Deploy hosting
ตอนนี้ config ทุกอย่างเรียบร้อย
จัดการ .env 2 ฝั่ง Vite, Cloud functions
เราจะทำการเพิ่ม .env เข้าไปเพื่อให้สามารถ deploy production ได้
- เบื้องต้นเราจะทำการเพิ่ม
.env(แทน.env.local) เพื่อให้จังหวะ build และ deploy ของทั้งฝั่ง Frontend (Vite) และ Backend (Cloud function) มีการอ่านค่า env เข้าไป
.env ฝั่ง Vite
Ref: https://vitejs.dev/guide/env-and-mode.html
ที่ฝั่งของ Vite นั้นจะมีการแยก env ไว้ตาม environment ต่างๆ
.env.localจะเป็น env ที่เราใช้บน local (ที่เครื่องของเรา) แค่นั้น.env.productionจะเป็น env ที่ใช้บน production (จะใช้ตอนจังหวะที่เรา build) ดังนั้นเราจะแยกกันเป็นอย่างนี้
ดังนั้นเราจะแยก ENV ออกเป็น
.env.local= ใช้บนเครื่อง.env.production= ใช้ตอน build
จะสามารถแยก 2 เคสนี้ออกจากกันได้ ดังนั้นสร้าง .env.production
VITE_OMISE_PUBLIC_KEY=<public key จริง หรือ test ก่อนก็ได้>
.env ฝั่ง Cloud functions
Ref: https://firebase.google.com/docs/functions/config-env?gen=2nd
สำหรับ Cloud function นั้น
- จะใช้
.env.localเป็น default ให้กับ Emulator (เวลารันบน Emulator ที่ local) โดยจะเขียนทับ.envไป - ส่วน
.envจะเป็น default ที่ใช้สำหรับทั่วไป ซึ่งจะใช้ในเคสนี้เลย หรือจะแยกตาม Environment (เช่น .env.dev, .env.prod) ก็ได้เช่นกัน และใช้คำสั่งfirebase use <env>ก็ได้ (ดูตามเอกสาร Ref เพิ่มเติมในหัวข้อ "Deploying multiple sets of environment variables" ได้)
แต่ในเ�คสนี้เพื่อให้แยกจากกันออกมาได้ง่าย เราจะแบ่งเป็น
.env.local= ใช้บน Emulator.env= ใช้ตอน deploy function
โดยในเคสของ Cloud function นั้นเราจะสร้างตัวแปรหนึ่งแยกออกจากกันคือ SUCCESS_DOMAIN โดย
- ถ้าเป็นที่ local จะยังคงเป็น
http://localhost:5173 - ถ้าเป็นที่ server (functions) จะต้องเป็น domain จริงแทน ดังนั้น 2 อันนี้จะแตกต่างกันแบบนี้
.env.local
SUCCESS_DOMAIN=http://localhost:5173
OMISE_SECRET_KEY=skey_test_5xhj95qhlw7c6vh7ses
.env
SUCCESS_DOMAIN=https://easy-commerce-workshop.web.app
OMISE_SECRET_KEY=skey_test_5xhj95qhlw7c6vh7ses
และที่ functions/index.js ให้ปรับตรงที่ fix code ตรง Success url เป็น
const createCharge = (source, amount, orderId) => {
return new Promise((resolve, reject) => {
omise.charges.create({
amount: (amount * 100),
currency: 'THB',
// ปรับ url จากที่ fix code เป็น env แทน
return_uri: `${process.env.SUCCESS_DOMAIN}/success?order_id=${orderId}`,
metadata: {
orderId
},
source,
}, (err, resp) => {
if (err) {
return reject(err)
}
resolve(resp)
})
})
}
ก็จะสามารถแยกเคสออกมาจากกันได้ (แต่ cloud function เราจะเก็บไว้ก่อน เนื่องจากยัง��ไม่สามารถ deploy ใน step นี้ได้)
Deploy Firebase hosting
สิ่งที่ต้องทำ
- ทำการปรับ firebase hosting config (
firebase.json) ให้เป็น folder build ให้ถูกต้อง (สำหรับ vite default จะไป build ที่ folder dist)
{
"hosting": {
"public": "dist",
"ignore": [
"firebase.json",
"**/.*",
"**/node_modules/**"
]
},
// ...
