าหัวข้อพื้นฐานเพียงพอสำหรับการใช้ในงานพัฒนาได้แล้ว (หากไม่ได้ใช้ Firebase เป็น Backend)
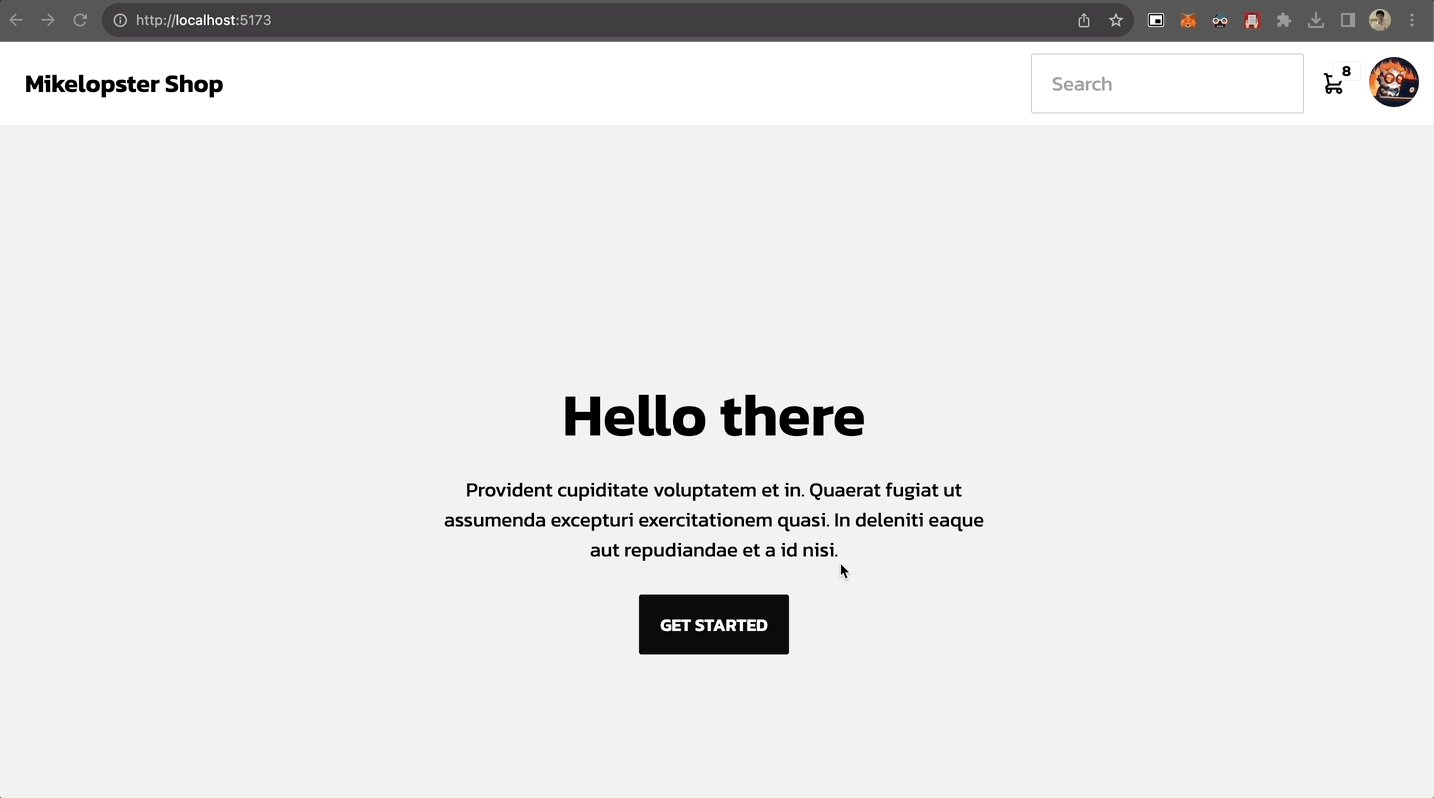
ผลลัพธ์ของ Course นี้จะได้ออกมาประมาณไหนบ้าง
เราจะเรียก Project ที่เรากำลังจะทำนี้ว่า Easy E-commerce
