รู้จักกับ Daisy UI
Plugin in tailwind
Document ต้นฉบับ https://tailwindcss.com/docs/plugins
ทีนี้ตัว tailwind เองก็เพิ่มตัวอำนวยความสะดวกอีกตัวหนึ่งคือ อนุญาตให้ชาวบ้านมาทำ plugin ให้กับ tailwind ได้
เพื่อให้ง่ายต่อการจัดการ UI (ทั้งชื่อ class และ style) ผมจะขอแนะนำ plugin Daisy UI
Daisy UI คืออะไร ?
DaisyUI คือ plugin ที่เพิ่มเติม Tailwind CSS ที่จะทำการเตรียม set ของ components และ utilities ที่ใช้บ่อยๆในการทำ website
Idea จะยังคงเหมือนกับ tailwind (เนื่องจาก on top tailwind มาอีกที) คือการใช้ concept "utility-first capabilities" เหมือนกัย tailwind เลย
ความอัพเกรดจาก tailwind คือ มันมี set ที่ทำการ "predefined component" (หรือ component สำเร็จรูปที่ได้ทำเตรียมไว้) เป็น utility classes set ใหม่ ที่อำนวยความสะดวกในการแต่ง style มากขึ้น
ถ้าลองดูตัวอย่าง (จาก web DaisyUI) ถ้าเป็น tailwind style class ของมันจะเป็น
<button class="bg-indigo-600 px-4 py-3 text-center text-sm font-semibold inline-block text-white cursor-pointer uppercase transition duration-200 ease-in-out rounded-md hover:bg-indigo-700 focus-visible:outline-none focus-visible:ring-2 focus-visible:ring-indigo-600 focus-visible:ring-offset-2 active:scale-95">
Tailwind Button
</button>
ทีนี้ถ้าเป็นฉบับ daisyUI จะเหลือเพียงเท่านี้ออกมาได้
<button class="btn btn-primary">
daisyUI Button
</button>
ถ้าใครที่เคยใช้ bootstrap สังเกตว่ามันจะให้อารมณ์เดียวกันกับ bootstrap เลยครับ
install Daisy UI
Document ต้นฉบับ https://daisyui.com/docs/install/
- ลง package daisyUI
npm i -D daisyui@latest
- ที่
tailwind.config.jsเพิ่มการใช้ plugindaisyuiเข้าไป
module.exports = {
plugins: [require("daisyui")],
}
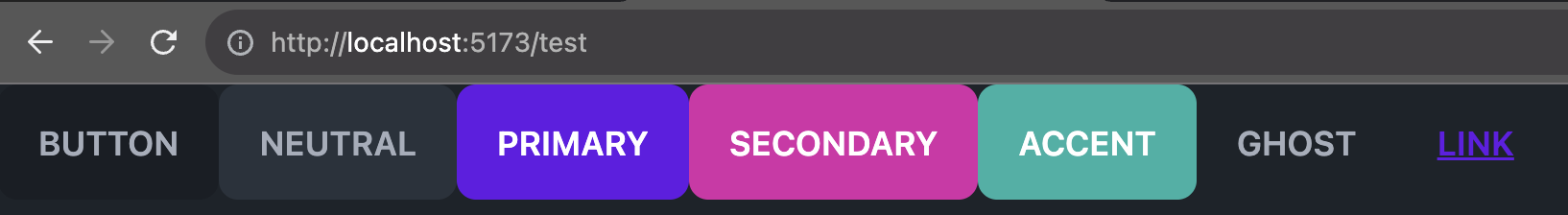
เรียบร้อยครับ ทดสอบโดยการลองวางปุ่มของ DaisyUI ดู
<button class="btn">Button</button>
<button class="btn btn-neutral">Neutral</button>
<button class="btn btn-primary">Primary</button>
<button class="btn btn-secondary">Secondary</button>
<button class="btn btn-accent">Accent</button>
<button class="btn btn-ghost">Ghost</button>
<button class="btn btn-link">Link</button>
ถ้าผลลัพธ์ออกมาตามนี้ได้ ถือว่าถูกต้องแล้ว