พาเล่น tailwind กัน
แนะนำ 1 อย่างสำหรับคนที่ยังไม่ค่อยเชี่ยว CSS เท่าไหร่ (ฟัง Session นี้แล้วยังสบสันอยู่)
แนะนำให้ดู Session นี้ก่อน ผมมีการแชร์ CSS ที่ควรรู้เอาไว้ในหัวข้อนี้แล้ว
 สามารถดู video ของหัวข้อนี้ก่อนได้ ดู video
สามารถดู video ของหัวข้อนี้ก่อนได้ ดู video
(ใน Session นี้เราจะพูดผลลัพธ์ออกมา แต่อาจจะไม่ได้พูดหรือย้ำ fundamental มากเท่ากับ Session ด้านบนนี้นะครับ)
มาเรียนรู้ tailwind utility class กันว่ามีอะไรกันบ้าง
หัวข้อนี้ ผมจะพาเล่น utility class ของ tailwind ในตัวสำคัญๆก่อน (จะไม่ได้พาเล่นทั้งหมด เนื่องจากมันเยอะ เราจะค่อยๆเรียนรู้กันไปผ่าน workshop กัน)
ผมจะหยิบตัวอย่างโดยประมาณ 12 topics (ตามหัวข้อของ Tailwind) มาลองพาเล่นกัน (โดยเราจะลองสร้าง TestView มาลองดูผลลัพธ์กันก่อน)
1. Layout
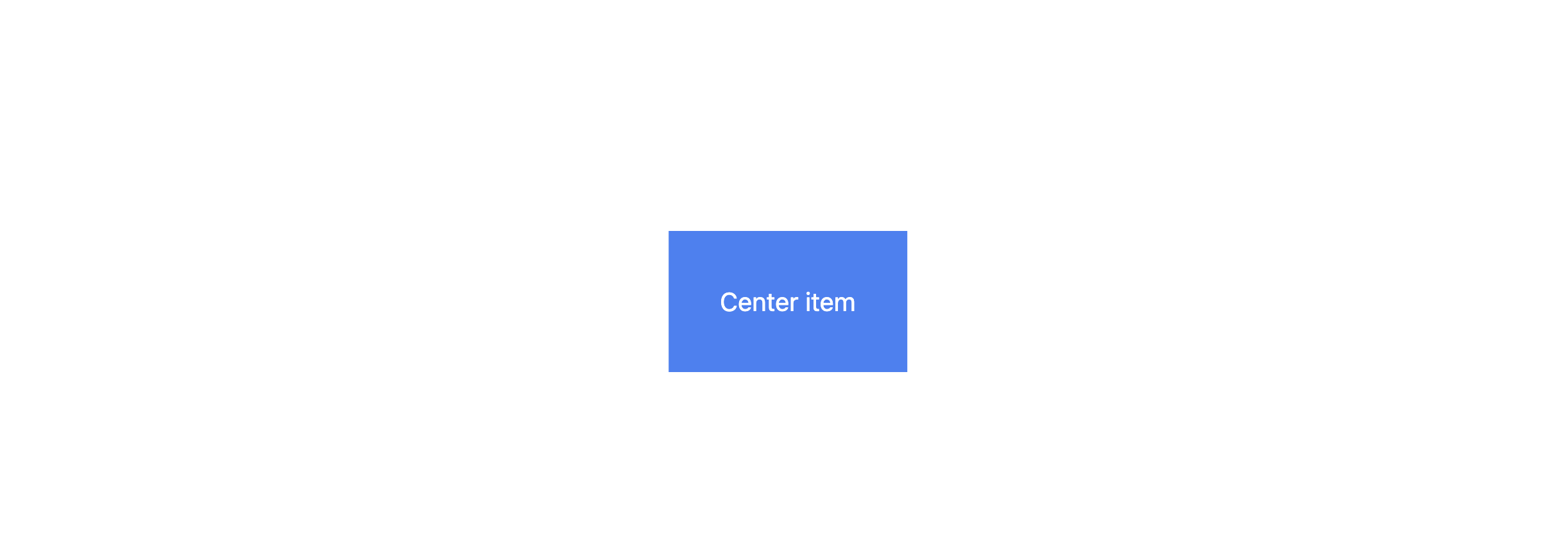
เล่นกับ Layout ของหน้าจอเป็นหลัก (โดยใช้ position) ตัวอย่าง: วางของไว้ตรงกลางหน้าจอโดยใช้ position: relative และ position absolute
<div class="container mx-auto p-4">
<div class="relative w-full h-screen">
<div class="absolute top-1/2 left-1/2 bg-blue-500 p-8 text-white">
Center item
</div>
</div>
</div>
ผลลัพธ์