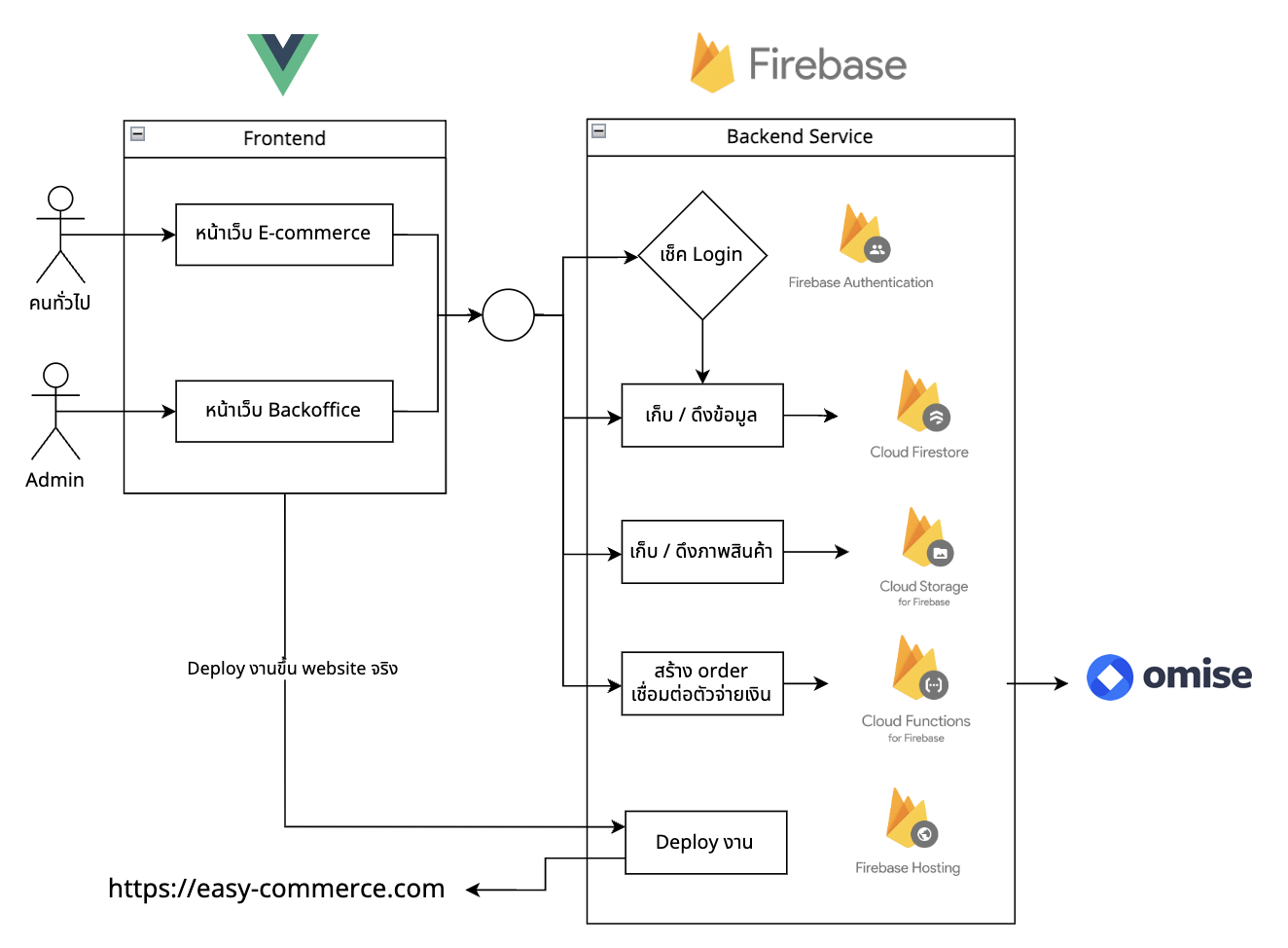
นี่คือแผนที่ของ Course ทั้งหมด (ตั้งแต่ vue ถึง firebase) นี่จะเป็นภาพใหญ่ก่อน เดี๋ยวเราจะมาค่อยๆแงะกันอีกทีว่าแต่ละชิ้นคืออะไรบ้าง

โดยเราจะแบ่งเว็บออกเป็น 2 ฝั่งคือ
1. ฝั่งหน้าเว็บ E-commerce

