เริ่มต้นกับ Router
ลองมาทำ Router กันเองก่อน
กลับมาที่ project structure ใน src (ขอเอาเฉพาะ folder ที่เกี่ยวข้องมาแสดง)
├── src
├── App.vue
├── components --> รวม component ทั้งหมดของ vue เอาไว้
│ ├── HelloWorld.vue
│ ├── TheWelcome.vue
│ ├── WelcomeItem.vue
├── main.js
├── router --> folder ของ router
│ └── index.js --> ที่ตำแหน่งของ router
├── stores
│ └── counter.js
└── views --> รวม component ระดับ page ของ component เอาไว้
├── AboutView.vue
└── HomeView.vue
เรามาทำความเข้าใจก่อนว่า Component ที่ folder นี้แบ่งมาจะแบ่ง Component ออกเป็น 2 แบบคือ
- Page Component (ใน folder views) คือ Component ที่เป็นเหมือน Root Component ของแต่ละ path ที่เรามีการเปิดขึ้นมา
- Common Component (ใน folder component) คือ Component ที่เป็นเหมือน Component ที่สามารถ reuse ใช้งานผ่าน Page Component ได้
ซึ่ง Router นั้นจะเป็นการกำหนด path ผ่าน Page Component ได้ โดยถ้าเรามาดูที่ src/router/index.js
import { createRouter, createWebHistory } from 'vue-router'
import HomeView from '../views/HomeView.vue'
const router = createRouter({
history: createWebHistory(import.meta.env.BASE_URL),
routes: [
{
path: '/',
name: 'home',
component: HomeView
},
{
path: '/about',
name: 'about',
component: () => import('../views/AboutView.vue')
}
]
})
export default router
เราจะเจอองค์ประกอบใหญ่ๆอยู่ 3 ตัวคือ