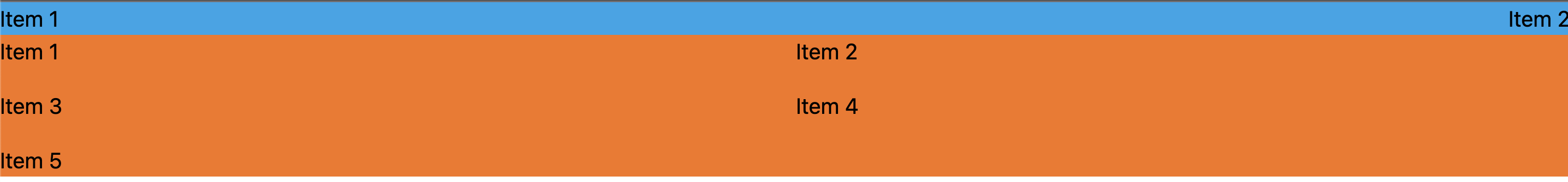
2. Flexbox & Grid
ตัวอย่าง
- ใช้ flex เรียงของจากซ้ายไปขวา (ผ่าน class flex)
- ใช้ grid เรียงของแบบ 2 column ในแต่ละแถว และมี space ระหว่าง grid 1rem (ผ่าน class grid)
<!-- Flexbox -->
<div class="flex justify-between items-center bg-blue bg-sky-500">
<div>Item 1</div>
<div>Item 2</div>
</div>
<!-- Grid -->
<div class="grid grid-cols-2 gap-4 bg-orange-500">
<div>Item 1</div>
<div>Item 2</div>
<div>Item 3</div>
<div>Item 4</div>
<div>Item 5</div>
</div>
ผลลัพธ์

