The Brief history of Javascript

Web ก่อนปี 1990
But there was a need for interactivity
0


Brendan Eich
They wanted a lightweight scripting language for their Navigator browser.
Just 10 days

Mocha

https://github.com/doodlewind/mocha1995
MOCHA
MOCHA
LIVESCRIPT
MOCHA
LIVESCRIPT
JAVASCRIPT
JAVASCRIPT

"Marketing Tactic"

JScript

https://manifold.net/doc/mfd9/example__create_and_run_a_jscript.net_script.htm
Javascript
VS
JScript
Javascript
VS
JScript
1997
1997
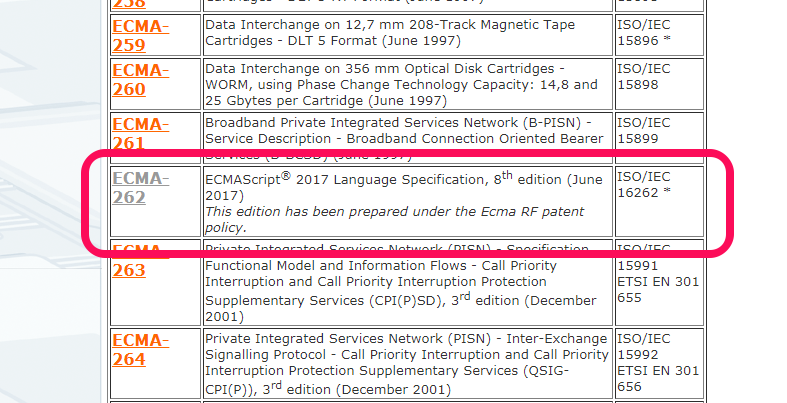
European Computer Manufacturers Association
1997
ECMA
ECMA


Brendan Eich
2005
2005
Ajax
JavaScript could now retrieve data without reloading, changing web interactivity forever.
Game changer of JS


jquery UI

Bootstrap
2008


2009

graph TD
subgraph Frontend
A[User Interface]
B[Frontend JavaScript]
end
A --> B
graph TD
subgraph Frontend
A[User Interface]
B[Frontend JavaScript]
end
subgraph Backend
C[Server]
D[Backend JavaScript]
end
B --> D
A --> B
C --> D
2015
The Modern Web

Mobile Market share


Mobile Web
ECMAScript Updates
ES5
ES5 ES6 (ES2015)






Webassembly

Ref: https://blog.logrocket.com/webassembly-how-and-why-559b7f96cd71/
Today Javascript


Most popular language


console.log("Thank you")
Reference
- https://new-normal.com/consumer-demand/the-trend-is-your-friend-in-the-smartphone-market/
- https://medium.com/zarewoft/web-components-b20301f1cd33
- https://medium.com/sfl-newsroom/ecmascript-from-roots-to-ecmascript-2017-ce92afc96447
- https://www.codica.com/blog/top-programming-languages-2023/
- https://www.atatus.com/blog/ten-most-popular-databases-you-should-know-apart-from-sql/