- path ระบุว่าจะให้เข้าผ่าน path ไหน
- name เป็นการระบุชื่อ path ของ Component
- component เป้น component ที่จะเรียกใช้ใน path นั้น
{
path: '/about', // path = '/about'
name: 'about', // path name = 'about'
component: AboutView // component ของหน้านั้น
}
มาดูตัวอย่างการใช้ Router กัน
Document ต้นฉบับ https://router.vuejs.org/guide/essentials/navigation.html
เราจะลองสร้างหน้ากัน โดย เราจะมี 2 หน้าใหม่ที่เราจะสร้างขึ้นมาคือ
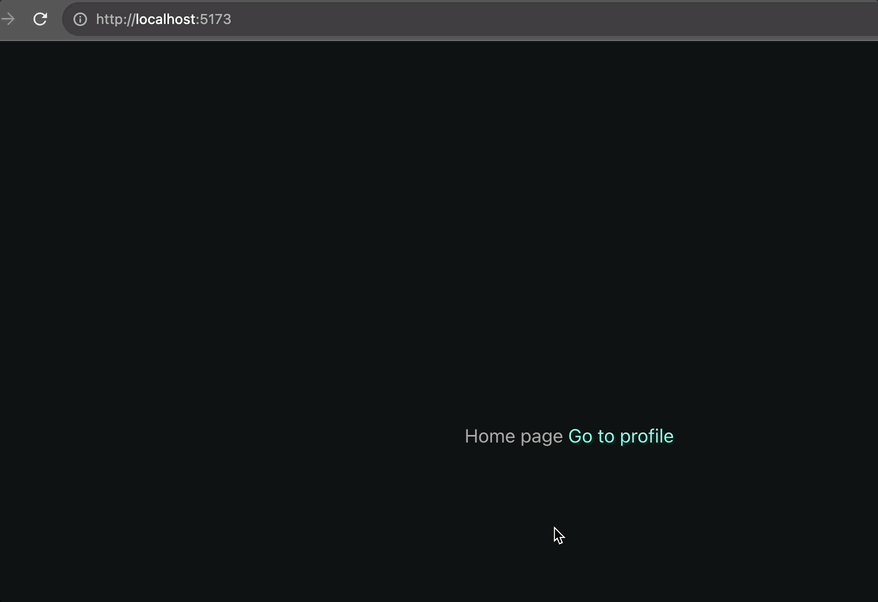
- path '/' เป็นหน้า Home สำหรับแสดงผลหน้าหลัก (components/Home.vue)
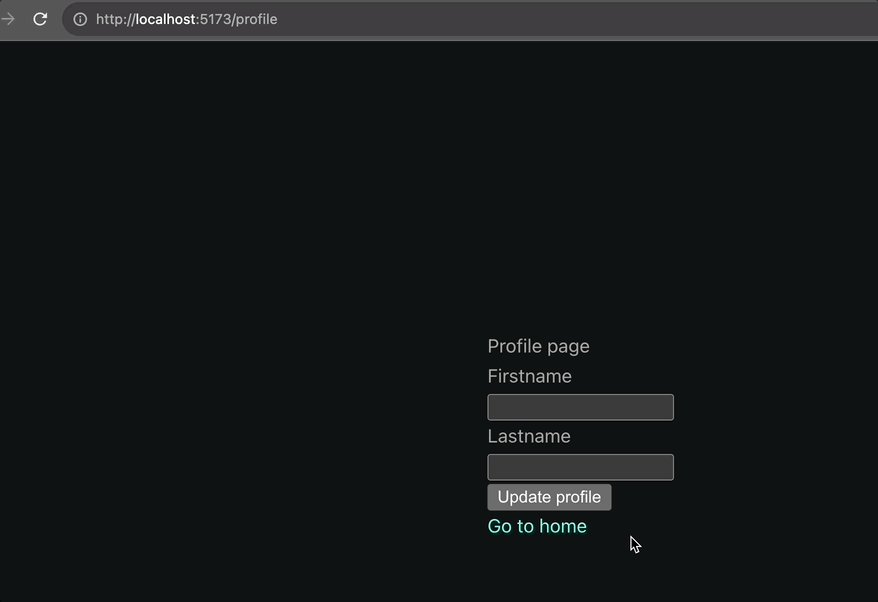
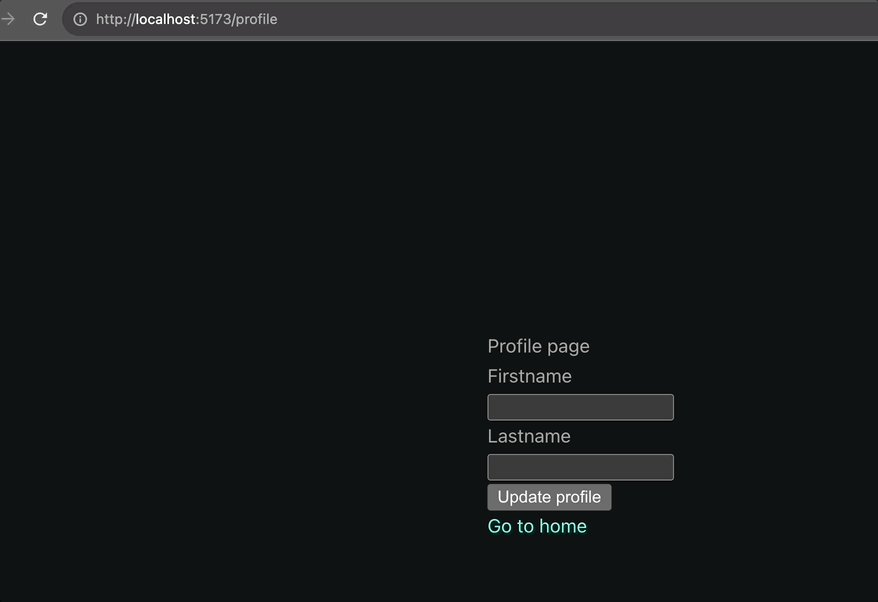
- path '/profile' เป็นหน้าสำหรับแสดง form แก้ไข Profile (components/Profile.vue)
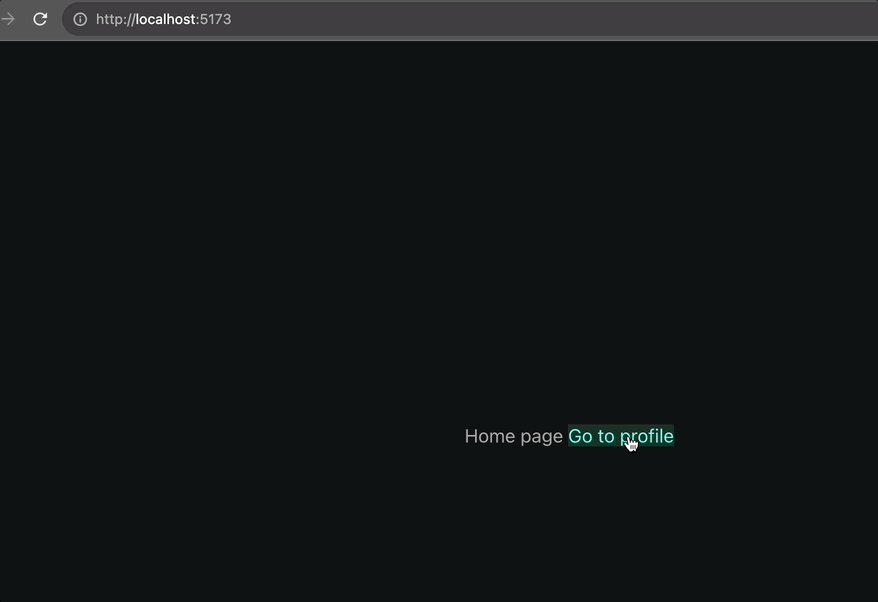
- แล้วที่หน้า Home จะมีปุ่ม สำหรับไปหน้า Profile
structure จะได้ออกมาเป็นแบบนี้
├── src
├── App.vue --> ไฟล์หลักสำหรับควบคุมการแสดงผล Router
├── router
│ └── index.js
└── views
├── ProfileView.vue --> หน้า Profile ใหม่ที่สร้างมา
└── HomeView.vue --> หน้า Home อันเก่าแต่เปลี่ยน code ใหม่
โดยให้ทั้ง 2 หน้า (Home และ Profile) สามารถ link กันไปมาผ่าน Router link ได้
App.vue
<script setup>
import { RouterView } from 'vue-router'
</script>
<template>
<div>
<RouterView />
</div>
</template>
views/HomeView.vue
<script setup>
import { RouterLink } from 'vue-router'