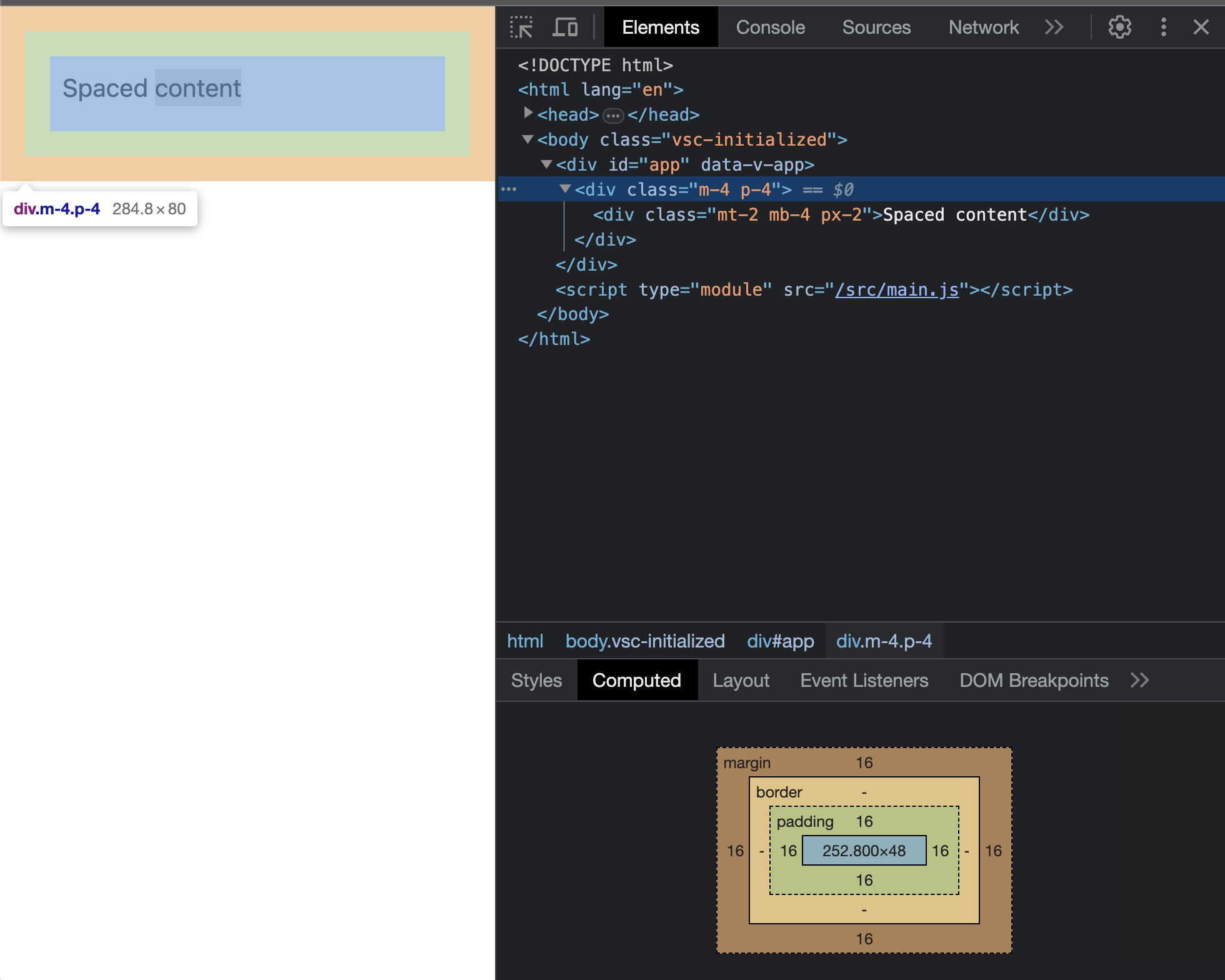
3. Spacing
ตัวอย่าง
- กำหนด margin, padding ผ่าน class m, p
<div class="m-4 p-4">
<div class="mt-2 mb-4 px-2">Spaced content</div>
</div>
ผลลัพธ์

4. Sizing
ตัวอย่าง:
- กำหนดขนาดภาพ กว้างและยาว ให้มี 8rem (ใช้ class w, h)
<img class="w-32 h-32" src="https://fastly.picsum.photos/id/45/200/200.jpg?hmac=D9U6XUZsrWfv7UlIM9gKYtENGZ6jeG3H6qGxMT5gxsY" alt="A sample image">
ผลลัพธ์

5. Typography
เกี่ยวกับเรื่อง style และ ขนาดตัวอักษร
ตัวอย่าง
- h1 มีขนาด font 1.875 rem, ตัวหนา
- p มีขนาด 1.125 rem และ ตัวอักษรสีเทา
<h1 class="text-3xl font-bold">Title</h1>
<p class="text-lg text-gray-600">This is some text.</p>
ผลลัพธ์

6. Backgrounds
ใส่ style เกี่ยวกับ background
ตัวอย่าง
- กล่อง div background สีน้ำเงิน, ตัวอักษรสีขาว และ padding รอบด้าน 1 rem
<div class="bg-blue-500 text-white p-4">Blue background with white text</div>
ผลลัพธ์

