สรุปทั้งหมด
และนี่คือทั้งหมดของ Vue Firebase Masterclass

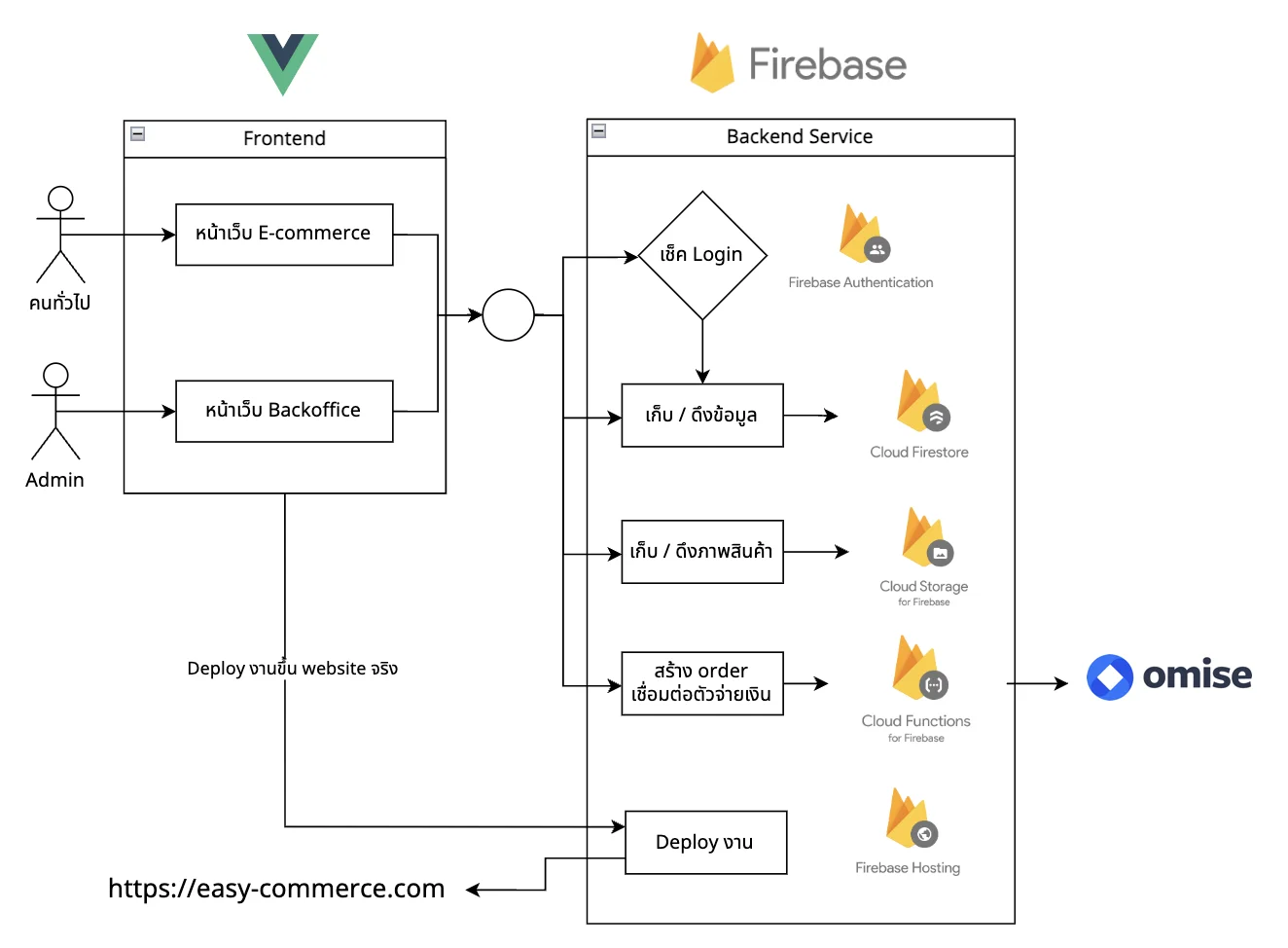
- นี่คือพื้นฐานของการทำ web ทั้ง 2 ฝั่งโดยประมาณโดย
- ฝั่ง Frontend เราเรียนรู้ผ่าน Vue ไปว่า handle state, จัดการหน้า, จัดการ style สามารถทำได้อย่างไร
- ฝั่ง Backend เราเรียนรู้ผ่าน Firebase ทั้งจาก Service Firebase (Realtime database, Firebase Authentication, Firestore) และจากการทำ Http request (Cloud functions)
- และนำทั้ง 2 ฝั่งมาประกอบเป็นเว็บไซต์ออกมาได้
- เนื้อหาในบทเรียนนี้ สามารถไปประยุกต์ใช้ได้สำหรับคนที่ทำ project scale ไม่ใหญ่มาก และ เรียนรู้การทำ project คนเดียว (จริงๆ Firebase สามารถใช้ในงาน scale ใหญ่ได้ "บางประเภท" ก็จะมีเรื่องของ Pricing ที่ต้องศึกษาเพิ่มเติมก่อนนำไปใช้งาน)
- สำหรับใครที่อยากให้ทุกอย่างเป็น Automation สามารถดูหัวข้อ Github Action เพิ่มเติมได้ (เร็วๆนี้ เราจะมาเติมเต็มสิ่งนี้ในหัวข้อ CI/CD แน่นอน)
ตัวเลือกอื่นๆที่สามารถใช้ deploy ได้
Ref: https://vitejs.dev/guide/static-deploy.html
นอกเหนือจาก Firebase ก็จะมี Service ใกล้ๆเคียงกันหลายตัว เช่น
- Vercel = ตัวยอดฮิตสำหรับสมัยนี้ เนื่องจากสามารถผูกกับ git สามารถ deploy งานได้เลยผ่าน branch ของ git
- Github Pages = สำหรับการ deploy หน้าเว็บ static ขึ้นไป ** แต่ถ้าจะใช้งานร่วมกับ cloud functions มันก็จะเป็น domain แยกจากกัน ก็ต้องทำ whitelist ให้ดี หรือใช้ functions ของเจ้านั้นๆได้ (เช่น Vercel ที่มี function เป็นของตัวเอง)
และนี่คือทั้งหมดของ Vue Firebase Masterclass หวังว่าทุกคนจะสามารถนำความรู้จาก Course นี้ไปประยุกต์ใช้ใน project ตัวเองกันนะครับ 😁