</script>
<template>
<div>
Home page
<RouterLink to='/profile'>Go to profile</RouterLink>
</div>
</template>
views/ProfileView.vue
<script setup>
import { RouterLink } from 'vue-router'
</script>
<template>
<div>
Profile page
<div>
<div>Firstname</div>
<input type="text">
</div>
<div>
<div>Lastname</div>
<input type="text">
</div>
<button>Update profile</button>
<div>
<RouterLink to='/'>Go to home</RouterLink>
</div>
</div>
</template>
router/index.js
import { createRouter, createWebHistory } from 'vue-router'
import HomeView from '../views/HomeView.vue'
import ProfileView from '../views/ProfileView.vue'
const router = createRouter({
history: createWebHistory(import.meta.env.BASE_URL),
routes: [
{
path: '/',
name: 'home',
component: HomeView
},
{
path: '/profile',
name: 'profile',
component: ProfileView
}
]
})
export default router
ผลลัพธ์จะได้ออกมาเป็นแบบนี้

- ในท่า
RouterLinkคือท่าสำหรับ Link ไปยังหน้าอื่นๆ - สามารถใช้ name (ที่กำหนดใน Router) แทน path ได้ (จะสะดวกสบายกว่า เพราะถ้าเกิดมีการเปลี่ยน path จะไม่ต้องมาคอยเปลี่ยน path ในแต่ละจุดได้)
ตัวอย่าง
<!-- ท่าที่ใช้ไป /profile ด้วย path -->
<RouterLink to='/profile'>Go to profile</RouterLink>
<!-- ท่าที่ใช้ไป /profile ด้วย name -->
<RouterLink :to="{ name: 'profile' }">Go to profile</RouterLink>