}
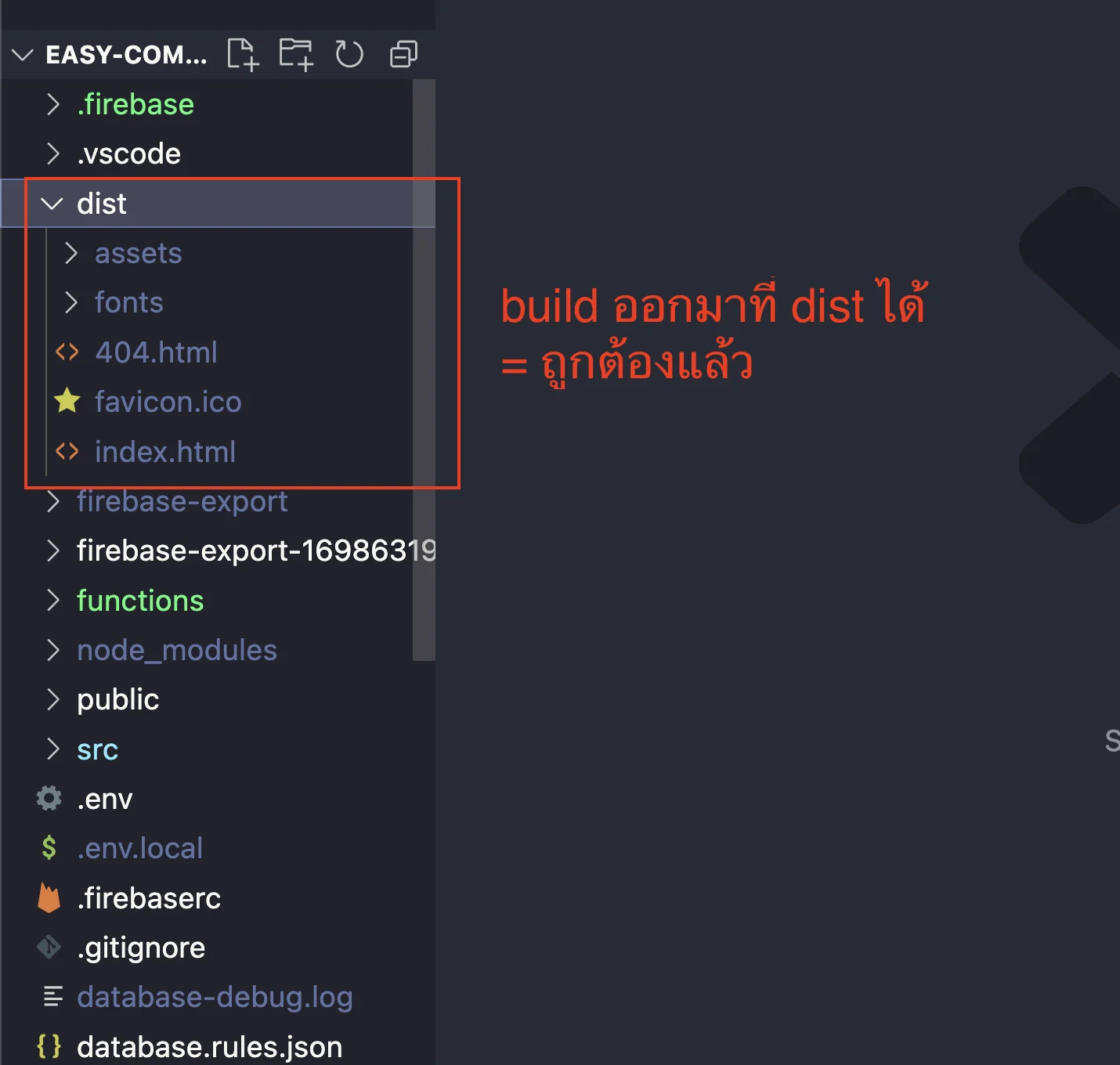
ทำการ run คำสั่ง build ทดสอบว่าออกมาที่ dist จริงไหมด้วยคำสั่งนี้
npm run build
เมื่อออกมาเป็น folder dist และด้านในมี index.html = ถือว่าถู��กต้องแล้วเรียบร้อย

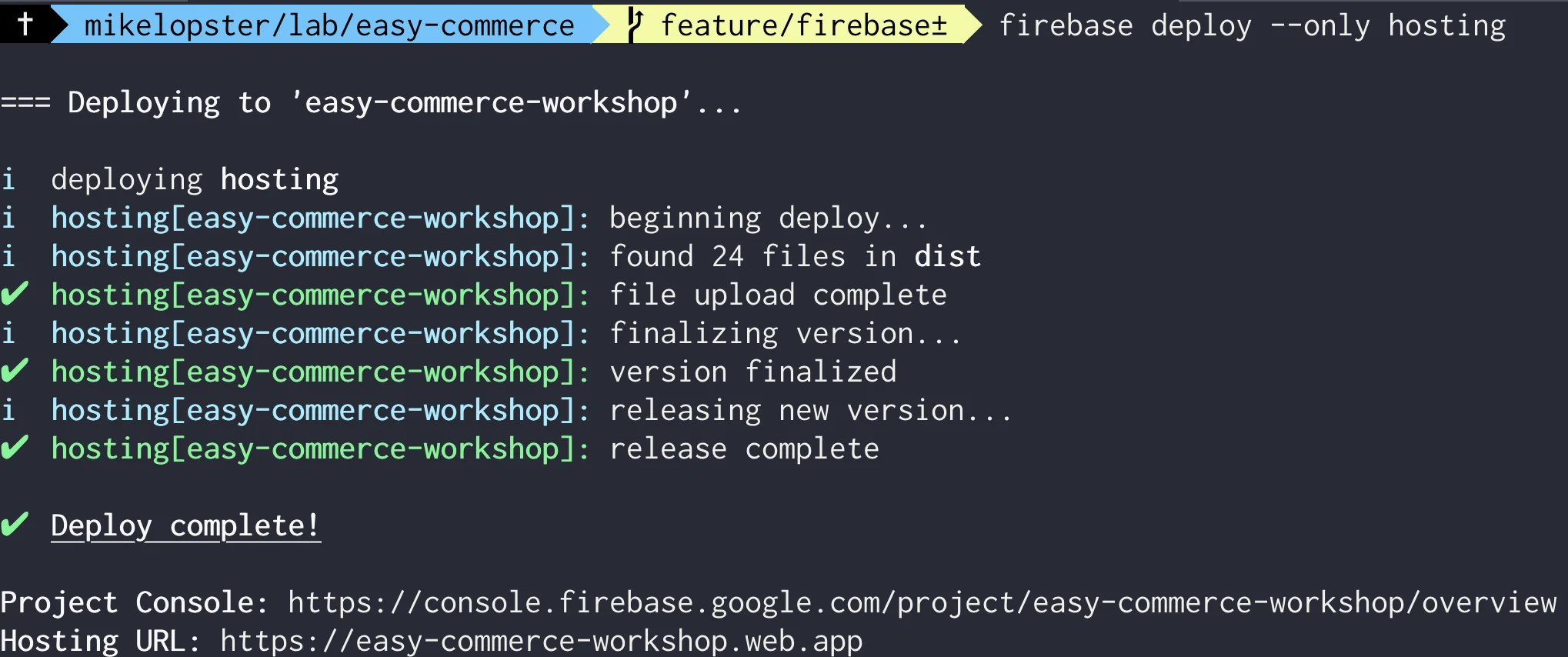
ต่อมาครับ deploy ด้วยคำสั่ง