Feature ที่จะทำทั้งหมดฝั่งหน้าเว็บ
- หน้าหลัก
- แสดง สินค้าทั้งหมด
- ค้นหาสินค้าได้
- เพิ่มสินค้าลงตะกร้าได้
- หน้าจัดการ profile
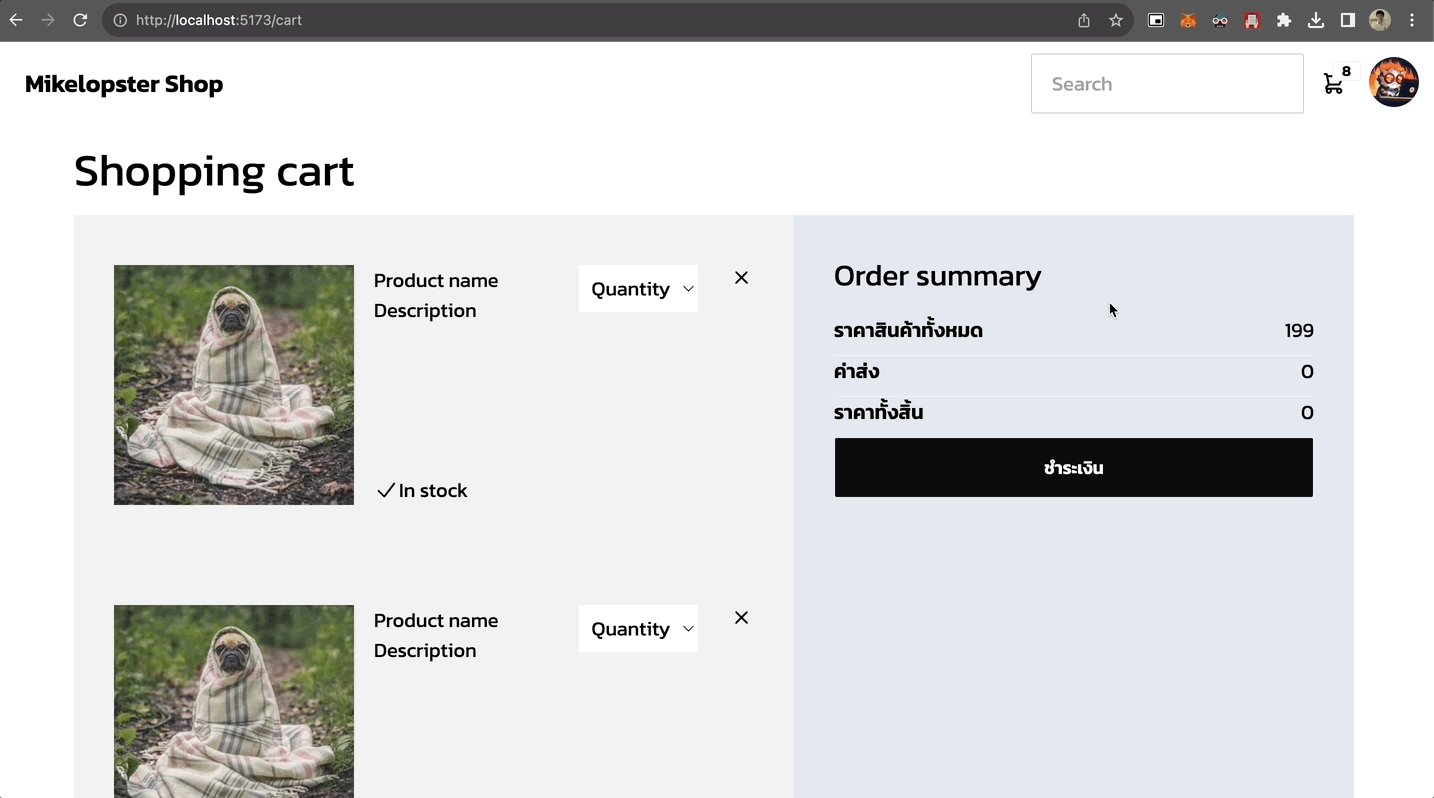
- หน้าตะกร้าสินค้า
- เพิ่มจำนวนสินค้าในตะกร้าได้
