ส่งข้อมูลผ่าน Params ใน Router
เราสามารถส่ง Router
การส่งข้อมูลผ่าน Router ได้ 2 วิธี
- ส่งผ่าน query param (ท่าแบ�บ native javascript) เช่น /user?id=1
- ส่งผ่าน parameter ของ Vue router เช่น /user/:id = /user/1
มาลองดูตัวอย่างทั้ง 2 วิธี โดยทั้ง 2 ตัวอย่างเราจะยังอยู่กับ code ในหัวข้อเมื่อกี้
1. ส่งผ่าน query param
เราจะลองปรับ code HomeView.vue เป็น
<script setup>
import { ref } from 'vue'
import { RouterLink } from 'vue-router'
const searchText = ref('')
</script>
<template>
<div>
Home page
<input type="text" v-model="searchText">
<div>
<RouterLink :to="{
name: 'profile',
query: { search: searchText }
}">Go to profile</RouterLink>
</div>
</div>
</template>
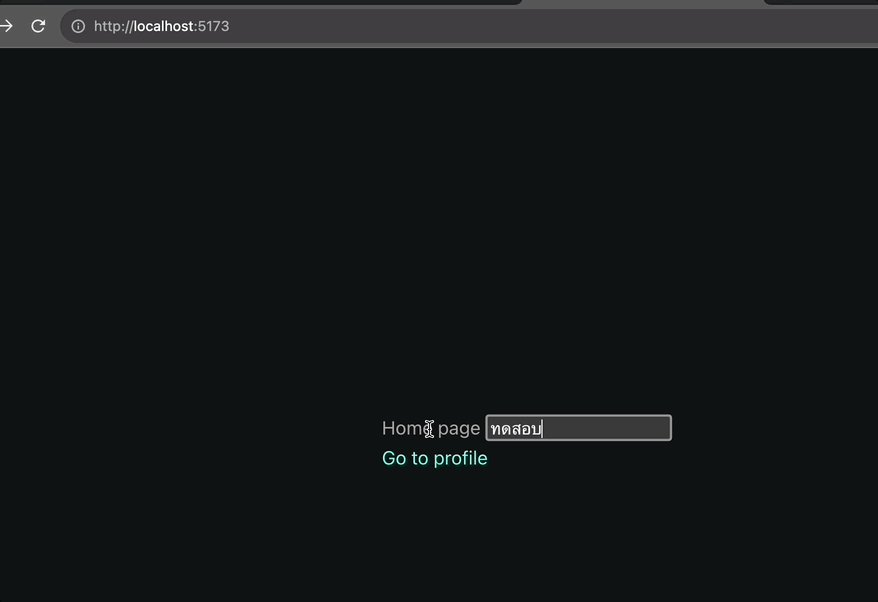
ผลลัพธ์ที่เกิดขึ้น

สังเกตว่า
- ตอนที่เราพิมพ์ search เราจะเก็บใส่ตัวแปร searchText
- เสร็จแล้วเราส่งตัวแปร searchText ไปผ่าน query param ชื่อ search ออกมา