7. Borders
ตัวอย่าง
- กล่อง div ใส่สี border สีเทา, padding รอบด้าน 1 rem และ เป็นเส้นแบบมนๆรอบด้าน
<div class="border border-gray-200 p-4 rounded-lg">Content with a border</div>
ผลลัพธ์

8. Effect
ตัวอย่าง
- div ใส่เงาขนาดใหญ่ และตอนเอาเมาส์วาง (hover) ให้ขยายเงาเป็นขนาดใหญ่มาก ภายใน 300ms (transition)
<div class="shadow-lg hover:shadow-xl transition-shadow duration-300">
Box with shadow effect
</div>
ผลลัพธ์

9. Filters
ตัวอย่าง
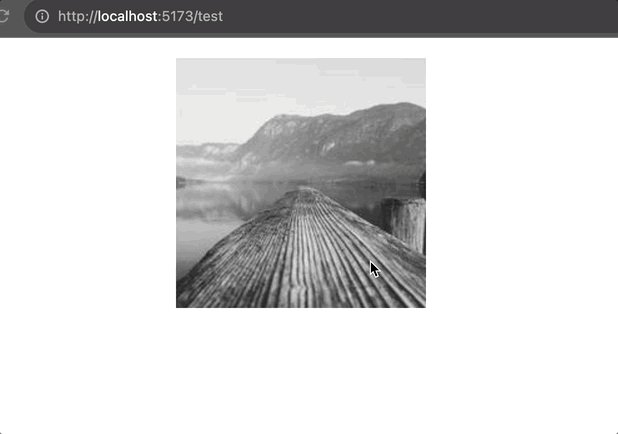
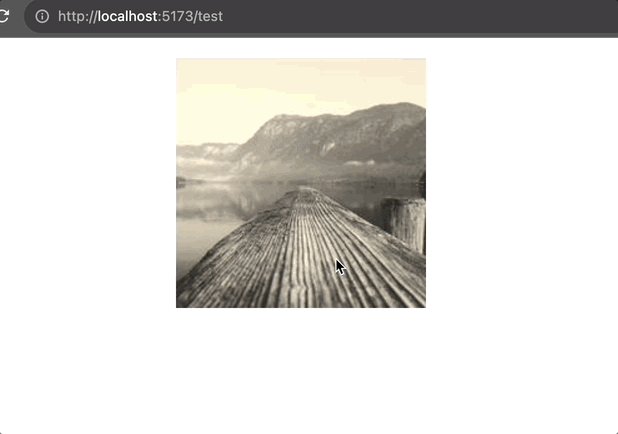
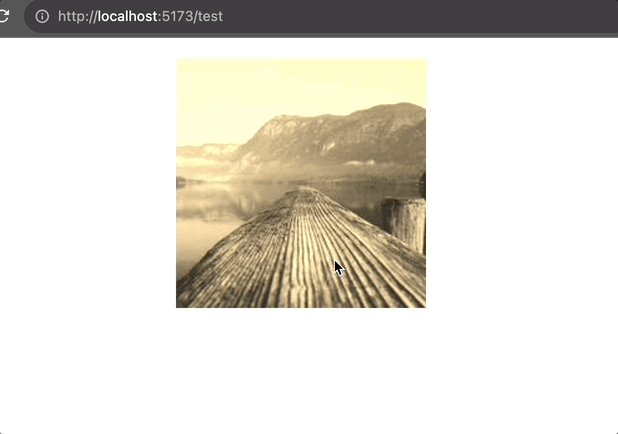
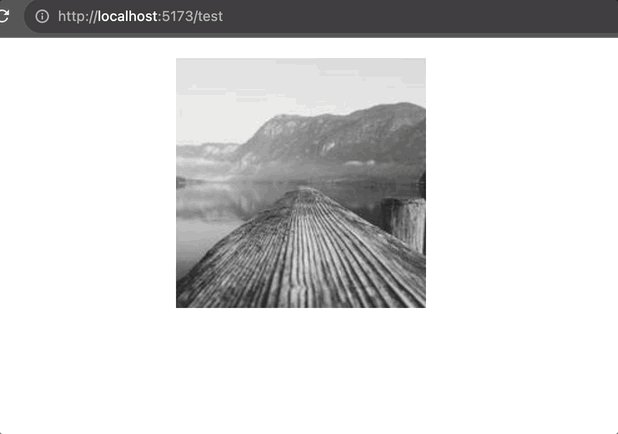
- ภาพใส่ filter สีขาวดำ และ ตอนเอาเมาส์วาง (hover) ให้เป็นสี sepia ภายใน 300ms (transition)
<template>
<img class="filter grayscale hover:sepia transition-filter duration-300" src="https://fastly.picsum.photos/id/1051/200/200.jpg?hmac=s6d4ypEjpec8nvA2zqhWzx_6ogXYM2fJ_YJwaOM1CUA" alt="Filtered image">
</template>
ผลลัพธ์