- ถ้า login = สามารถจำตะกร้าได้
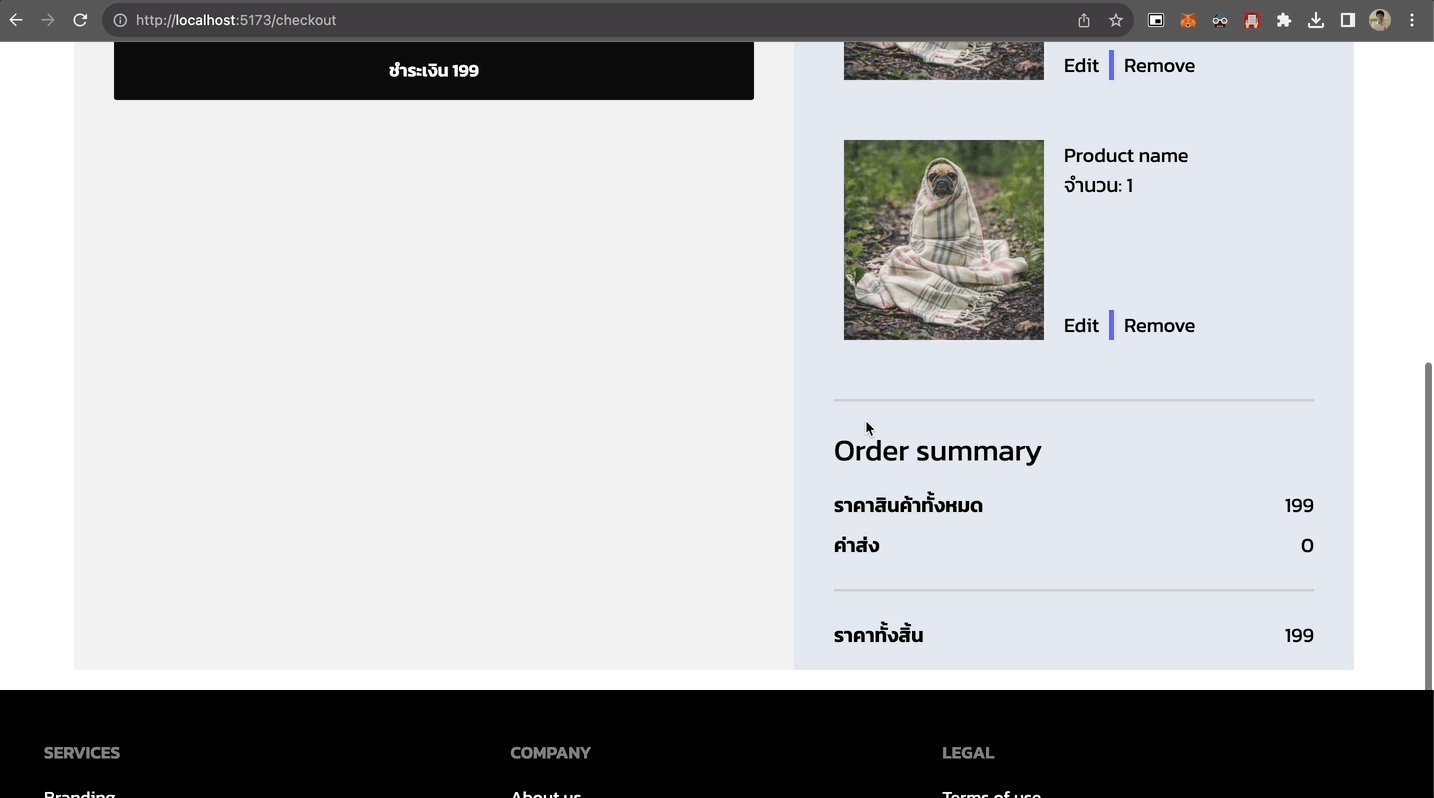
- หน้า checkout
- สามารถใส่ที่อยู่จัดส่ง
- กดชำระเงินได้ (placeorder)
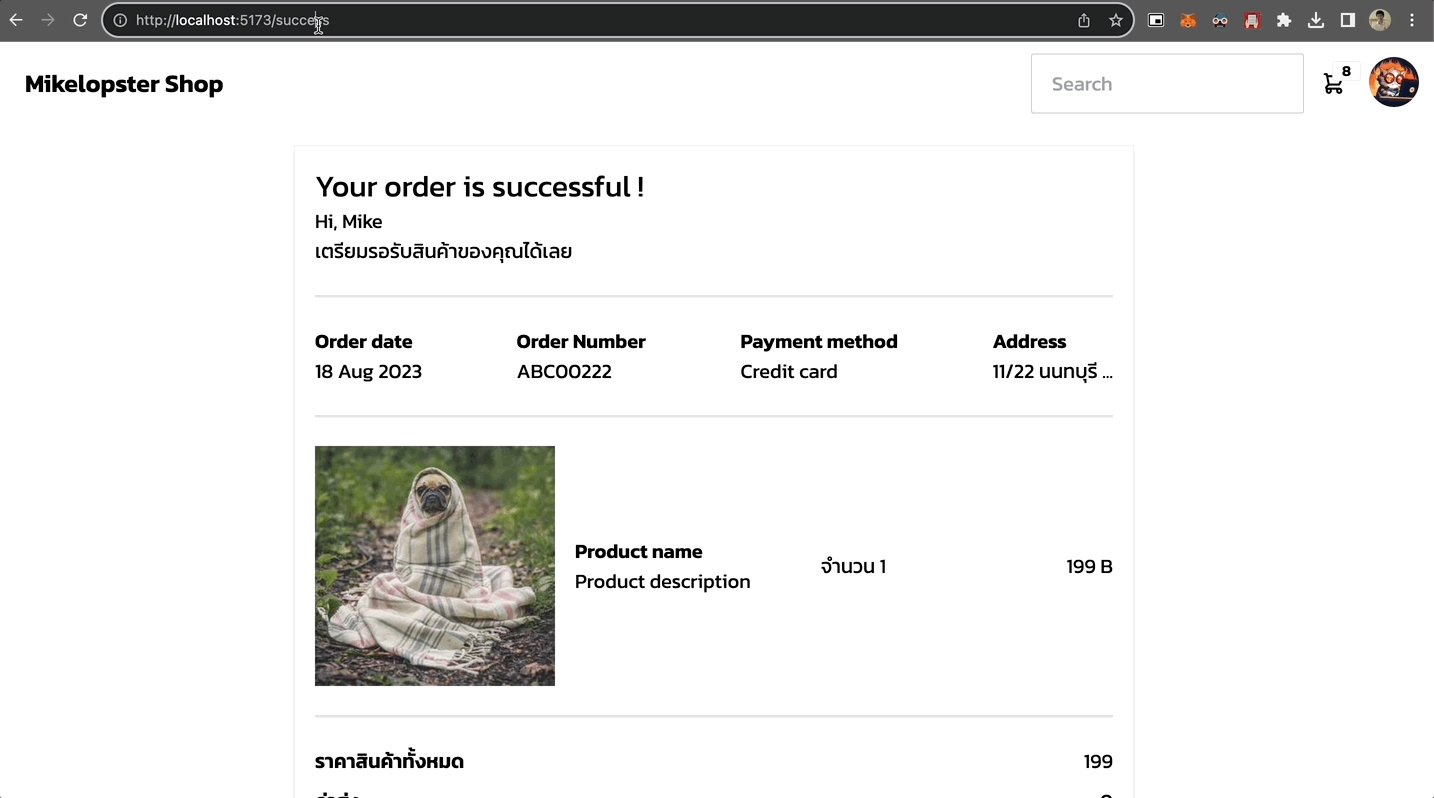
- หน้า success