- ตอนเปลี่ยนหน้า router ก็จะส่งไปพร้อมกับ query
2. ส่งผ่าน parameter ของ Vue router
เราจะลองปรับ router/index.js เป็น
// ... code เหมือนเดิม
const router = createRouter({
history: createWebHistory(import.meta.env.BASE_URL),
routes: [
// ... code home เหมือนเดิม
{
path: '/profile/:id', // เพิ่ม :id เข้ามา
name: 'profile',
component: ProfileView
}
]
})
export default router
ที่ HomeView.vue
<script setup>
import { ref } from 'vue'
import { RouterLink } from 'vue-router'
</script>
<template>
<div>
Home page
<div>
<RouterLink :to="{
name: 'profile',
params: { id: 1 }
}">Go to profile</RouterLink>
</div>
</div>
</template>
ที่ ProfileView.vue เราลองทดสอบ log id ออกมาดู
<script setup>
import { RouterLink, useRoute } from 'vue-router'
import { onMounted } from 'vue'
const route = useRoute()
onMounted(() => {
console.log('id', route.params.id)
})
</script>
<template>
<div>
Profile page
<div>
<div>Firstname</div>
<input type="text">
</div>
<div>
<div>Lastname</div>
<input type="text">
</div>
<button>Update profile</button>
<div>
<RouterLink to='/'>Go to home</RouterLink>
</div>
</div>
</template>
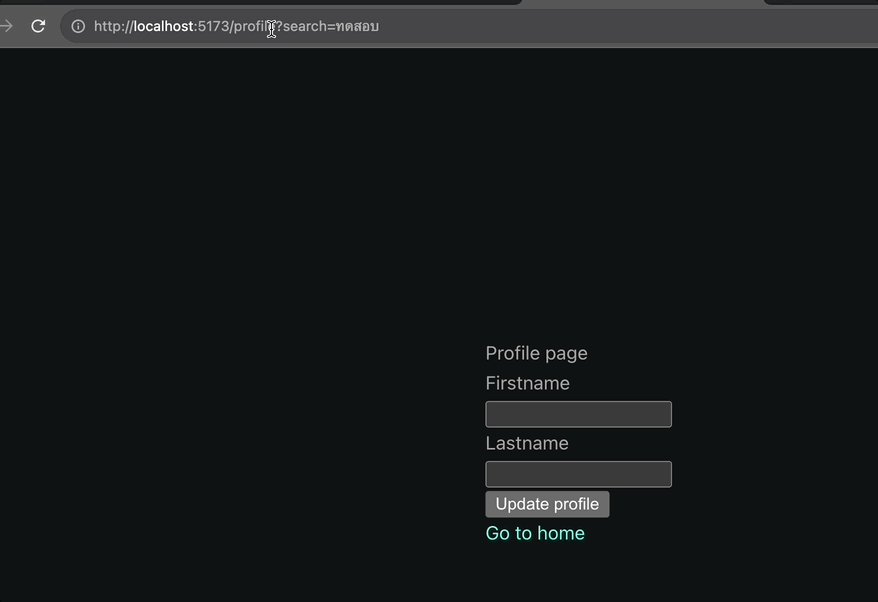
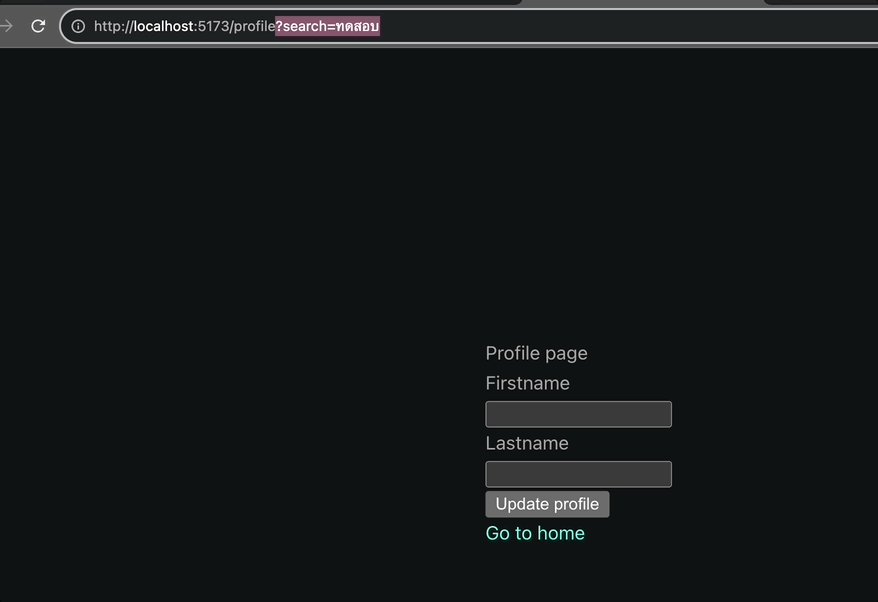
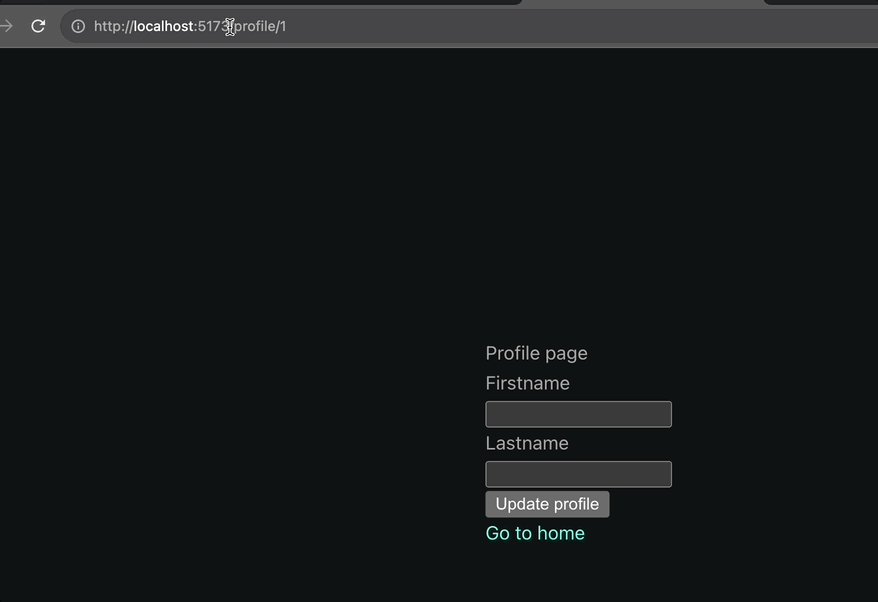
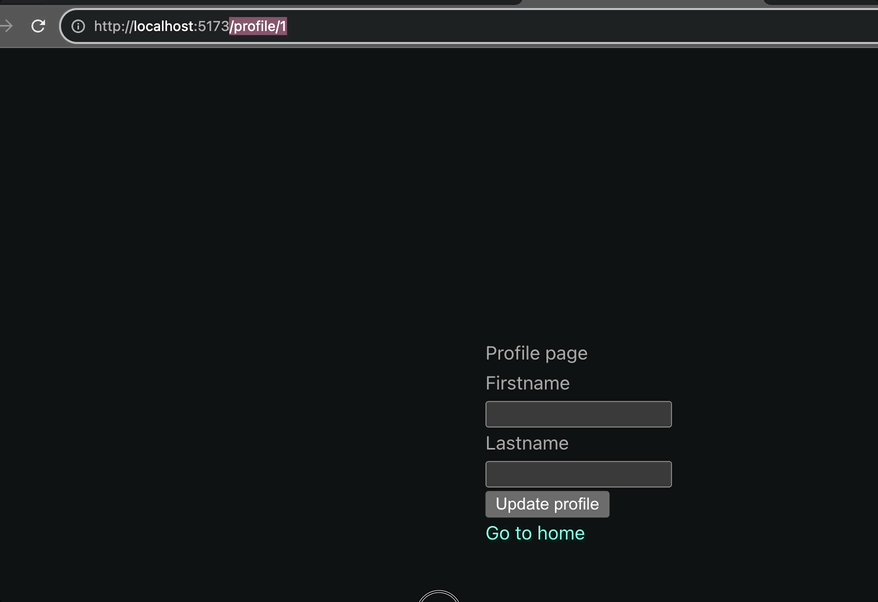
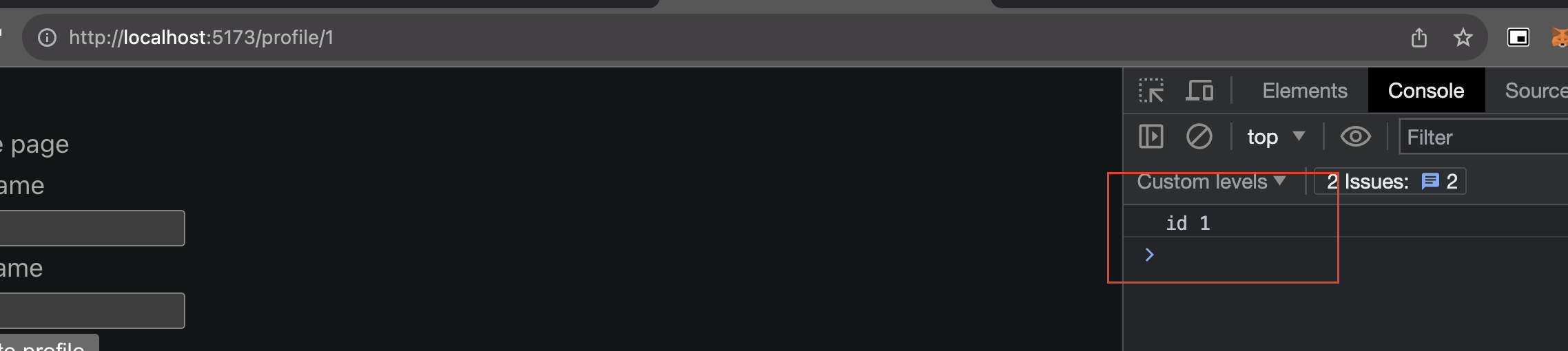
ผลลัพธ์ที่เกิดขึ้น

และเมื่อลองดูผ่าน console ของหน้า Profile ก็จะเห็น id ออกมาผ่าน params ของ route ได้

ซึ่งถ้าอยาก recheck วิธีใช้งาน สามารถกลับไปดูผ่าน navigator �ใน เอกสารของ Vue router ได้
และนี่ก็คือ Vue router โดยประมาณ จริงๆมันจะยังมีเรื่องพวก
- จัดการ history ระหว่าง link แบบ / กับ #
- เรื่องการทำ redirect
สามารถเข้าไปอ่านเพิ่มเติมได้ที่ https://router.vuejs.org/
เราจะไปต่อกันที่ stage management กัน