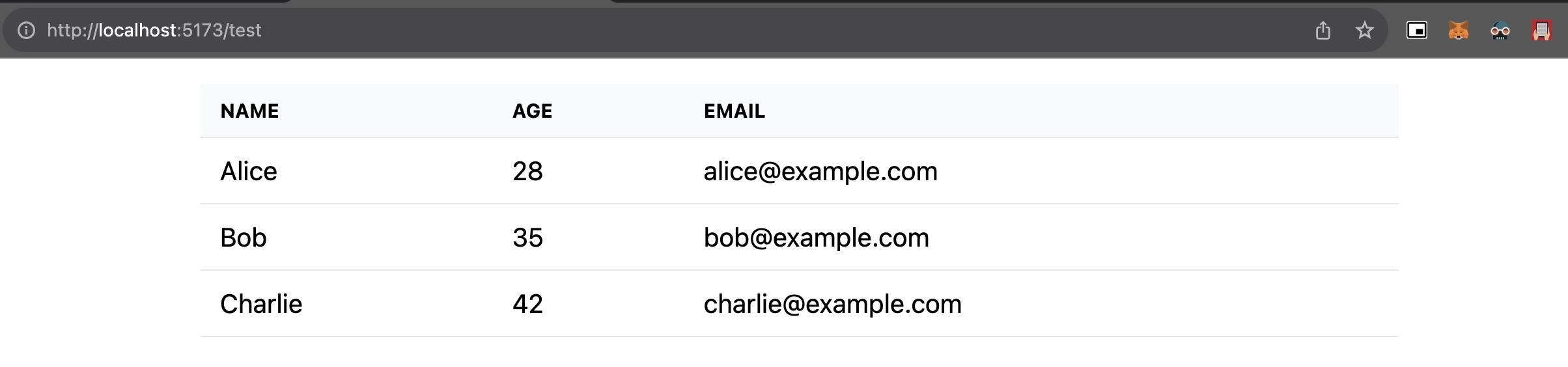
10. Tables
ตัวอย่าง
- มีตาราง column name, age, email
- ส่วน header (
<th>) ใส่ background สีเทา, ตัวอักษรเข้ม และ border สีเทาขีดด้านล่าง - ส่วน data (
<td>) มี padding เล็กน้อย และ border สีเทาขีดด้านล่าง - โดย ตารางให้ตีเต็ม full width และ พื้นหลังตารางทั้งหมดเป็นสีขาว
<table class="min-w-full bg-white border-collapse">
<thead>
<tr>
<th class="py-2 px-3 border-b border-gray-200 bg-gray-50 text-left text-xs font-bold uppercase">Name</th>
<th class="py-2 px-3 border-b border-gray-200 bg-gray-50 text-left text-xs font-bold uppercase">Age</th>
<th class="py-2 px-3 border-b border-gray-200 bg-gray-50 text-left text-xs font-bold uppercase">Email</th>
</tr>
</thead>
<tbody>
<tr>
<td class="py-2 px-3 border-b border-gray-200">Alice</td>
<td class="py-2 px-3 border-b border-gray-200">28</td>
<td class="py-2 px-3 border-b border-gray-200">[email protected]</td>
</tr>
<tr>
<td class="py-2 px-3 border-b border-gray-200">Bob</td>
<td class="py-2 px-3 border-b border-gray-200">35</td>
<td class="py-2 px-3 border-b border-gray-200">[email protected]</td>
</tr>
<tr>
<td class="py-2 px-3 border-b border-gray-200">Charlie</td>
<td class="py-2 px-3 border-b border-gray-200">42</td>
<td class="py-2 px-3 border-b border-gray-200">[email protected]</td>
</tr>
</tbody>
</table>
ผลลัพธ์