- สามารถไปชำระเงินผ่าน payment gateway แล้วแสดง success หรือ fail ออกมาได้
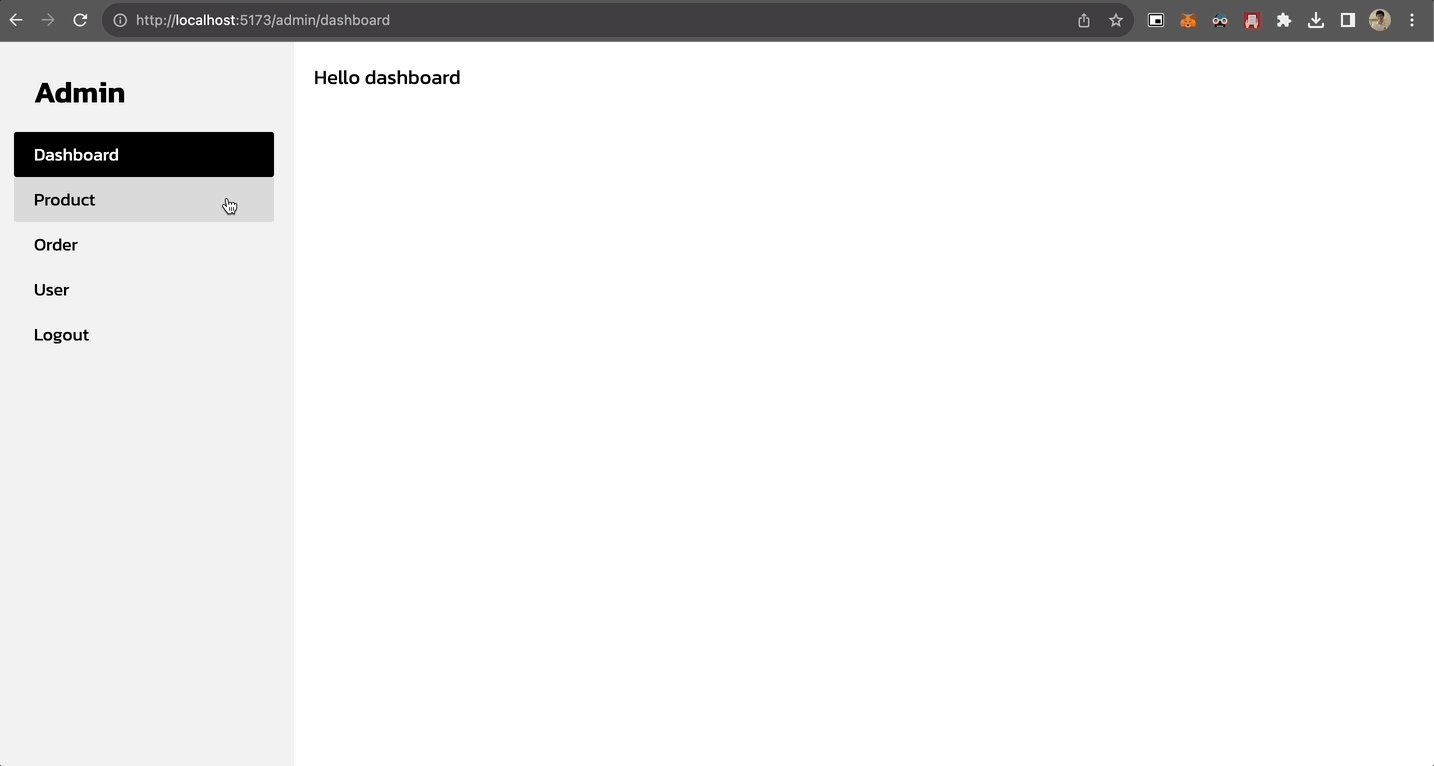
2. ฝั่ง Admin ที่ควบคุมหน้าเว็บ (Backoffice)

Feature ที่จะทำทั้งหมดฝั่งหน้า Backoffice
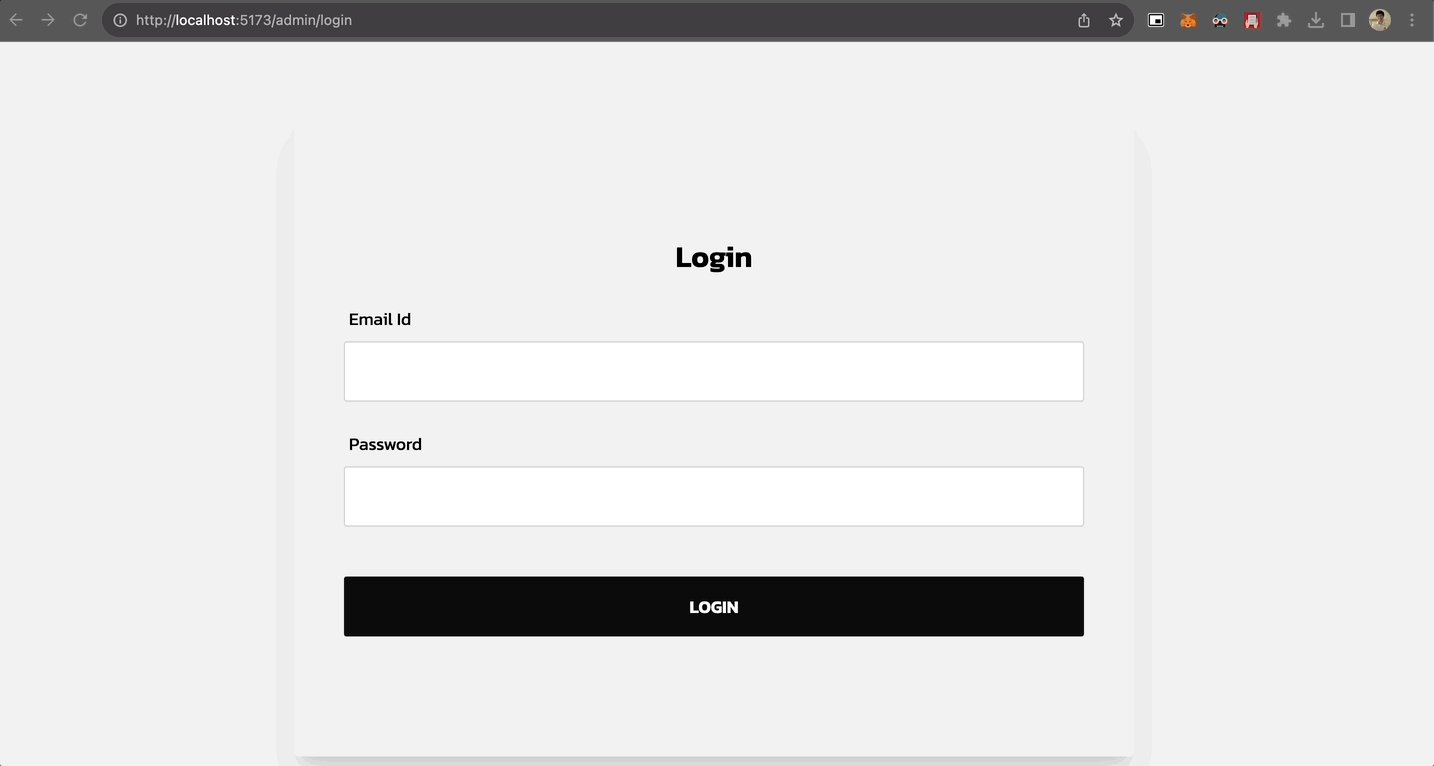