firebase deploy —-only hosting
จะเป็นการนำ folder dist deploy ขึ้น hosting ไป

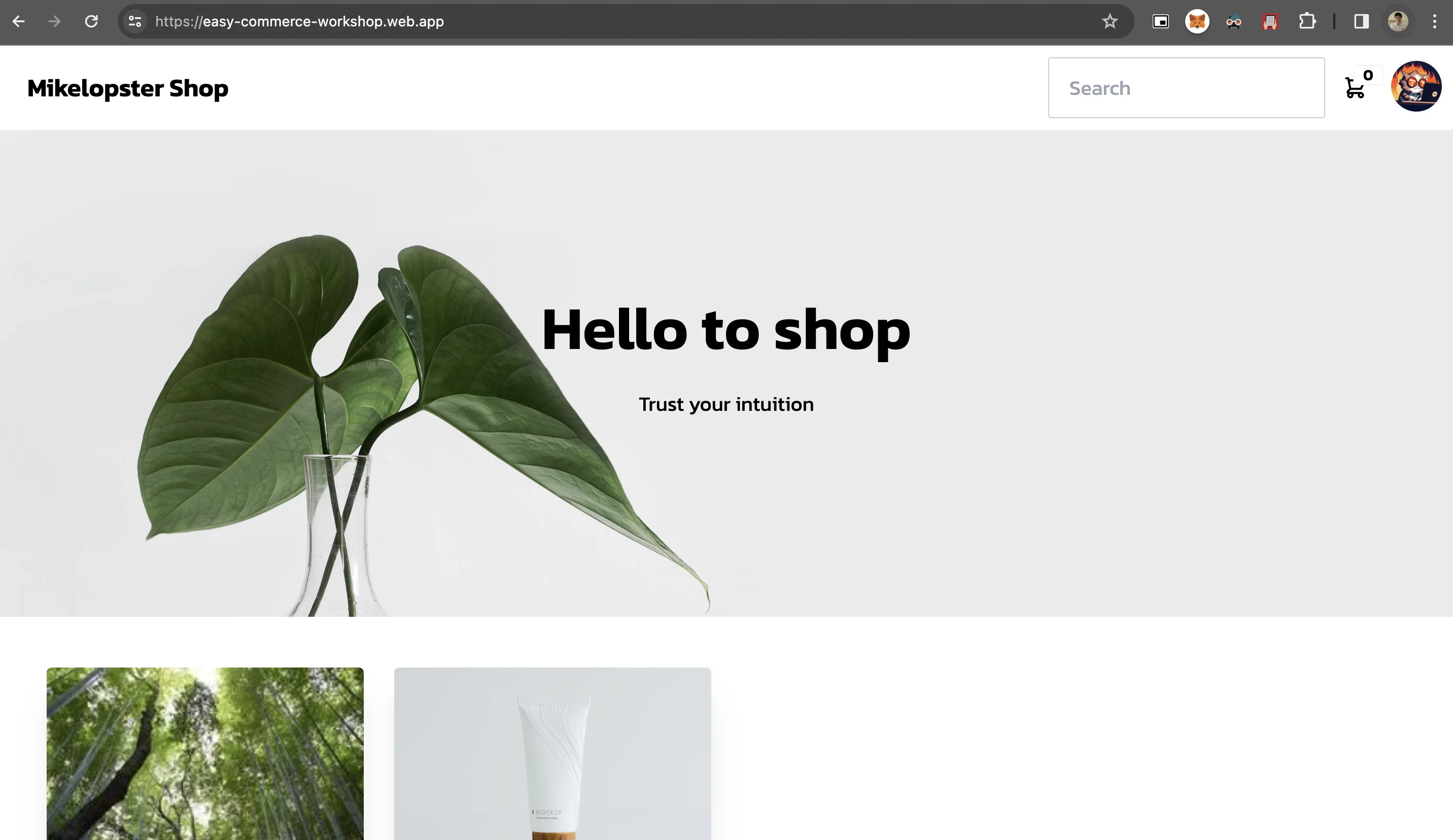
เมื่อ success แล้วจะได้ domain ออกมาหนึ่งอัน (ตามเคสตัวภาพนี้คือ https://easy-commerce-workshop.web.app)
ให้ลองเปิดจาก domain นี้ดู ผลลัพธ์จะต้องเหมือน��กันกับตอนที่เราทดสอบบน localhost:5173 (แบบที่ไม่ใช้ Emulator) ออกมา ถ้าออกเป็นหน้าเว็บแบบนี้ได้ และกดใช้งานได้ตามปกติ = Deploy hosting เสร็จสิ้น

และนี่คือสิ่งที่เราสามารถ deploy ได้โดยไม่จำเป็นต้องเปิด billing กัน Step ต่อไปเราจะต้องเปิด Billing ออกมาเพื่อให้สามารถ Deploy ได้กัน