11. Transition and Transform
ตัวอย่าง
- div ให้ scale เพิ่มขึ้นเป็นขนาด 105% เมื่อเอาเมาส์วาง (hover) ในเวลา 300ms (transition)
<div class="transition-transform transform hover:scale-105 duration-300">
Hover to see scaling effect
</div>
ผลลัพธ์

12. Responsive design
Document ต้นฉบับ: https://tailwindcss.com/docs/responsive-design
ใน tailwind เองได้มีการเตรียมการจัดการ breakpoint ผ่าน utility class เช่นเดียวกัน นั่นคือ ไม่จำเป็นต้องประกาศ breakpoint เองผ่าน CSS สามารถใช้งานผ่าน class ได้เลย
โดยการเพิ่มขนาด breakpoint นำหน้า utility class ที่จะใช้งาน ก็จะเป็นการใช้งานตาม responsive ได้เลย
| Breakpoint | prefix | Minimum width | CSS |
|---|---|---|---|
| sm | 640px | @media | (min-width: 640px) |
| md | 768px | @media | (min-width: 768px) |
| lg | 1024px | @media | (min-width: 1024px) |
| xl | 1280px | @media | (min-width: 1280px) |
| 2xl | 1536px | @media | (min-width: 1536px) |
** tailwind เป็นการเล่นกับ min-width เพราะฉะนั้น หาก
- ประกาศหน้าของขนาดไหนไว้ใหญ่สุด = อันที่ไม่ได้ประกาศหน้าจอเอาไว้จะเป็นของขนาด mobile
- tailwind จะมองขนาด mobile size เป็น default แทน
ตัวอย่างเช่น
- หากเราต้องการ text-sm ตอนจอ mobile
- และ text-lg ตอนหน้าจอขนาดใหญ่กว่า 768px
code ก็จะเป็น
<div class="text-sm md:text-lg">
Test text
</div>
ผลลัพธ์