- หน้า login สำหรับเข้ามาสู่ admin (ด้วย email, password)
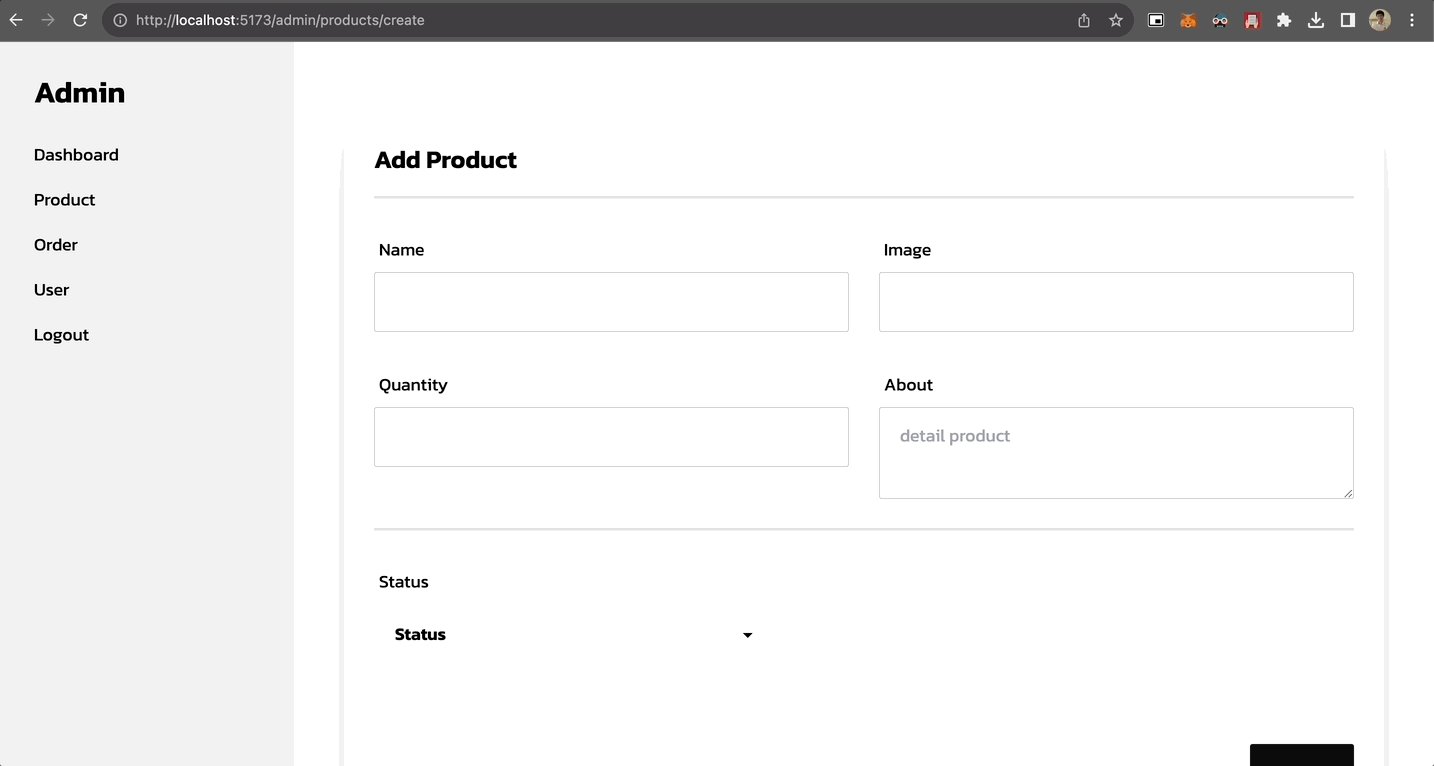
- หน้าจัดการ Inventory (Product)
- สามารถเพิ่มประเภทสินค้าได้
- สามารถเพิ่มจำนวน / ลดจำนวนสินค้าได้
- สามารถ เปิด / ปิด การแสดงผลสินค้าได้
- หน้าจัดการ User ได้
- สามารถปรับ role ของ user ให้สามารถเข้าหน้า admin ได้
- สามารถช่วย user แก้ไข profile ได้ (ด้วยสิทธิ admin)
- หน้าจัดการ Order
- สามารถแสดง Order ทั้งหมดที่สั่งซื้อได้
- สามารถระบุ status ได้ว่าจัดส่งสำเร็จแล้วหรือไม่
เราจะทำอะไรกันใน Session นี้ก่อนดี
- ส�ำหรับหัวข้อ Intro นี้เราจะเริ่มพาทุกคนเริ่มต้นจากการ setup Vue ก่อน อันเป็นสิ่งแรกที่เราจะสร้างขึ้นมา
- สำหรับ Firebase เราจะแนะนำกันอีกทีใน Session ของ Firebase (ตอนที่ 10 เป็นต้นไป)