ก็จะสามารถเป็นไปตามโจทย์ที่เราต้องการได้
ตัวอย่างเพิ่มเติม เราจะลองเล่นกับ
- สีพื้นหลัง (background-color)
- ขนาดหน้าจอเล็กสุด (default) : ให้เป็นสีน้ำเงิน (blue)
- ขนาดหน้าจอขนาดกลาง (md - 768px) : ให้เป็นสีแดง (red)
- ขนาดหน้าจอขนาดใหญ่ (lg - 1024px) : ให้เป็นสีเขียว (green)
- ขนาดหน้าจอขนาดใหญ่มาก (xl - 1280px) : ให้เป็นสีเหลือง (yellow)
- Flexbox
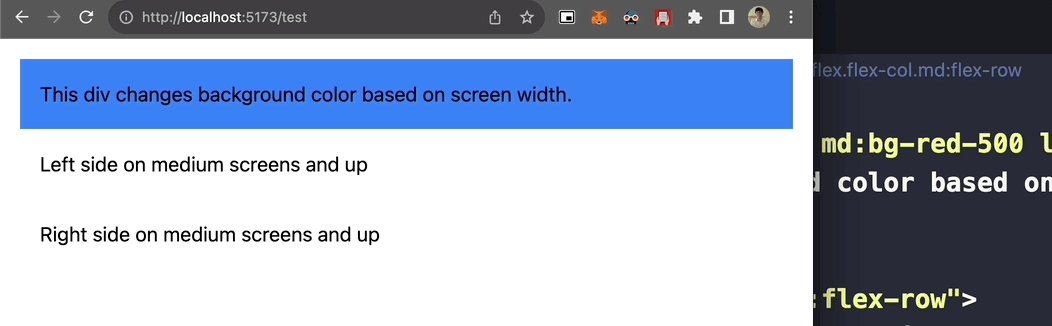
- ขนาดหน้าจอเล็กสุด (default) : ให้เป็น 2 items ที่เรียงกันเป็นแนวตั้ง (flex-col)
- ขนาดหน้าจอขนาดกลางขึ้นไป (md - 768px) : ให้แสดงเป็น 2 คอลัม (flex-row) และแต่ละคอลัมขนาดเท่ากัน (w-1/2)
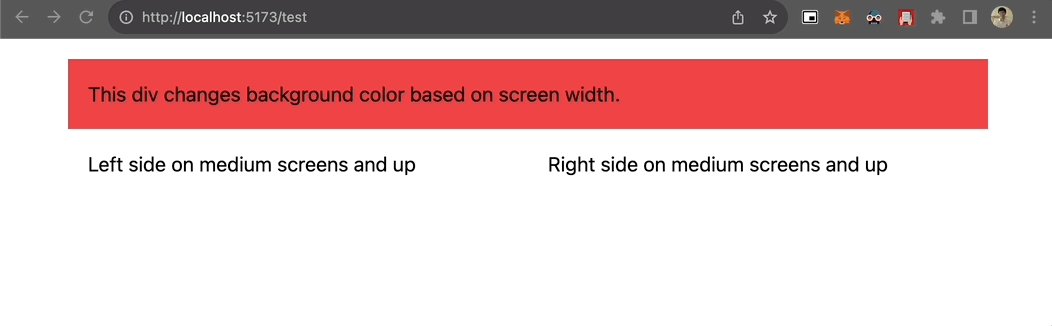
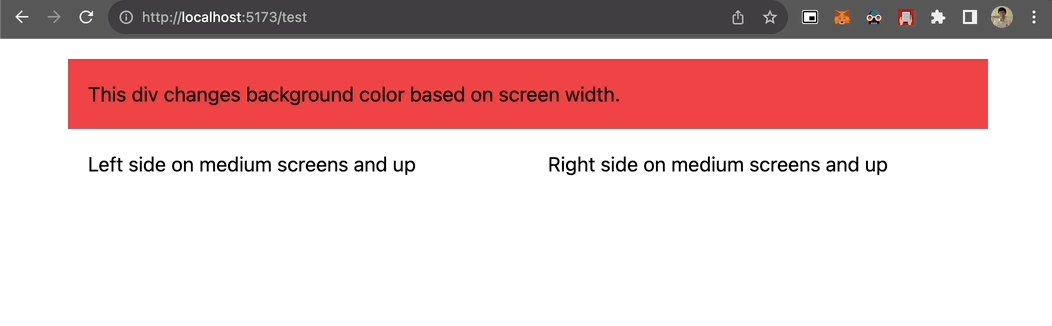
<div class="bg-blue-500 p-4 md:bg-red-500 lg:bg-green-500 xl:bg-yellow-500">
This div changes background color based on screen width.
</div>
<div class="flex flex-col md:flex-row">
<div class="md:w-1/2 p-4">Left side on medium screens and up</div>
<div class="md:w-1/2 p-4">Right side on medium screens and up</div>
</div>
ผลลัพธ์

สังเกตว่า ถ้าใครที่สามารถใช้ breakpoint ได้คล่องจะเขียนสั้นกว่า CSS พอสมควร